CSS微动画 - Loading来了!小精灵?这个小家伙吃蛋
Q: 这是小精灵吗?
A: 这是... 吃蛋的小家伙!(不知道有没有版权问题呢?)
本篇的灵感来自《小精灵》,但由於不知道有没有侵犯版权的问题,所以将它变成吃蛋的小家伙。只靠css就可以完成罗!
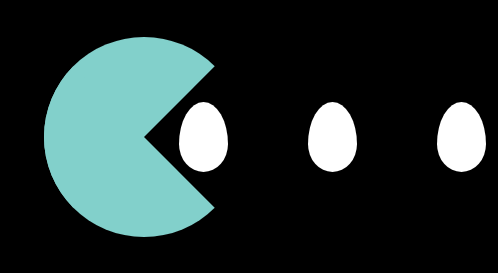
这次先上图!

小家伙可以用写的
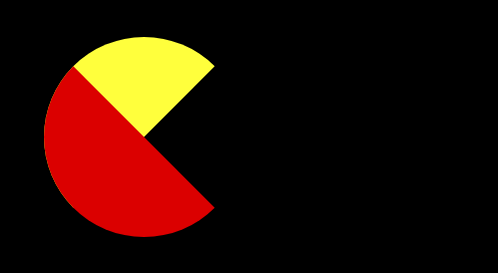
小家伙看起来是由扇形变成圆形,且持续变化;这里我们可以将小家伙看成是两个半圆,并透过角度的旋转做成小家伙的形状。
<style>
.container {
box-sizing: border-box;
position: relative;
display: flex;
align-items: center;
padding: 0 45px;
width: 500px;
height: 275px;
background-color: Black;
overflow: hidden;
}
.guy-container {
position: relative;
width: 200px;
height: 200px;
}
.guy {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 50%;
border-radius: 100px 100px 0 0;
transform-origin: bottom;
background: MediumTurquoise;
}
.guy-t {
background-color: Yellow; /* 只为显示图案位置,稍後移除 */
transform: rotate(-45deg);
}
.guy-b {
background-color: Red; /* 只为显示图案位置,稍後移除 */
transform: rotate(225deg);
}
</style>
<div class="container">
<div class="guy-container">
<div class="guy guy-t"></div>
<div class="guy guy-b"></div>
</div>
<div class="egg-container">
<div class="egg"></div>
<div class="egg"></div>
<div class="egg"></div>
<div class="egg"></div>
</div>
</div>

鸡蛋也可以用写的!
透过border-radius的设定,可以画出鸡蛋型的图案。
<style>
.egg-container {
position: absolute;
top: 50%;
left: 180px;
display: flex;
}
.egg {
transform: translateY(-50%);
height: 70px;
width: 49px;
margin-right: 80px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
background-color: White;
}
</style>

小家伙要吃起来了!
以上基本的图形都切好了,再来就是要让小家伙吃起来,并让鸡蛋一颗一颗送进小家伙的嘴里。
首先让小家伙的嘴动起来
如果要确保小精灵在鸡蛋的上层,需要对.guy-container新增z-index让图层上移。
<style>
.guy-container {
z-index: 1;
}
.guy {
animation-duration: .8s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
.guy-t {
animation-name: guyTop;
}
.guy-b {
animation-name: guyBottom;
}
@keyframes guyTop {
0%, 100% {
transform: rotate(-45deg);
}
50% {
transform: rotate(0deg);
}
}
@keyframes guyBottom {
0%, 100% {
transform: rotate(225deg);
}
50% {
transform: rotate(180deg);
}
}
</style>

再来要把鸡蛋送到小家伙的嘴里
这里@keyframes内的margin-left: -129px是鸡蛋的宽度49px+margin-right: 80px向左移动,所以设置为负的,这时候.egg-container就会一直重复将蛋送进小家伙的嘴里。
<style>
.egg-container {
animation: eggMove .8s .4s linear infinite;
}
@keyframes eggMove {
100% {
margin-left: -129px;
}
}
</style>

小编常常在游戏的网站上看到小精灵吃点点的动画当作Loading的动态效果,本次以《小精灵》为灵感来源做出小家伙吃蛋就告一个段落啦!
如果有写错的地方,欢迎点评! 会及时改进~
如果有更好的写法,欢迎指教! 希望各位不吝赐教~
如果想看更多效果,欢迎敲碗! 提供示意图小编写写看~
如果内容疑似侵权,拜托告知! 内容皆为小编理解後原创~
如果对你有点帮助,拿去用吧!
<<: 冒险村09 - Time format config
>>: Day24 - 铁人付外挂实作付款类别(三)- 接收回传资料
[Day20] 扩展你的设计:剖析回应可使用的元件并加以运用
现在,你应该有了一个能妥善处理各种意外情形。 且能妥善引导使用者满足他们主要需求的对话流了。 在今...
Day 24 Compose UI Test
今年的疫情蛮严重的,希望大家都过得安好, 希望疫情快点过去,能回到一些线下技术聚会的时光~ 今天目标...
【Day 06】 实作 - 设定 Google Analytics 工具查看 WordPress 网站
昨天我们已经在 AWS 上架设属於你自己的 WordPress 网站,今天我们就来设定『 Googl...
Day16-"与字串相关的函式-2"
复制字串 i.strcpy() 宣告时宣告另一空字元字串,当strcpy()执行完毕时,就会将此字...
JavaScript入门 Day20_function介绍3
今天要讲的是return的概念,那他是什麽呢? return 就是回传的意思,他会回传functio...