如何在 WordPress 放上 Google AdSense 广告 - 为网站增加被动收入
当我们经营 WordPress 一段时间之後,许多朋友透过 Google 搜寻或是 FB 或其他社群平台分享连结到我们的 WordPress,网站开始有了固定流量。
当有了固定流量之後,我们可以在 WordPress 上增加 Google AdSense 广告,只要有读者进来网站,除了看到文章之外,可以在文章旁边不影响阅读的地方,放上广告,我们就可以透过广告,赚到被动收入。
听到被动收入是不是让你很心动呢?
说真的,我也是。但赚被动收入的背後是因为我们很努力的写文章,给出好的内容,提供价值给我们的读者。
是因为先有付出,才会赚到这个被动收入喔,就像农夫一样,先有春耕夏耘,才有秋收。
我的 WordPress 已经上架 3 个月了,开始有一些固定流量,所以我准备要在网站上增加 Google AdSense,以下就分享我如何在 WordPress 上增加 Google AdSense 广告唷。
申请 Google AdSense
Google AdSense 申请网址: https://www.google.com/intl/zh-TW_tw/adsense/start/
Google AdSense 官方说明文件: https://support.google.com/adsense/answer/7402256
在申请之前,我们先登入 Google 帐号就可以按下「开始使用」。

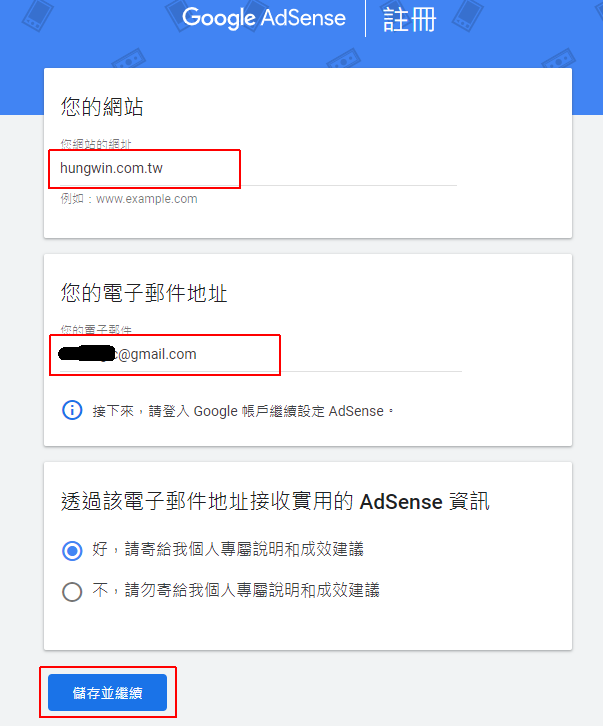
填写网址、邮件
接下来输入我们的网站网址,以我的例子就是 hungwin.com.tw (注意前面不需要有 http 喔)

提醒一下 AdSense 是不能使用子网域申请的喔,例如我的网域是 “blog.hungwin.com.tw”,而前面的 blog 是子网域就不能用,能申请的就是主网域 “hungwin.com.tw”。
Google AdSense 在 2019/09 修改了规则,只接受主网域申请,如果你的网站是放在子网域上,那也没关系,用主网域申请後,一样可以放广告在子网域上面。
特殊状况:只有子网域网站,无主网域网站申请方式
如果你的网址是子网域有网站,而主网域没有网站的话,这样无法申请喔,虽然一般人不会遇到这问题,但刚好我的问题是这个。
解决的方法有 2 种。
- 将主网域的网站建立起来,拥有足够内容,就可用主网域申请,等完成後在後台再增加子网域。
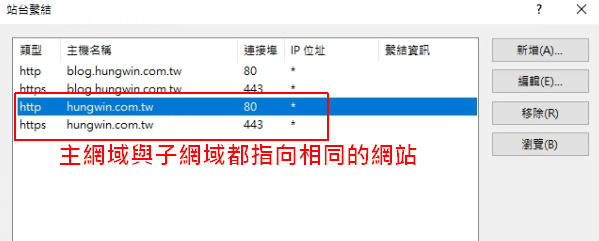
- 在 DNS 将主网域与子网域指向相同 IP,在网站服务器上增加主网域也显示子网域的网站,使这两个网域都看到相同网站。 (我选择了这种方式)
我在 IIS 的网域名称设定里面,将主网域和子网域都增加了,这样 2 个网址都会显示相同网站。

