Day12不可以坏坏!vue.js判断是否session
延续昨日
今天来使用一下我们的session吧!!
在mounted的范围接一下 session
这段程序码就放在想要接session的vue页面中
p.s.什麽是mounted 看一下vue的生命周期重新了解vue! https://book.vue.tw/CH1/1-7-lifecycle.html

根据day11我们登入之後session就会存在 透过vue初始化挂在完成的阶段去接收这个session 再来就是使用这个username 一样要做json 转text的转换
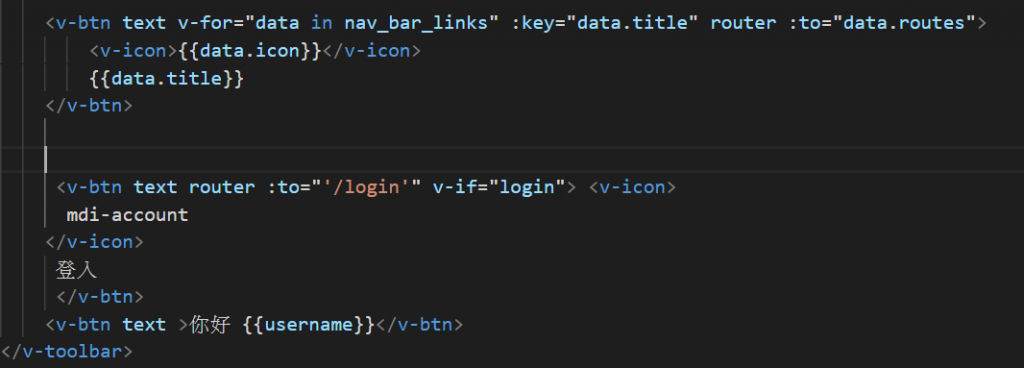
再来我想要在navbar上面让登入人看到自己的名字
所以程序码如下

