Day 22-制作购物车之前端架构2&Navbar设计
设计的部分就不多做分析,主要呈现实作成果。
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
go go~
继续昨天的,加油![]()
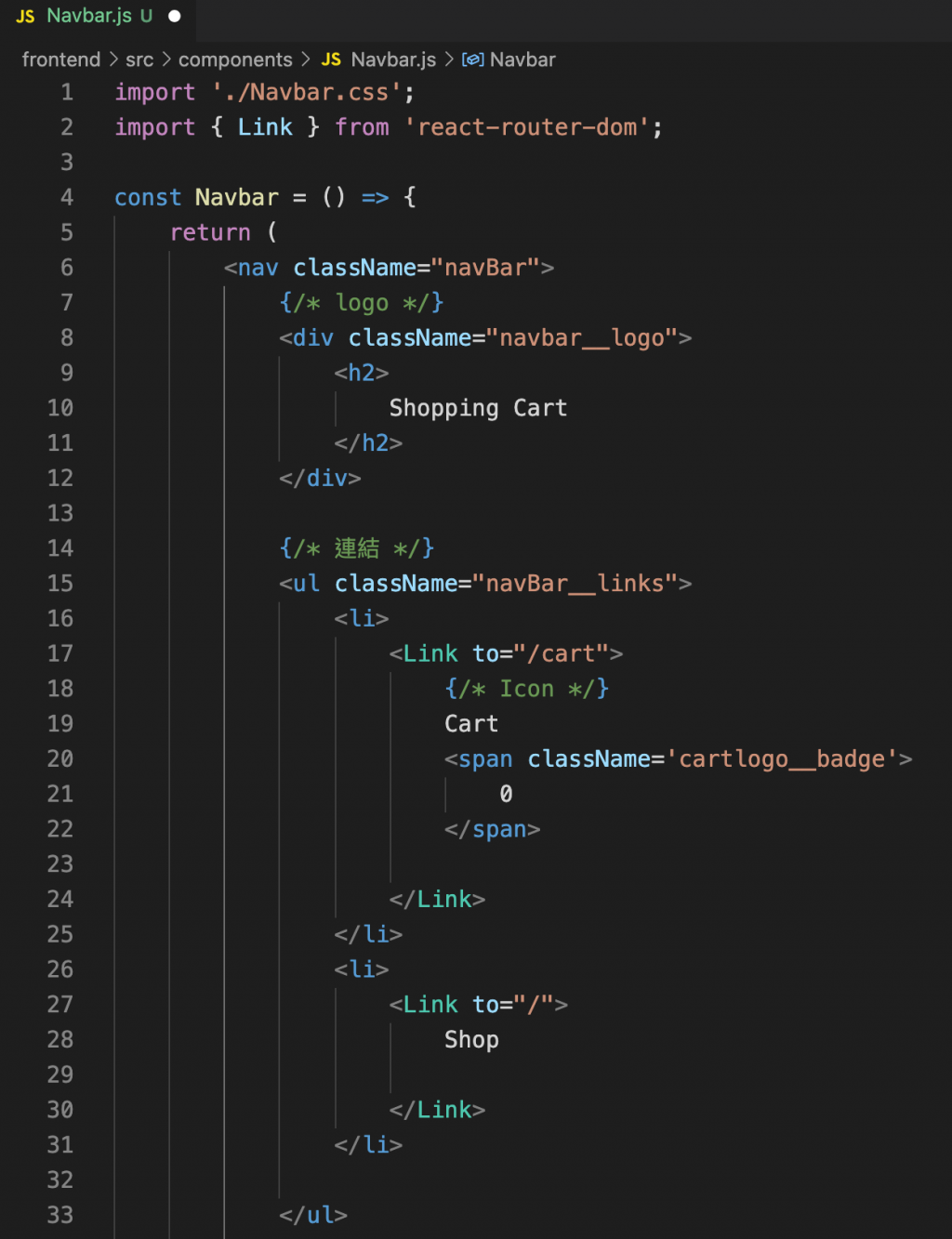
打开Navbar.js继续架构