确认网址、地区
这里的网址出现了主网域的网址,但别担心,跟子网域的广告是通用的。

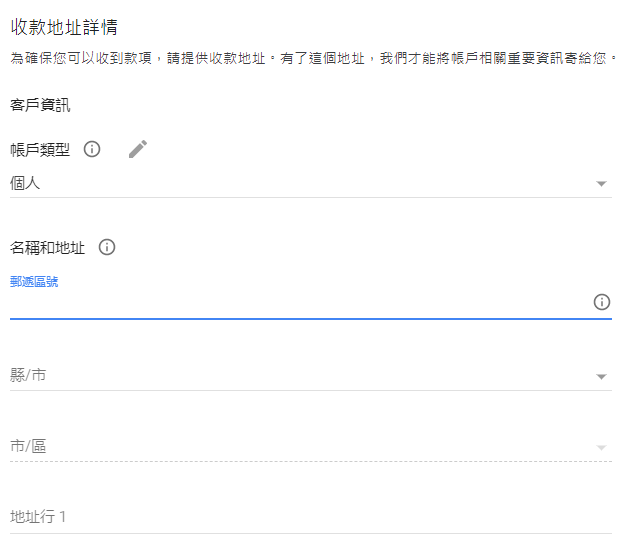
收款地址
收款地址是我们将来要收到 Google 给的付款支票地址,很重要喔,必须是真实地址及姓名喔。

输入完个人资料就在下面按「提交」。
复制程序码至网站
在这步骤 Google AdSense 就要开始与我们的 WordPress 网站做连结了,需要将 Google 提供的程序码放到 WordPress 内。
按下「复制」钮後,先把程序码复制起来,我们就先将这网页停住,不要关闭,等等还会用到。
因为接下来就要回到 WordPress 的页面上了。

在 WordPress 放上 AdSense 连结程序码
要在 WordPress 放上 AdSense 连结程序码有许多种方式,如果不想安装外挂的情况下,可在布景主题修改页面,把 AdSense 连结程序码放上去,但这种方法我比较不推,因为将来 WordPress 升级版本时,所修改的部份就需要重做一遍。
我比较推荐的方法是安装外挂使用,就算将来 WordPress 升级版本也不影响,但是要选择功能单纯的外挂来使用,要避免外挂影响了整体的效能。
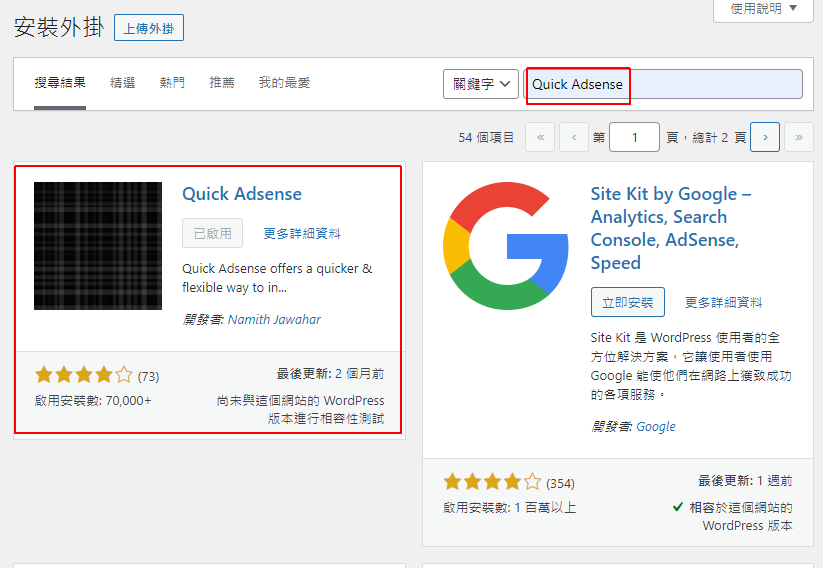
我推荐的外挂是 Quick Adsense
使用这外挂的好处是方便在 WordPress 的 Header 或 Footer放上程序码。
除了 Header 和 Footer 的功能,我还会利用这外挂统一在每篇文章上面及下面放上连结,例如 FB 连结或广告,算是好用的外挂,推荐给你们。
安装外挂 Quick Adsense
在安装外挂页面输入「Quick Adsense」搜寻,然後安装外挂。

安装之後在左侧选单就会出现连结。

在 Header 放上程序码
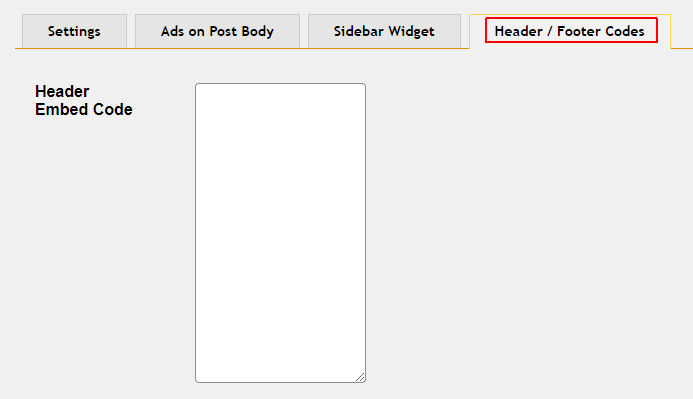
打开 Quick Adsense 功能後,在页签切换到「Header / Footer Codes」。