至於为什麽用v-btn我纯粹觉得v-btn的样式很好看XD
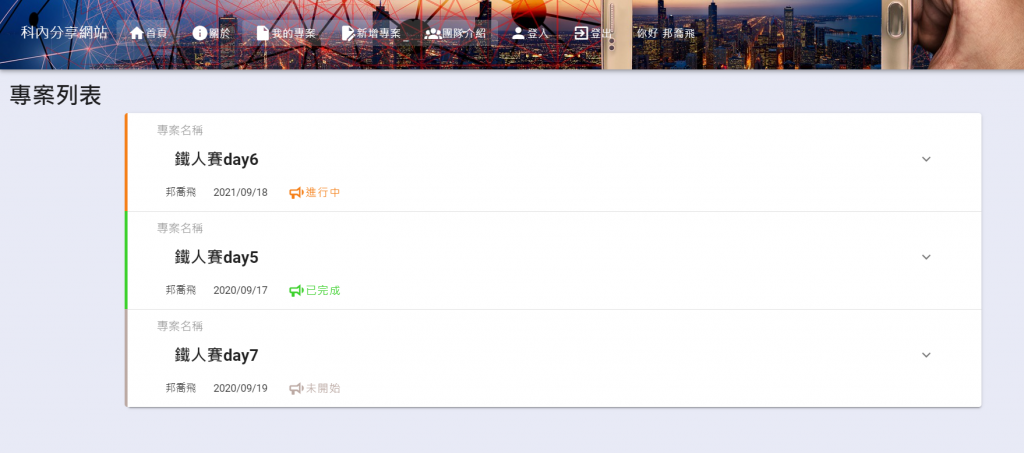
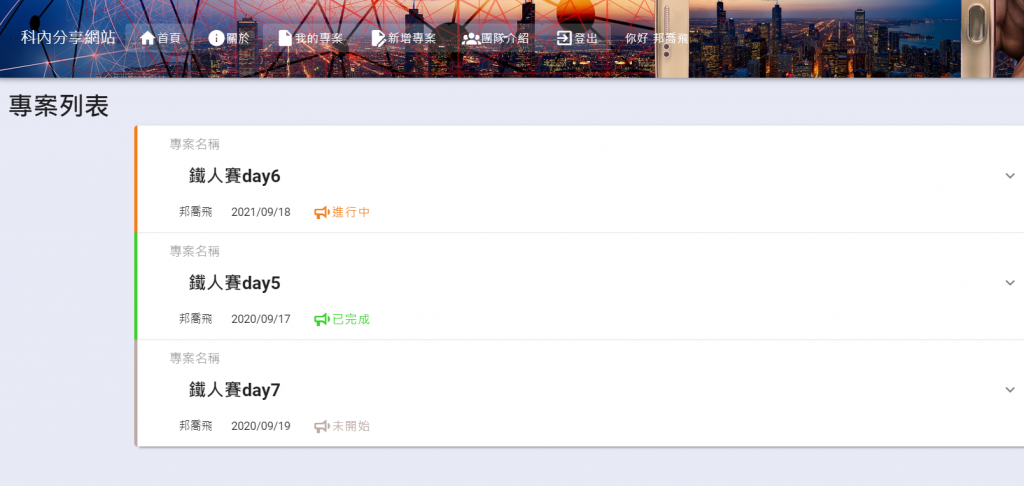
成功了!
切换页面试试看
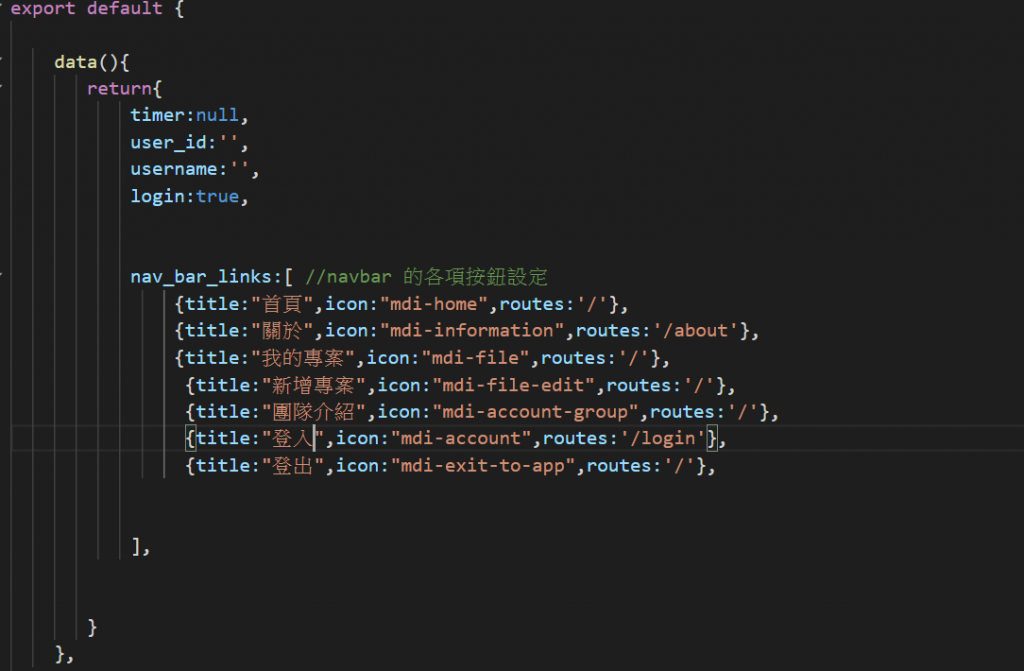
再来大家有注意到讨厌的登入按钮吗? 明明已经登入了就不应该出现这个按钮
由於我们要特别下条件所以就把她从原本的data中拔除来了并且设立bool login=true

所以在程序码下几个简单的条件
v-if=”login” 意思就是
当login=ture的时候就会渲染反之就不会

嘟嘟噜以下就是目前页面 成功把讨厌的登入去除了
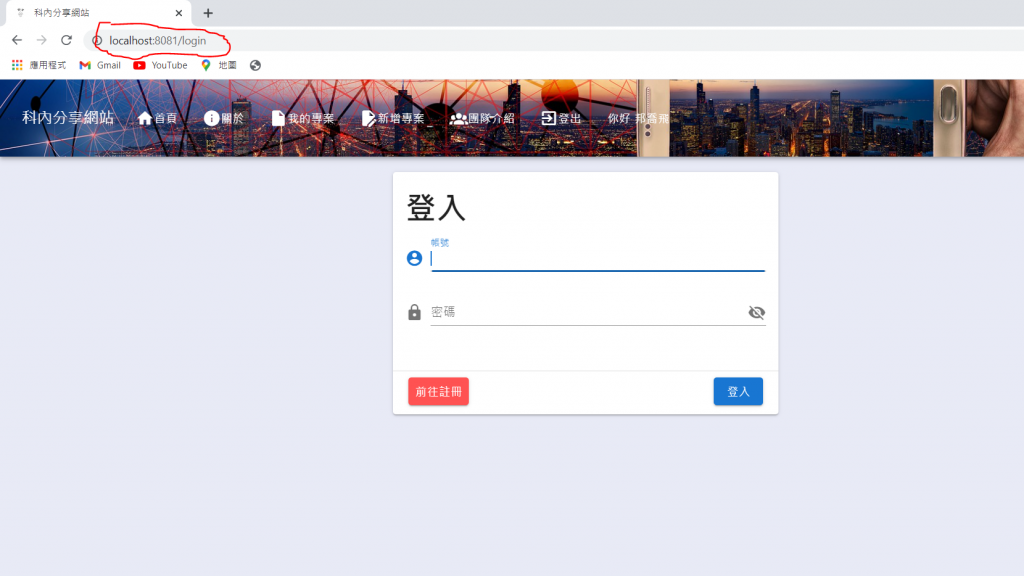
但是只是去除这个按钮但是想坏坏的人可透过router的切换去找到login那一页(详情见day4)