注意那些className,之後在css做设计会用到
然後将第18行的注解清除,输入<i className=""></i>建立Icon
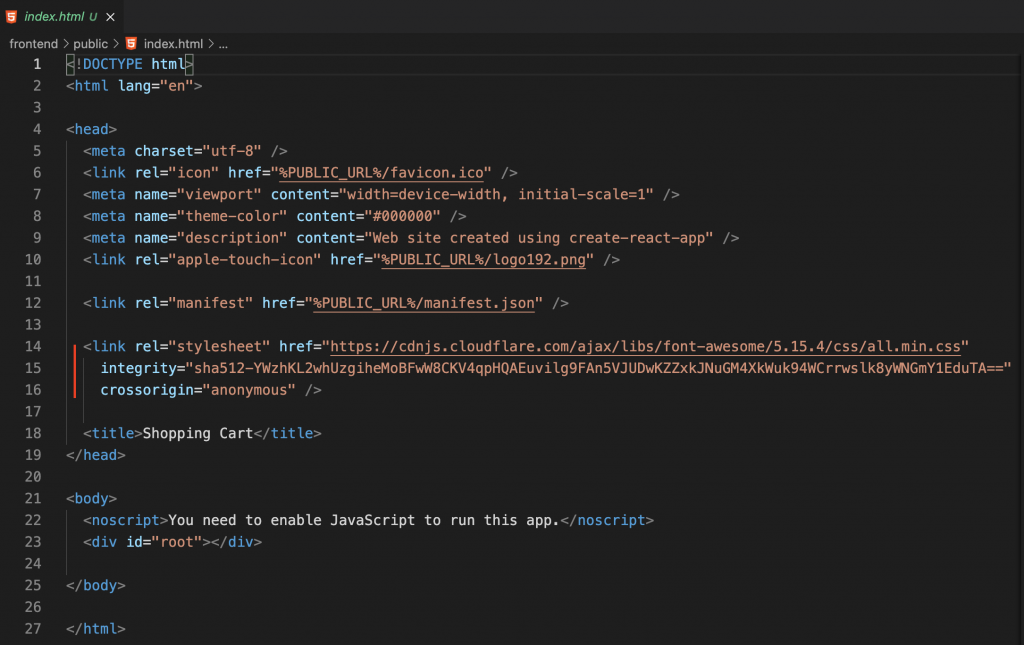
在输入className前,先到cdnjs的font-awesome复制程序码到index.html

!小补充!