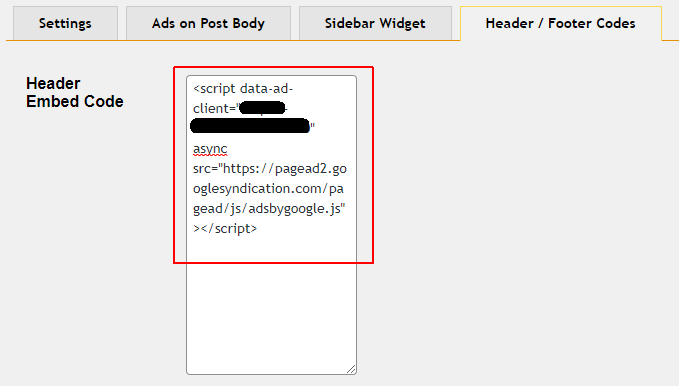
接着就可以把刚刚在 Google AdSense 所复制的程序码,贴上在「Header Embed Code」的位置。

然後按下「Save Changes」储存起来。
AdSense 验证程序码
回到刚刚的 Google AdSense 页面,将「我已将程序码贴进网站中」勾起来,然後按「完成」。

Google AdSense 会检查网站是否已正确放上程序码,如果检查完成,就会出现以下画面。

对於新网站是否适合放广告,Google 会人工检查,所以要等待审查网站时间。

等待 2 天的时间…
我终於收到 Email 通知我审核完毕了。

当我再次打开 Google Adsense 网站,就会看到帐户已经启动了,可以开始建立广告了。

建立第 1 个广告-文章开头广告
我的不舒服广告体验
在建立广告之前,我想先分享一下我不喜欢看到的广告是什麽?
当我打开别人的网站或文章时,可能开头就先看到广告,可能在浏览文章时突然出现,又或者在切换页面时看到广告。
我最不喜欢的就是广告挡到我要看的内容,每次挡到就要去角落按叉叉,会增加一点不耐烦的体验。
尤其有一些广告是想关还关不掉,当我按了 2~3 下叉叉还关不掉时,我就直接回上一页,掉头走人了,管它的内容有多好,都已经吸引不了我了。
当我离开网页时,还会记下来网站名称是什麽,下次看到也不想进来了。
我是认为,广告的收入其实很低,如果广告影响了顾客的使用者体验,那是一件得不偿失的事情。
所以接下来我建立的广告,尽量以不影响内容为主,毕竟我的出发点是为了让别人看到我努力产出的好内容。
新增广告
因为要放的广告是 WordPress,而 WordPress 是以内容文章为主的网站,而且在前面已经知道什麽是该避免的广告。
所以第 1 个广告我建议在文章开头处放一个横幅广告。广告大小要固定,上下的高要小一点比较好,
为了增加广告收入,在开头处就出现广告,这是比较好的做法,但避免广告太抢眼,所以只选择横幅固定式高度的广告,不让使用者一进网站就被广告影响。
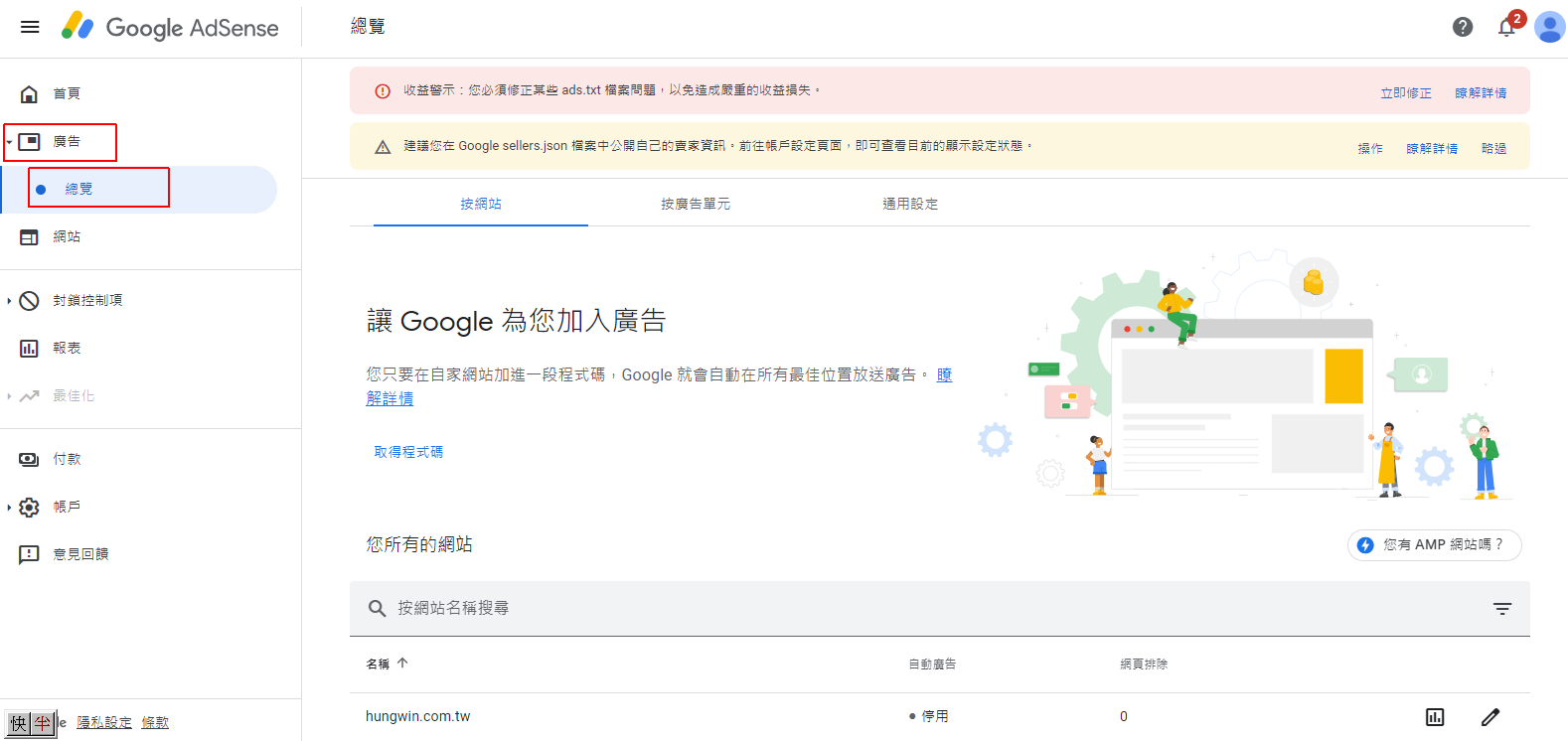
点左边选单的「广告 > 总览」就可以开始建立我们的广告。

