Day9-滚动视差(下)_後有图样
今天继续说滚动视差
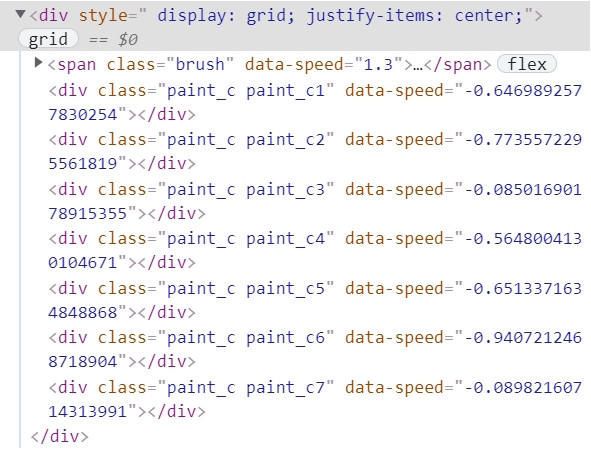
球球的部分先在scroll_thing的下方加上球球的div
<div class="paint_c paint_c1"></div>
<div class="paint_c paint_c2"></div>
<div class="paint_c paint_c3"></div>
<div class="paint_c paint_c4"></div>
<div class="paint_c paint_c5"></div>
<div class="paint_c paint_c6"></div>
<div class="paint_c paint_c7"></div>
然後在CSS中设好长相位置,最重要的是要设成position: absolute;
这边先不设任何JS的话,球球会跟着滑鼠滚动一起滑上去

然後我们进入JS
首先先帮每颗球设定不一样的滚动速度,这边我是让他随机生成,所以每次打开网页或重新整理数值都会不同
for (let i = 1; i <= 7; i++) {
var n = 0
n = Math.random() - 1 ;
$('.paint_c' + i).attr("data-speed", n);
}
因为这个数值不能在滚动时跑动,所以要放在$(window).scroll()的上面
设置一个数学随机数字,让7个球的速度都不一样
这边有让随机出来的数字-1是因为我是用bottom然後让球往上跑,看效果跟数值要放在哪,可以自己调整
加上之後,JS会帮我们在7个div上面各自加上data-speed

然後到$(window).scroll()的function中加上滚动後的效果
for (let i = 1; i <= 7; i++) {
$('.paint_c' + i).attr("style", "bottom:calc( -80px + " + scroll_ * $('.paint_c' + i).data('speed') + "px)");
}
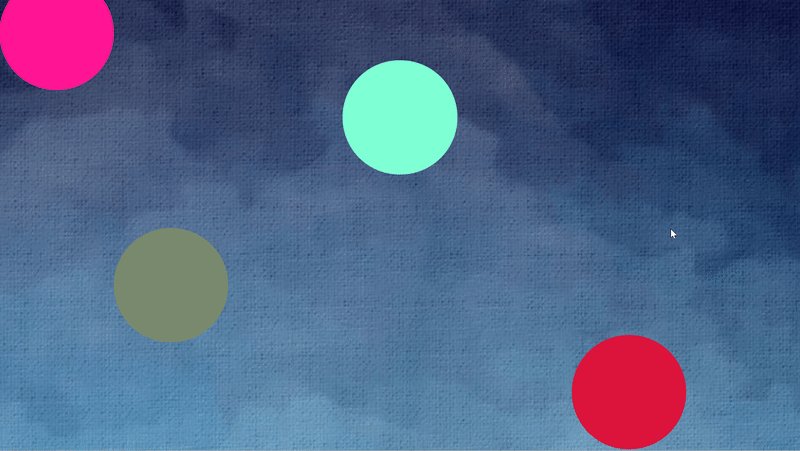
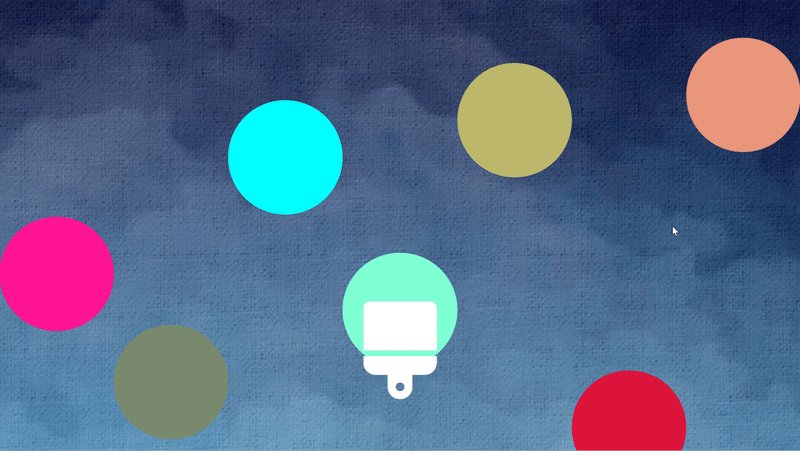
然後就完成球球不同速度的滚动啦!!

这边需要将球球放在下面文字跟brush的中间,以免球球挡住文字
然後会发现,因为我们球球的速度是随机生成的,有时候数字太小会造成拉到底了球球还没完整出现在画面中
这样球球就会强制拉开我们的bg,造成破图的感觉

因为这边我希望如果球球是速度较慢的,他可以不完整的停留在画面上,但不能无缘无故消失
所以我们在卷轴的JS要帮他设一个判断式
判断当卷轴滚动已经大於预设大小时,我们要让画面停在预设大小的最底部,不要继续往下滚动了
方法就是当他大於预设画面时,就让他滑动到预设画面的
往下会再大於就会滑到预设画面
往上小於时就会正常滑动
$(window).scroll(function () {
scroll_ = $(this).scrollTop();
if (scroll_ > $(".bg").height() - $(window).height()) {
$('html,body').animate({ scrollTop: $(".bg").height() - $(window).height() -10 }, 800);
}
else {
……
}
})
除了scroll_= $(this).scrollTop();这行以外全部塞进else中
这样无论如何他都不会再往下滑了

【Day 21】卷积神经网路(Convolutional Neural Network, CNN)(上)
Why CNN for Image? 我们在训练Neural Network的时候,我们会期待在这个...
CMoney菁英软件工程师战斗营之游戏专题发表_Week 10
阿罗哈~ 现在心情之放松 原因是游戏专题告一段落拉 排名会在下周公布 保佑我们可以在中间以上的名次就...
Day 25 : 经典气泡排序 Bubble Sort
接下来的五天我们会用不同的方式来解这题题目Sort an Array,一起来复习跟朝拜大师们想出来的...
11. 文件一直过期,到底写干嘛?
前言 这篇推荐给想做好documentation,但却常常失望於document不知道要怎麽解决o...
30天零负担轻松学会制作APP介面及设计【DAY 06】
大家好,我是YIYI,今天要来聊聊我想制作的APP的规格表。 动机与目的 如同【DAY 02】所说,...