cdnjs:提供许多完整的JS程序库,想要任何一个功能可以在此网站搜寻。
font-awesome:提供许多好看的icon。
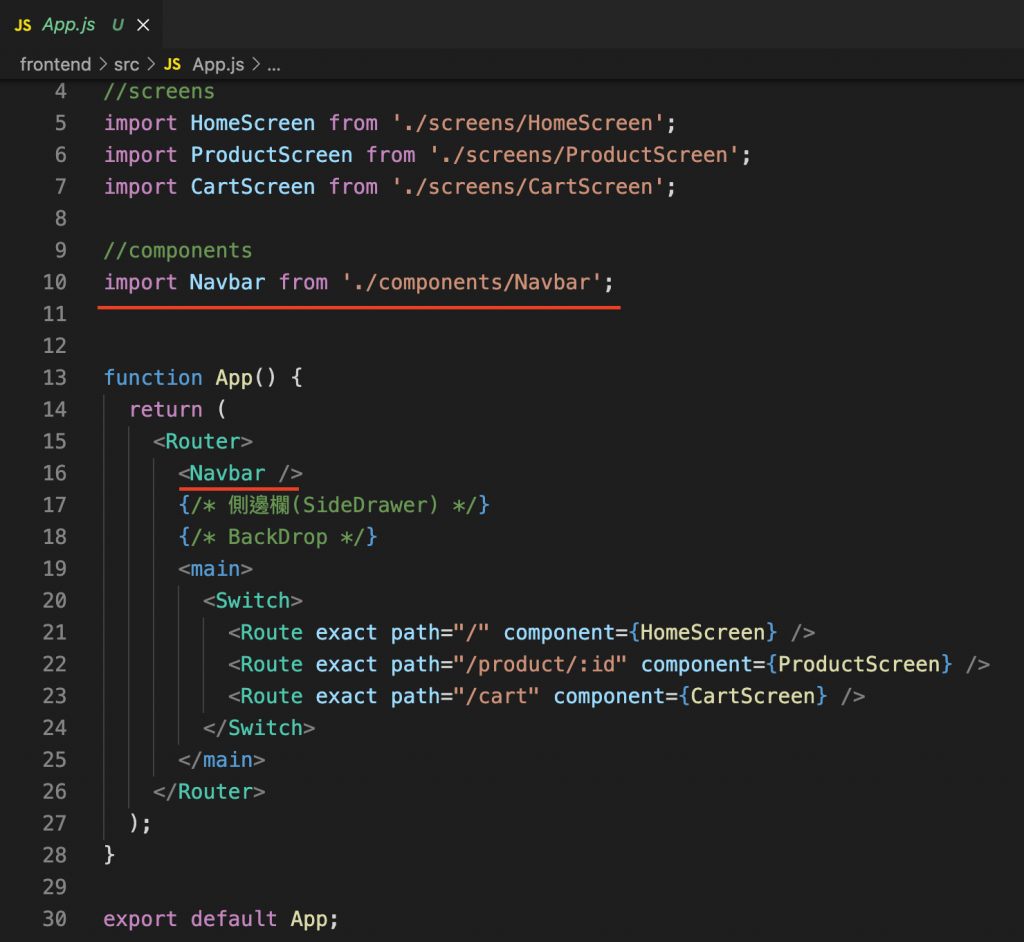
接着将Navbar.js 输入到App.js,并取代{/*Navbar*/}

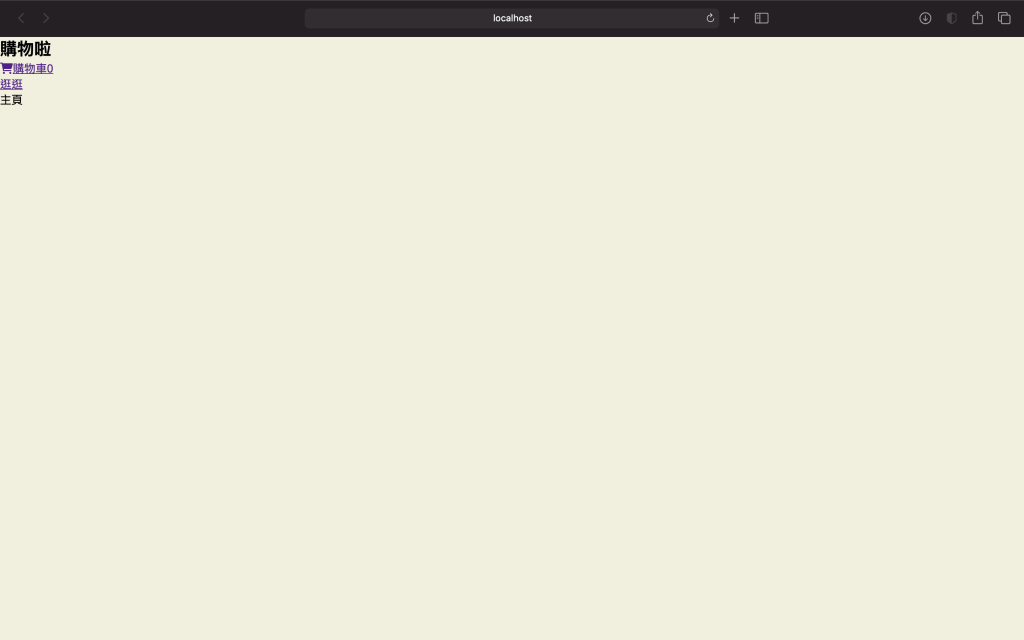