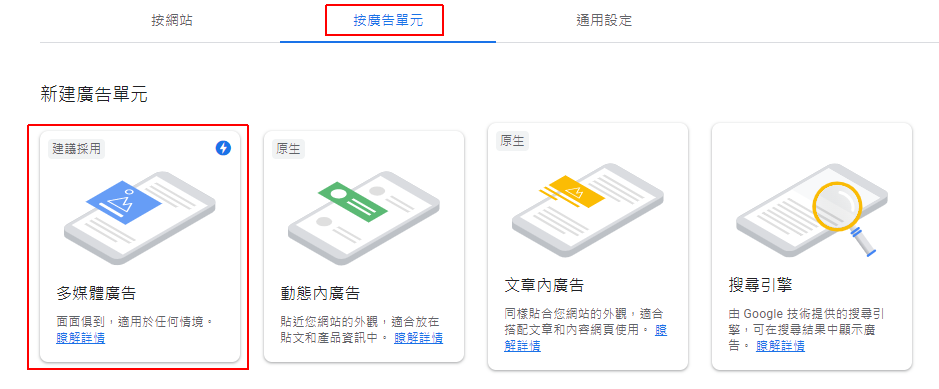
选择中间的「按广告单元」,再点选「多媒体广告」。
多媒体广告和文章内广告都可以,但如果是放在文章内的话,建议选「文章内广告」,我实测结果,在手机上浏览时,效果较好,不会突出版面。

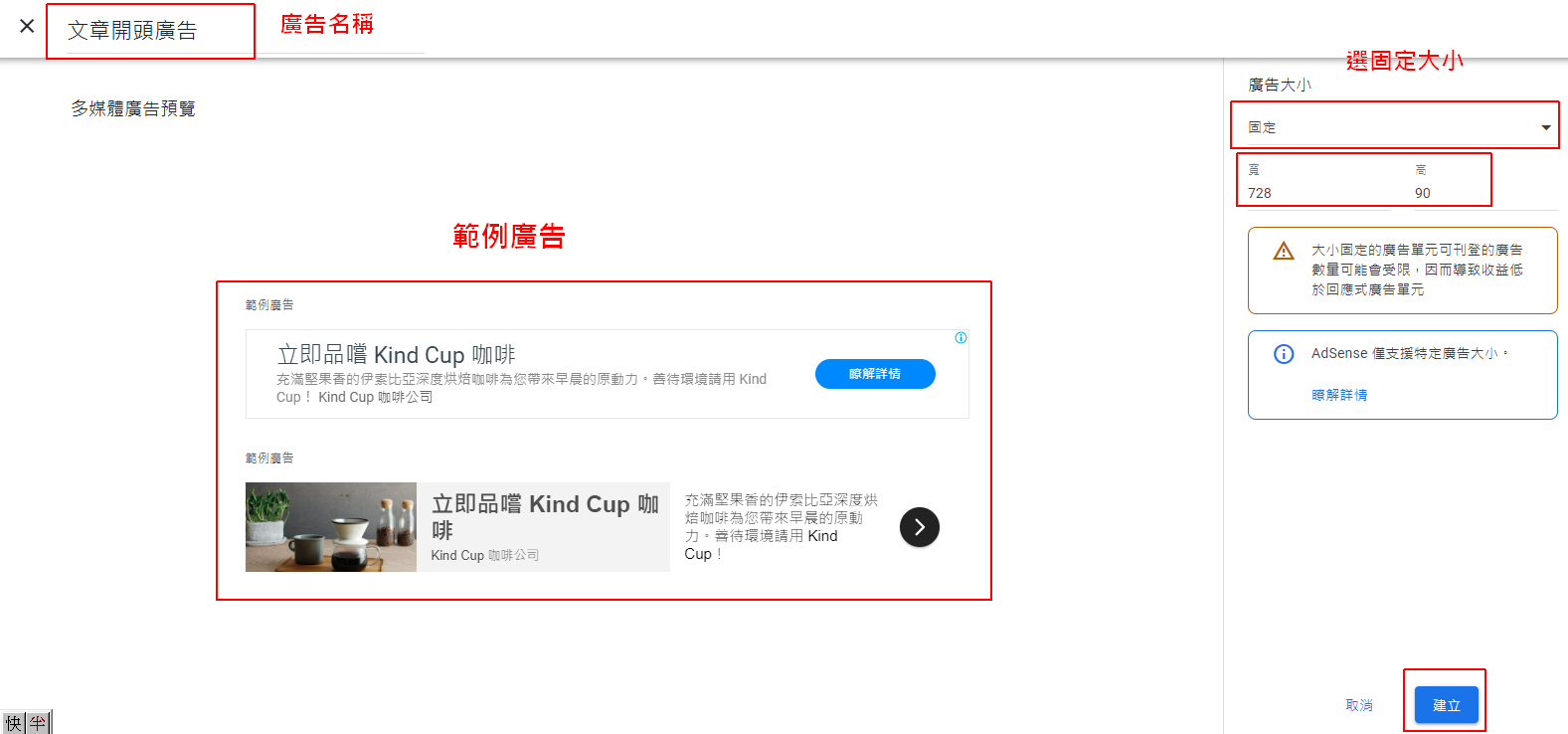
在左上角输入广告名称,在右边「广告大小」选「固定」,然後可以自己决定宽与高设定。
宽度与高度我是建议用预设值,因为预设值以外的尺寸可刊登的广告数量应该会更少,避免遇到无广告可刊登的状况。