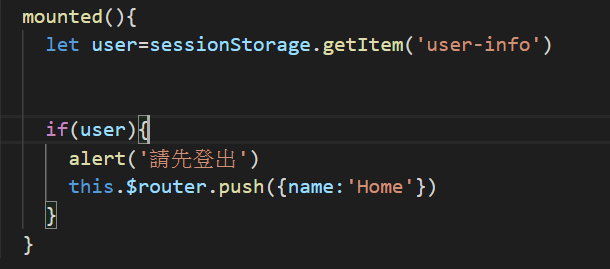
这时候我们可以去login的页面
同样在mounted里面
接session
并且下一个简单的条件

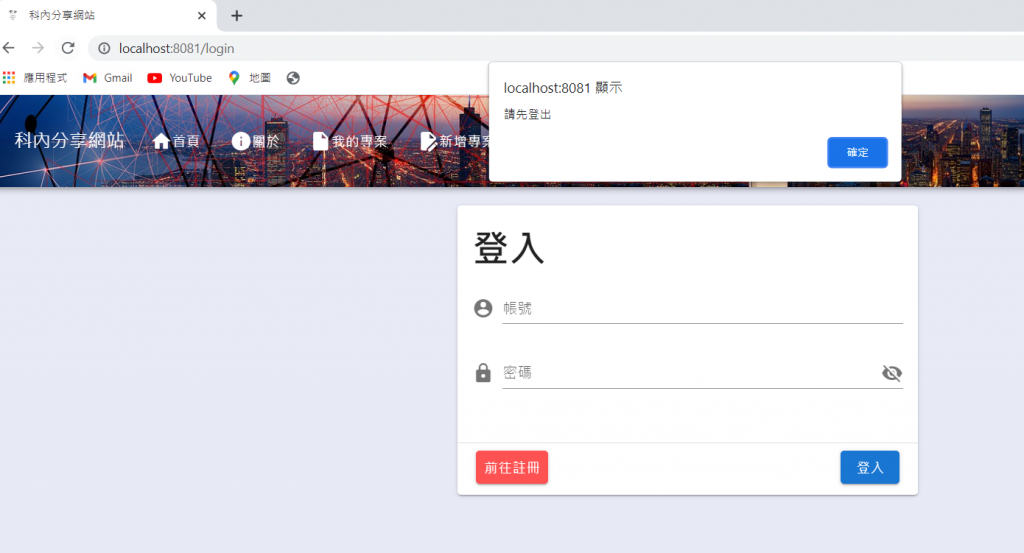
这样一来就会被强制遣返回首页

同理在注册页也是做一样的事情(但那会是明天的事情)
让想坏坏的人不能坏坏
今天大概就这样了
明天就从注册页开始下手吧!
我们明天见!
Python 练习
今天也要让大家来练习,只不过今天的东西会稍微难想一点,所以今天一个题目而已。那我们就开始吧 题目 今...
专案档案结构
第二阶段也接近到尾声了,现在便利贴已经有了比较丰富的功能了,可以拖曳便利贴、改变颜色、改变文字、新增...
Day 5:建立专案(三):专案档案架构
继续执行上一篇未完的流程,如下图,点选 Projucer 上方的 Xcode 图示(若左方的 Exp...
《角色扮演,就能超越原点》
在9/26要上台演讲前,其实不断的在大量阅读、练习写作跟产出。目的是为了让东西更丰富多样,还有让人好...
Day23-JDK可视化监控工具:jconsole(三)
前言 这篇还是要继续来介绍jconsole,Thread的页签介绍 Step.1 首先准备一个Jco...