DAY9 - 制作多彩文字与排版
上一篇加入了动画效果後,现在要来写介绍文字与搭配CSS的排版,做出有自适应效果的首页
步骤一:制作多彩文字
多彩文字的想法是来自於苹果的 HomePod mini 的介绍页面得到想法的。有一种缤纷又有气势的感觉。第一时间想了很久,还是想不到CSS有什麽属性可以制作多彩文字

後来看了一下程序码之後,才恍然大悟,真的没有这样的CSS属性,而是原来可以转个念头这样做:
background: -webkit-linear-gradient(
0deg, #ffa745 0%, #fe869f 30%, #ef7ac8 45%, #a083ed 70%, #43aeff 85%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
- background的
linear-gradient是用来建立背景的渐层颜色,百分比表示,到达什麽地方要变成什麽颜色 -
-webkit-background-clip则是最关键的属性,顾名思义就是修剪背景,用来指定背景的作用范围。有border-box、content-box、padding-box、text等多种值,使用text,就可以让上一个设定的渐层背景限定在文字范围内 -
-webkit-text-fill-color也就是文字填充的颜色,将文字填充透明的颜色,只让背景颜色显现出来。
说到这里,我想读者一定会有一个疑问-webkit-text-fill-color 和一般文字设定颜色的 color 有什麽不同,color 设定成透明的也有一样效果。我查一查之後,看到最有可能的解释是在CSS3之前,color属性不支援透明的颜色,直到之後才有支援,但是我无法求证。
步骤二:为不同的资讯层级排版
这个比较偏设计的部分。说明为什麽相同的文字,经过排版资後会觉得清晰易懂,容易找到重点。这个

像是左边的资讯,就比较难抓到重点,一定得全部读完之後,才会了解大意与内容;相对的,同样的内容经过是当的排版,再利用颜色对比呈现出重点,可以很快速抓到重点,这个就是所谓的资讯层级
所谓的资讯层级,引用提升易读性(二): 视觉层级介绍与实例Visual Hierarchy这篇文章的介绍
视觉层级,即是传达资讯。如何组织、排序内容,让接受者能够尽可能轻易地理解资讯。设计师可以利用视觉元素去区别资料的重要性,引导观看者阅读的顺序或焦点,第一个注意到的元素、第二、第三、第四…等。使用的方法包含放大字体、使用强烈颜色去强调关键元素。
平常按照设计师的稿子在排版的时候,有发现这样的原理吗?
制做自适应的页面
相信制作自适应的页面可以说是每个前端工程师的必修课程。之前安装的bootstrap终於发挥作用了。但是惭愧的是,因为笔者都待在B2B的公司工作,根本没有制做自适应网页的需求,所以几乎快忘光怎麽使用了。回到本系列的宗旨,就是要做自己喜欢的专案,又学到东西,快快乐乐地度过每一天。因此趁这个机会看bootstrap的官方文件和复习flex的排版
在这里非常推荐以下两个网站
看完之後,相信就会对以下bootstrap设定不难理解,就可以轻松做出不同装置、不同排版的页面罗
<div class="container-fluid">
<div
class="row align-items-center full-height"
>
<div class="col col-md-6 col-12">
<ng-lottie [options]="iconOpts" width="100%" height="100%"></ng-lottie>
</div>
<div class="col col-md-6 col-12">
<h1 class="h1">90天原子习惯挑战</h1>
<div class="fs-2x">只要90天,发现你自己</div>
<div class="button-area">
<button
nbButton
hero
status="success"
shape="round"
routerLink="introduction"
>
介绍
</button>
<button nbButton hero shape="round" status="info" routerLink="share">
心得分享
</button>
</div>
</div>
</div>
<div
class="row align-items-center full-height"
>
<div class="col col-md-6 col-12">
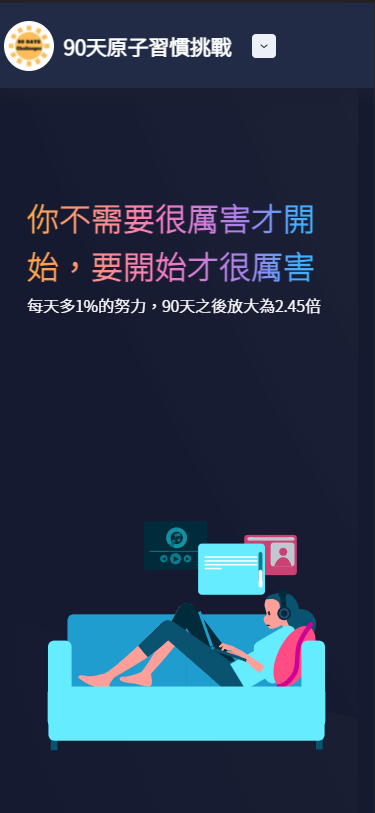
<h1 class="h1">你不需要很厉害才开始,要开始才很厉害</h1>
<div class="fs-2x">每天多1%的努力,90天之後放大为2.45倍</div>
</div>
<div class="col col-md-6 col-12">
<ng-lottie [options]="iconOpts2" width="100%" height="100%"></ng-lottie>
</div>
</div>
</div>
电脑版本:

手机版本:

>>: EP 09 - [TDD] Message 加密及解密 (1/2)
验证码小帮手完整测试流程 & 完赛心得
今天终於来到第30天了~就在今天,验证码小帮手将迎来总验收! 使用者加入好友 点击身份认证出现授权页...
[Day14] TS:什麽!TypeScript 中还有回圈的概念 - 用 Mapped Type 操作物件型别
) 上面这个是今天会提到的内容,如果你已经可以轻松看懂,欢迎直接左转去看我队友们的精彩文章! Ind...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 5 - 资料类型 $字串插补
你喜欢什麽类型? | 实质的那一种 | $$$$$$爱了 🐄点此填写今日份随堂测验 ...
TOGAF 的个 六个组件
[开放组] Open Group (http://www.opengroup.org/)架构框架 (...
[Day 11] Sass/SCSS 基本介绍
前言 学完css,进阶一点就来学习 CSS 预处理器吧! 让CSS 可以像一般程序语言一样,有变数、...