在中间可以看到范例广告,完成就按「建立」。
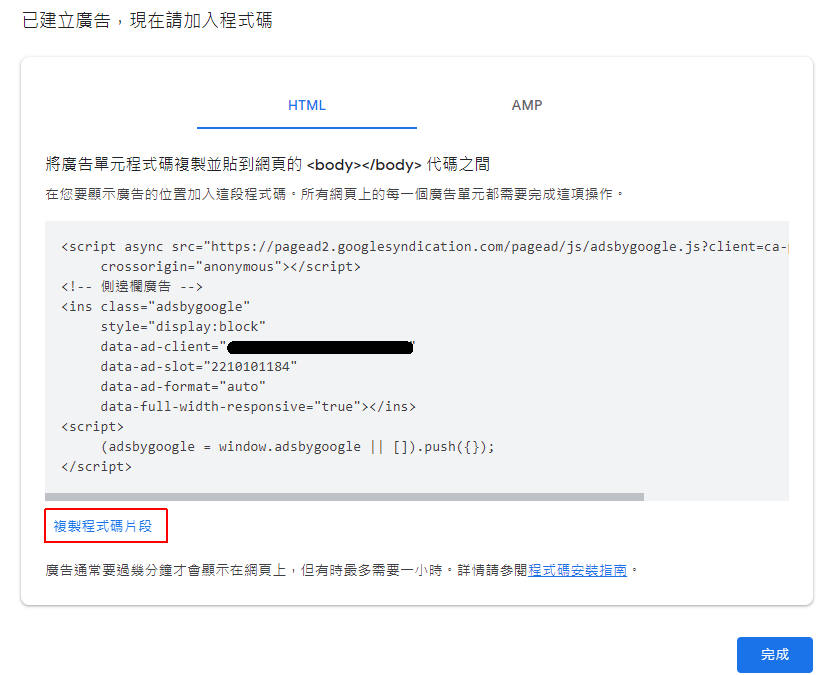
接着会看到程序码,按下「复制程序码片段」,接下来就是将程序码放上 WordPress 站台了。

使用 Quick Adsense 放置广告
在上面的介绍中,我推荐安装 Quick Adsense 外挂,因为接下来要利用这外挂在每一页文章的开头放置广告。
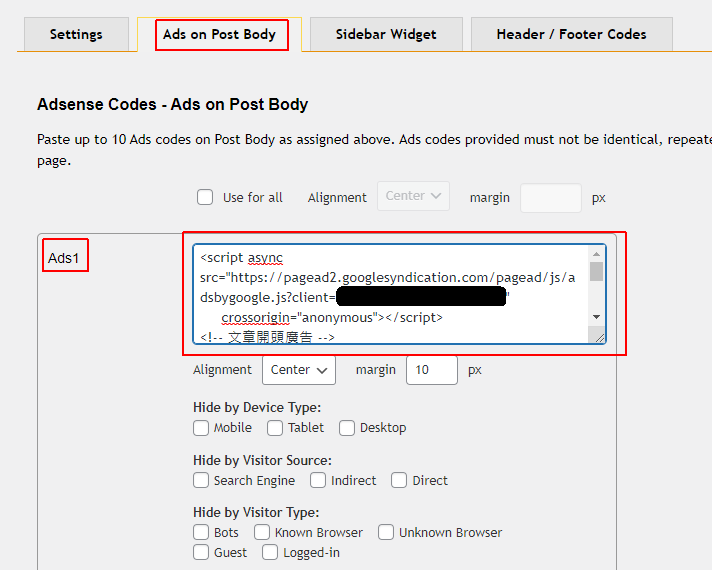
打开 Quick Adsense 後,切换页签到 「Ads on Post Body」,将刚刚复制的程序码,贴上到「Ads1」的输入框中。