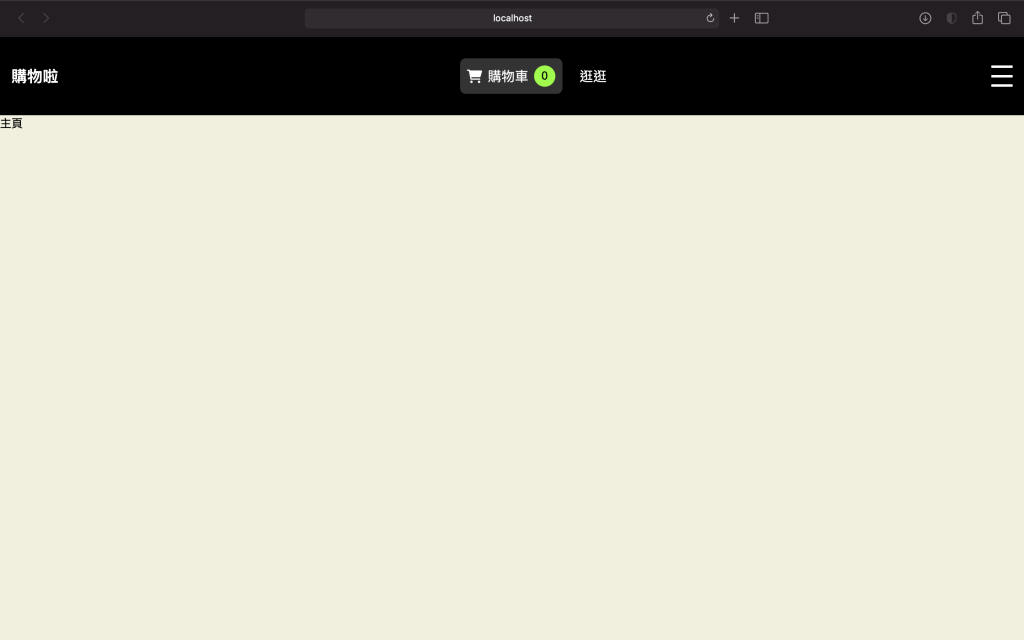
完成後就能打开终端机输入npm run dev看看网页长相啦~

长得不是很好看,接下来就开始设计啦
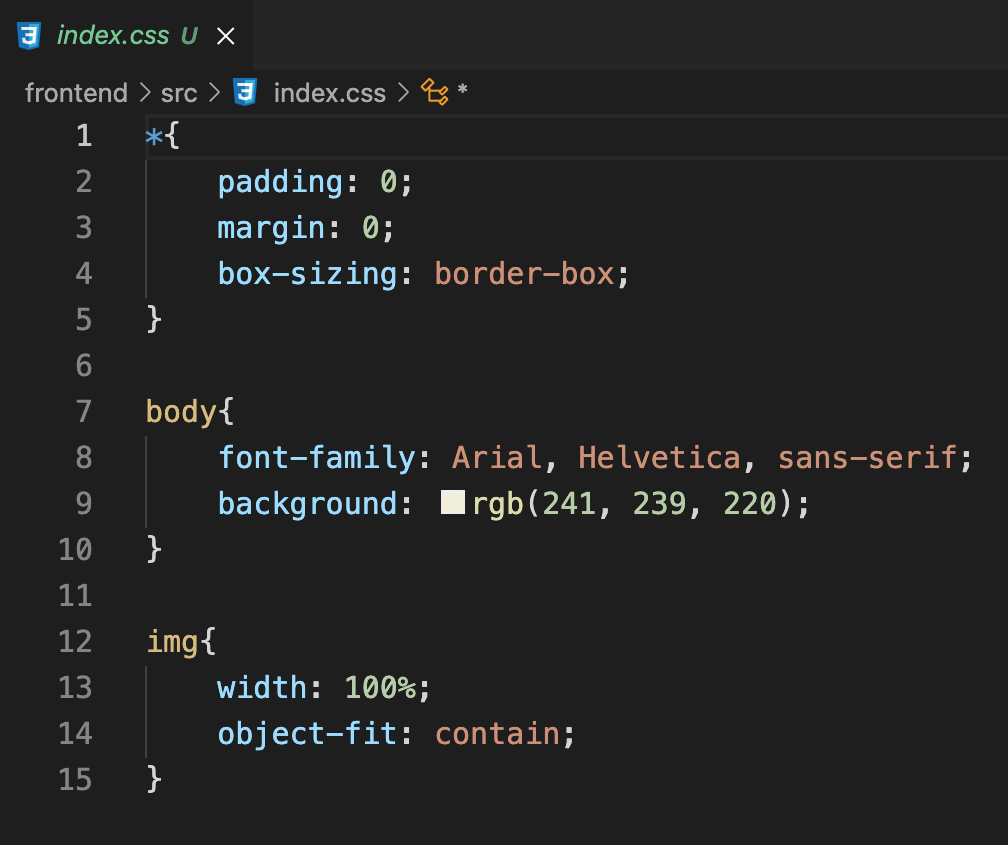
先来设计整个网页版面,打开index.css

!小补充!