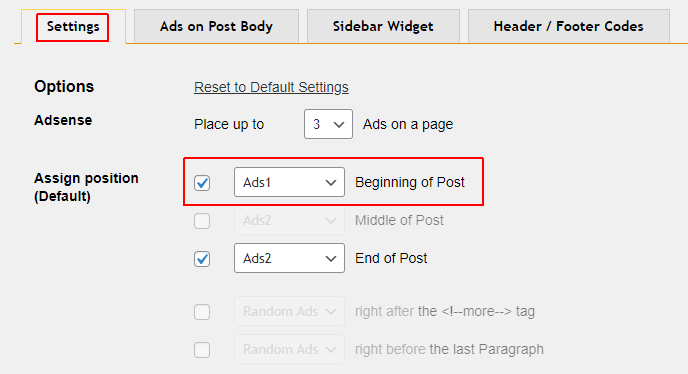
切换页签到 「Settings」。
将「Assign position (Default)」的第 1 个选项打勾,最後是写着「Beginning of Post」的项目,将下拉改值选「Ads1」。
这「Ads1」就是对应到刚刚上一页的「Ads1」输入框。
Beginning of Post 指的是文章的开头处。

完成就在下面按「Save Changes」储存设定。
测试广告成效
当我们打开文章後,就会看到广告出现在内文的上方。

建立第 2 个广告-侧边栏广告
第 2 个广告我会放在右边资讯栏的最下面。
新增的位置跟刚刚一样,选择中间的「按广告单元」,再点选「多媒体广告」。

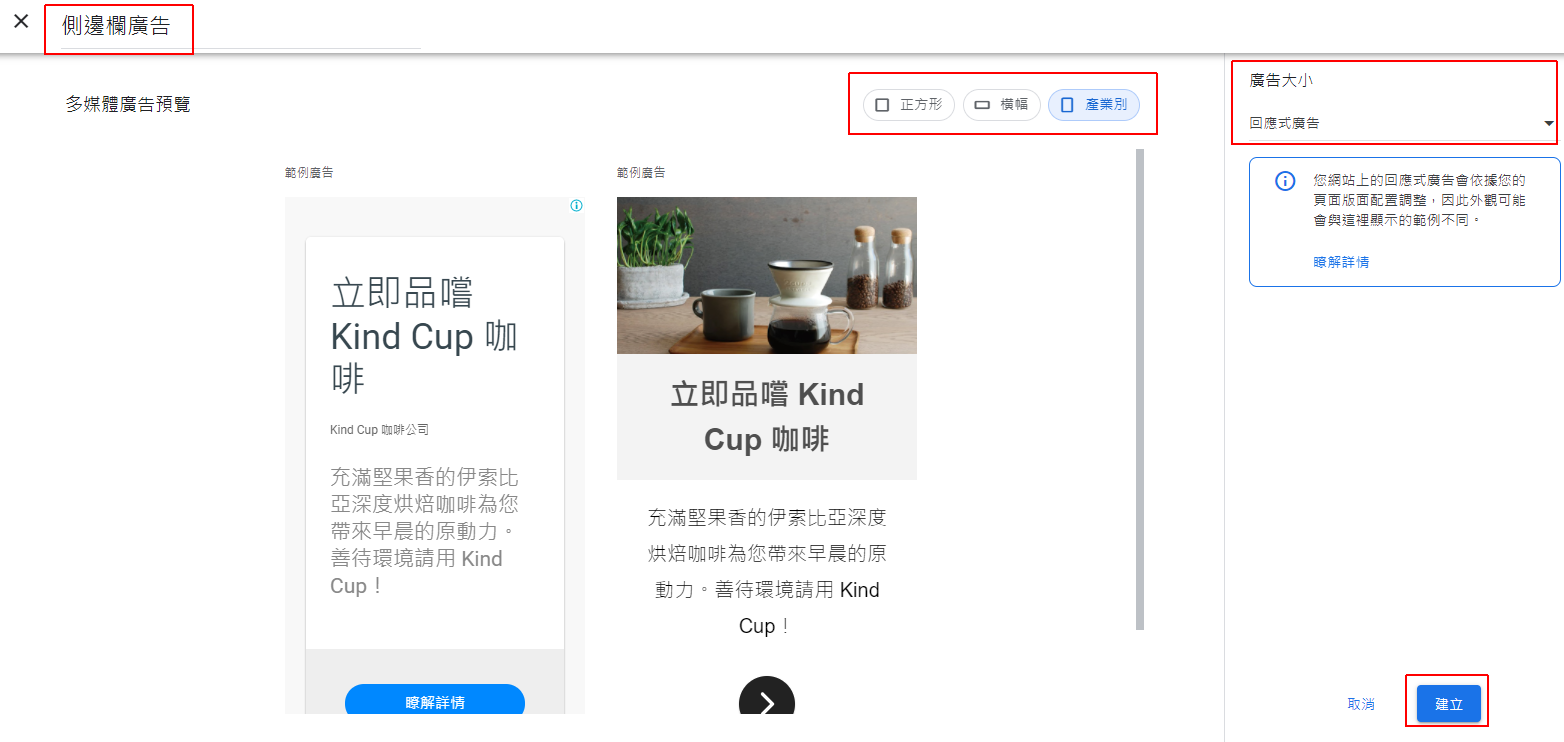
关於侧边栏广告的长与宽选项有{正方形、横幅、产业别}可选择,可以看一下范例广告大小,广告大小就采预设的「回应式广告」。
回应式广告是一种会依版面大小而自动调整的广告。
在左上角输入广告名称「侧边栏广告」,再选择广告大小「回应式广告」,就可以按「建立」了。

接着一样会出现程序码,按「复制程序码片段」。

在小工具放置广告
在侧边栏的广告位置要点选单的「外观 > 小工具」。

在 WordPress 5.8 的版本开始小工具改成区块编辑模式了。
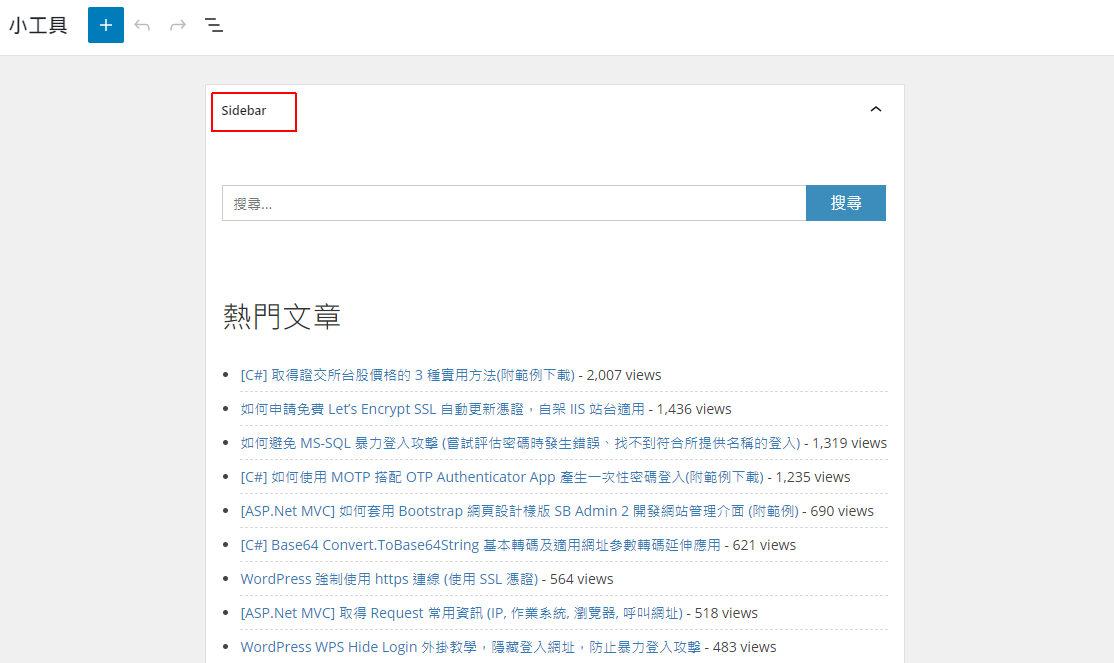
而侧边栏的区块叫做「Sidebar」。