「*」代表整个页面所有元素。
font-family
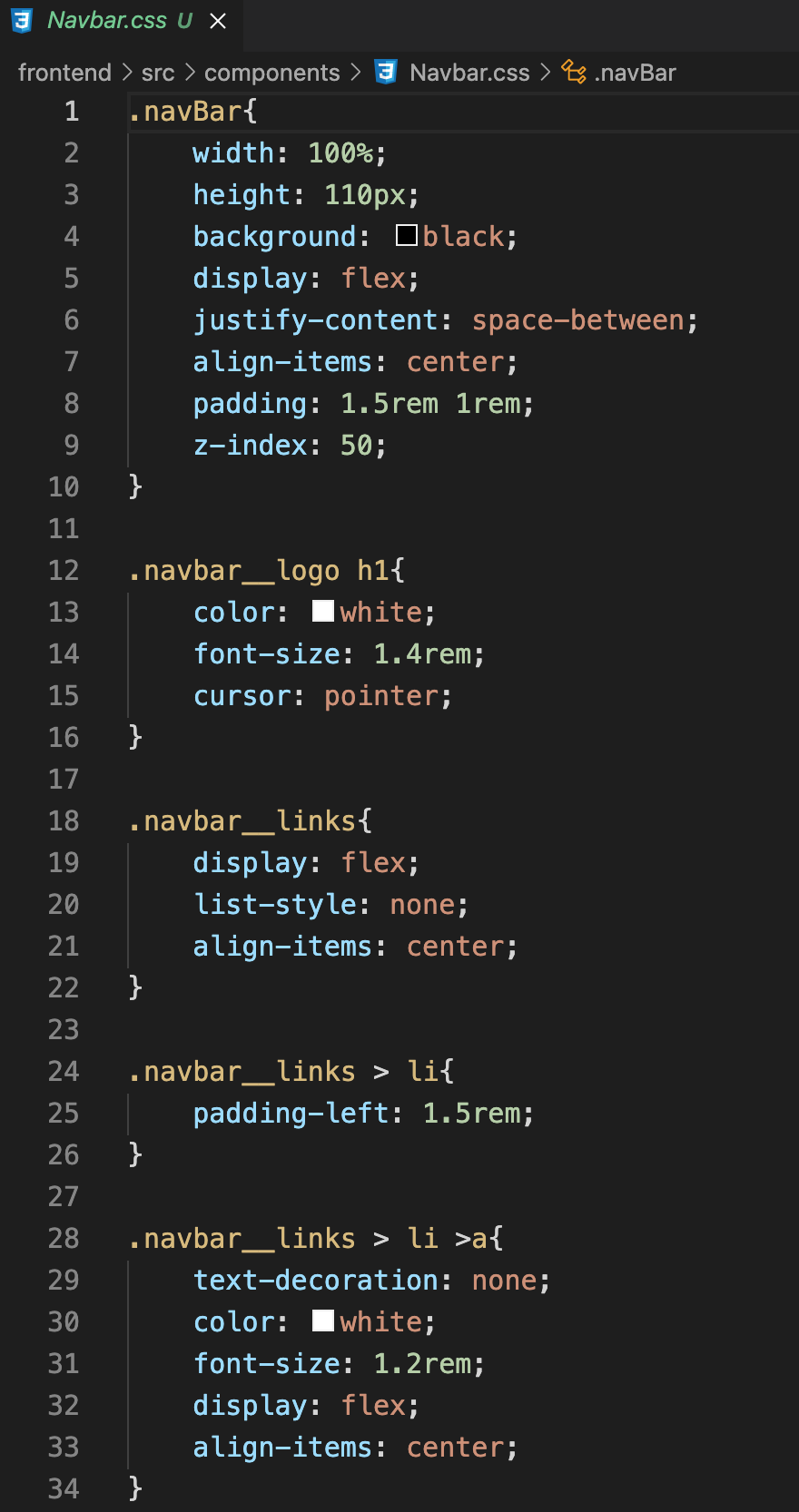
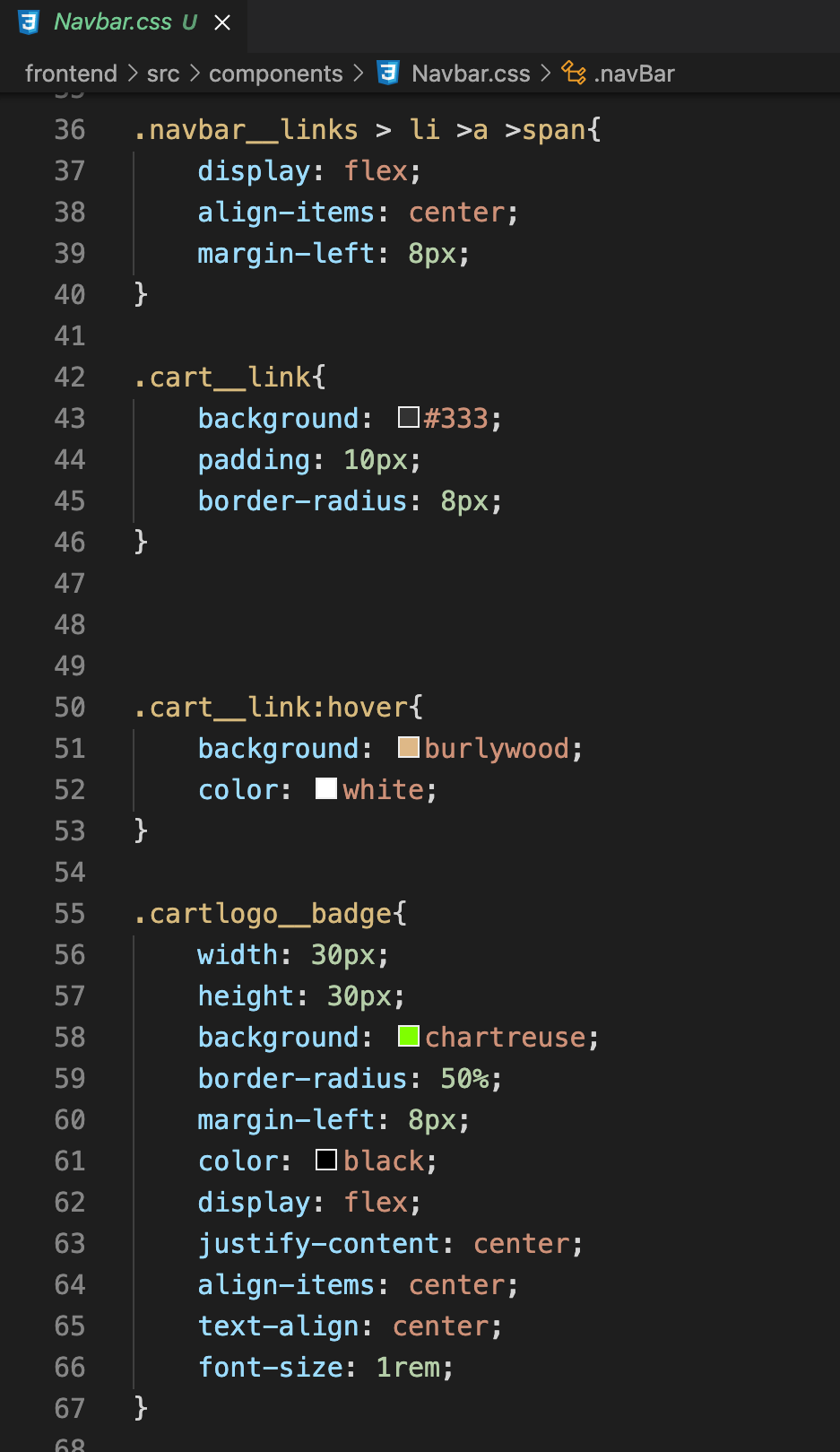
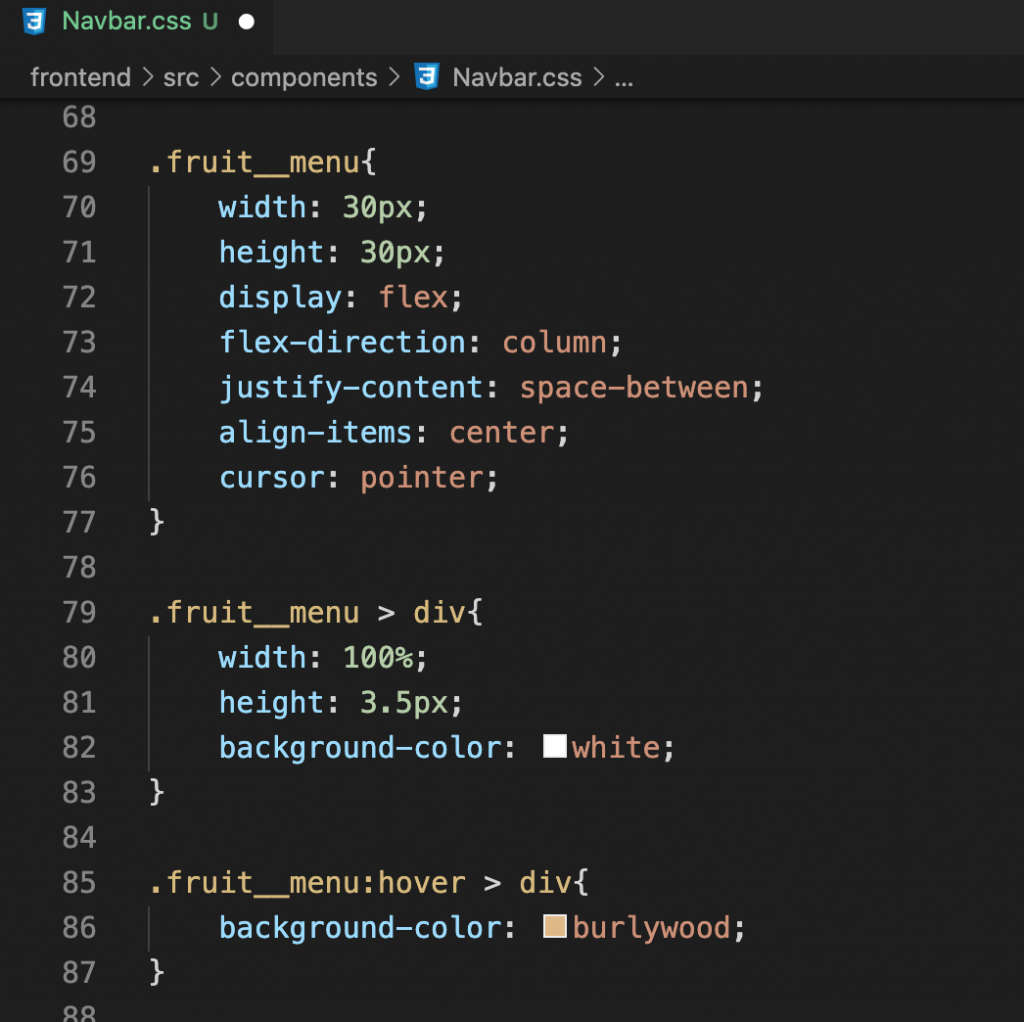
接下来设计Navbar(导览列)的部分,打开Navbar.css



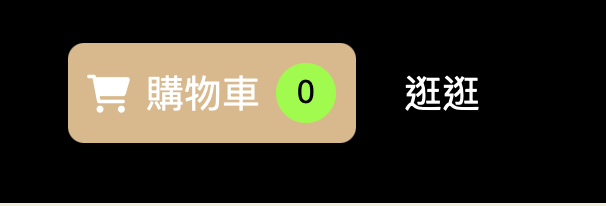
图中的橘色部分都是在Navbar.js里的className
完成之後来执行看看

後面两张图是当滑鼠移到那些位置会呈现颜色


这个是我目前实作的结果
参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
- 明天继续设计

>>: 30天零负担轻松学会制作APP介面及设计【DAY 15】
Python & SQLALchemy 学习笔记_新增、修改以及删除资料
前一篇文章有提到该如何利用 SQLALchemy 建立一张资料表, 这篇文章主要是纪录该如何利用 S...
day8 kotlin coroutine的 runBlocking, withContext
runBlocking 中文用户如我们? 直译一下就是,跑一个塞住 恩,三小? 他真正的意思是,执行...
基本面要看那些?
又到了每月公布营收的时间点了,随着营收的公布,可说是几家欢乐几家愁。 很多人认为,要在股市获利,就必...
Day 11 - Custom HTML5 Video Player
前言 JS 30 是由加拿大的全端工程师 Wes Bos 免费提供的 JavaScript 简单应用...
第十九天:初探 Gradle Plugins
Plugin 可以做什麽? 将 Plugin 套用於专案後,可以扩增专案的能力,它可以做到如: 扩充...