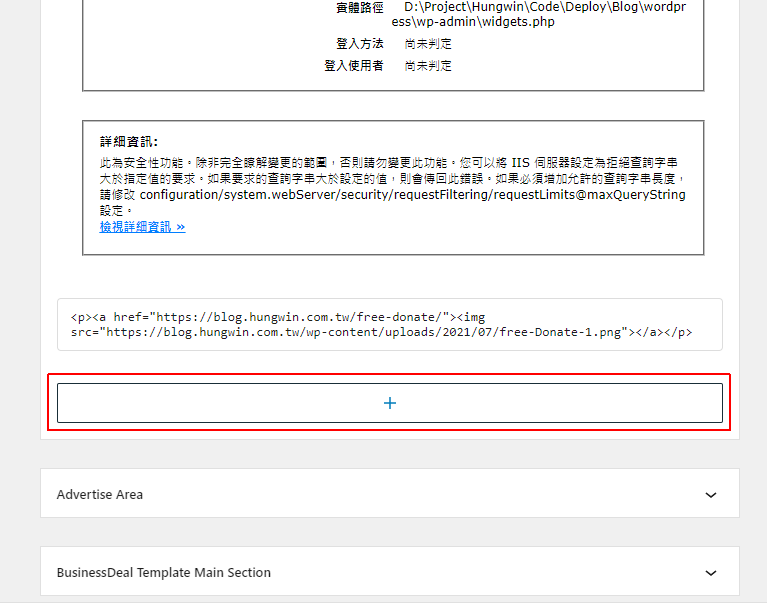
将「Sidebar」拉到最下面,点「+」。

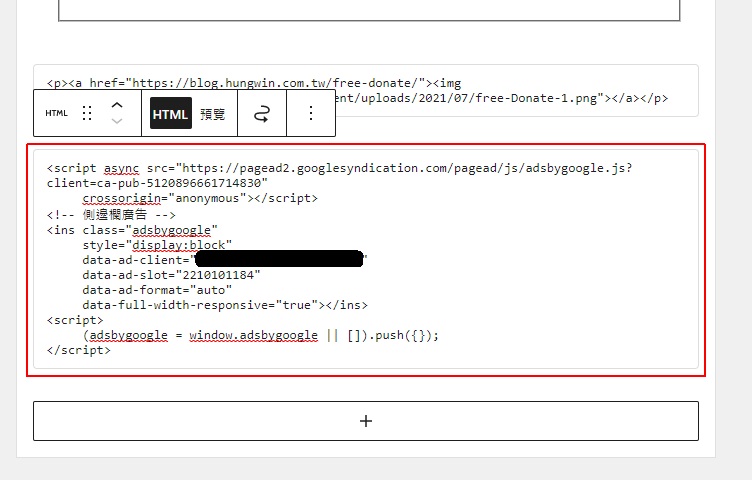
选择「自订 HTML」。

把刚刚复制的程序码贴上就可以了。

完成後按右上角的「更新」。

测试广告成效
当回到前端网页的时候,在首页及文章页的侧边栏最下方就会出现广告了。

是否要启用自动广告
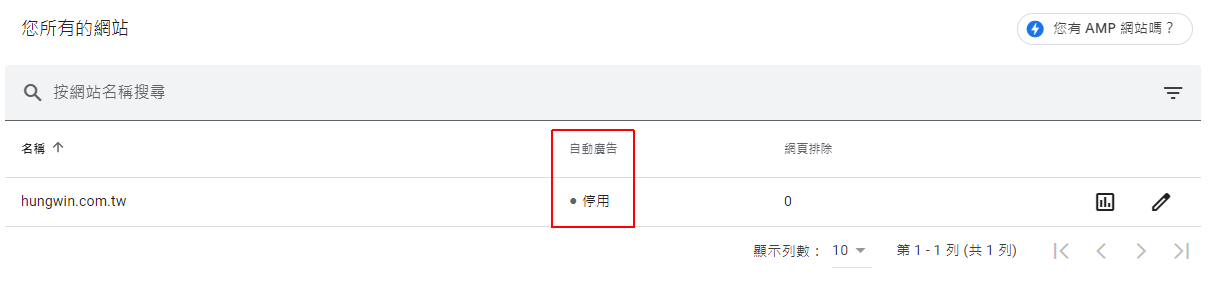
当我在建立广告的时候,一直会看到 Google 建议开启「自动广告」。

起初觉得 Google 很贴心,会自动出现适合的广告,我曾经开启过此功能,可是当我一看到网站时,那不舒服的阅读体验就出现了,网站由上到下出现一堆广告,然後切换页面也出现广告,阅读内容时还时常被广告挡住。
我如果是使用者,一下子就想跳离网页了,最後我就决定不使用「自动广告」了。
所以我只手动设定,在我想要的地方出现广告,我希望读者可以好好阅读我用心写的文章,那才是我想给读者的。
重点整理
- 建立广告是赚被动收入的开始
- 使用主网域申请 Google AdSense
- 使用 Quick Adsense 的 Header 区域放置广告连结码
- 注意广告以不影响阅读体验为原则
- 新增广告可以使用多媒体广告或内文广告
- 使用 Quick Adsense 将广告放置文章开头处
- 使用小工具将广告放置侧边栏
相关学习文章
Google Search Console 安装教学 让新文章马上列入搜寻名单
WordPress 安装 Google Analytics 教学,完整分析网站流量
WordPress 如何使用 MailerLite 发送电子报教学-提高读者回访率
<<: Day-23 爹不疼娘不爱、任天堂史上最失败的 WiiU
{DAY 14} NumPy 学习笔记(下)
前言 现在到了练习NumPy的最後一天,现在要开始跟资料分析的流程接轨 所以我决定从网路上的开源资...
27 显示覆盖的牌
覆盖的牌 在测试出牌的时候我才想到, 同一回合如果只有我出牌,对方应该是要看不到我出什麽牌才对 我觉...
Day 19 规划隐私资料敏感度分级
针对个人资料的定义在个人资料保护法第2条就有做很详细的说明,欧洲的GDPR也有规定「个人资料」是指与...
Day9 - 串接 LINE Login 与 LIFF
Heroku 网址:https://www.heroku.com/ LINE Developers...
【Side Project】 目标:网路订餐网站
作为软件工程师的我们应该都曾有过一个疑问,开始写程序之前,要不要先做规划。 这个问题也曾经困扰着我跟...