那些被忽略但很好用的 Web API / DesignMode
DesignMode 让整个网站都是你的 textarea。
今天要介绍的 API 非常简单明了,简单到有点偷懒的嫌疑了,但其实等我们连同後面两天的内容介绍完後,今天的 DesignMode 才可以发挥它的真正实力,今天我们就先简单了解一下它的效果就好。
DesignMode
DesignMode 翻译成中文就是设计模式,但要设计什麽呢?设计整个网页。你没听错,DesignMode 的设定可以让整个网页变成一个网页编辑器,使用者便可以随心所欲的修改网站中的文字。
# Document.designMode
今天最主要的 API 就这麽一个,也没有什麽技巧可言,就是这麽一行简单的 code:
document.designMode = "on" // 关闭则设定成 "off"
你可以试着打开 devTool 的 Console 面板并执行上面这段指令,你就会发现你能够自由编辑目前画面中的所有东西,剪下、贴上、删除、新增等等都不是问题。但你可能会想:「这到底可以干嘛?」。
其实 DesignMode 有一个最直觉的作用,那就是让你在开发时可以进行更即时性的文案测试,你可以直接在网页上进行文字编辑,而不是在开发环境中修改後再到页面上确认。或许身为前端工程师的你会觉得这项功能有点鸡肋,但如果你要跟设计师沟通,或设计师想要进行调整测试时,直接打开 DesignMode 就会非常方便。
# iframe & designMode
另外,DesignMode 也不是只能运用在目前的页面,你也可以针对页面中的 iframe 来设定:
◾ iframe.html
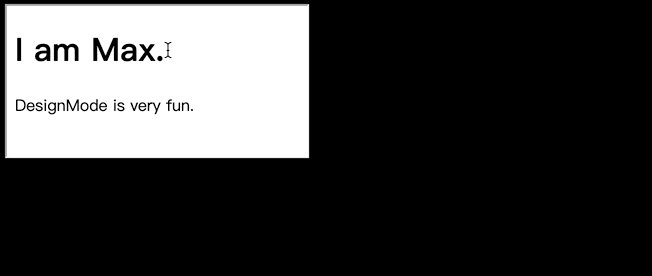
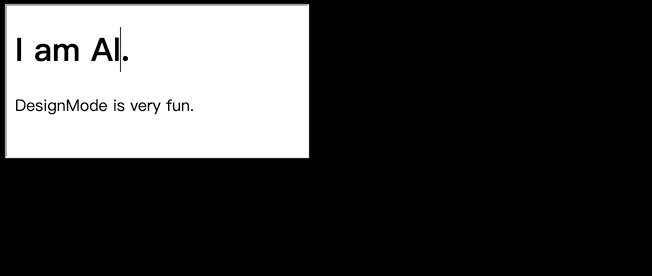
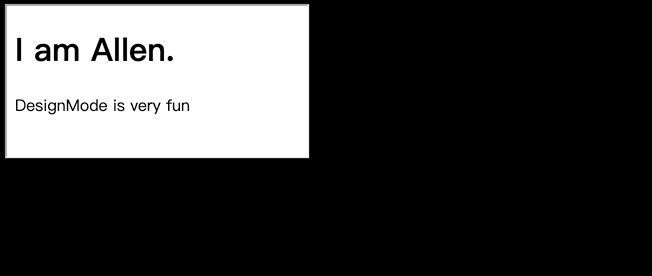
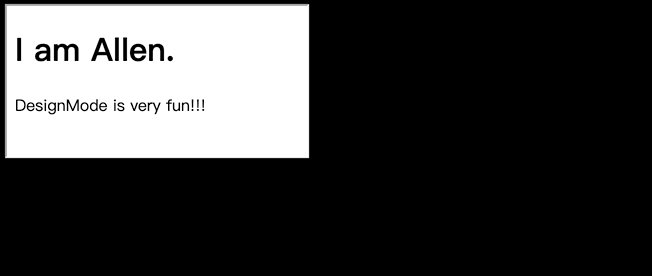
<h1>I am Max.</h1>
<p>DesignMode is very fun.</p>
◾ index.html
<iframe src="./iframe.html"></iframe>
<button onClick="getHtml()">Get HTML</button>
<script>
window.onload = function () {
const iframeDocument = document.querySelector('iframe').contentDocument;
iframeDocument.designMode = 'on';
};
function getHtml() {
const iframeDocument = document.querySelector('iframe').contentDocument;
console.log(iframeDocument.body.innerHTML);
};
</script>

当然了,你可能还是会问说这样的效果可以做些什麽?但其实许多部落格或笔记网站能够让你在网页中进行文字编辑,靠的就是 DesignMode,只不过它们通常都会搭配一些编辑工具,让你可以将文字放大缩小、粗体斜体或设定颜色等等。
Contenteditable
既然刚刚讲到了部落格和笔记网站,那我们就必须再额外介绍 Contenteditable,它拥有与 DesignMode 非常相像的功能,且比起 DesignMode,刚刚提到的网站可能更常用的是 Contenteditable,像是目前最火红的 Notion 就是使用 Contenteditable。
不过 Contenteditable 其实并不是 Web API,它是 HTML5 中的一个全域属性,只要在任何元素标签中加上这个属性,该元素中的内文就会变成可编辑的状态。
<div contenteditable="true">这里的文字可以编辑</div>
textarea 本身就是一个可编辑文本的区域没错,但如果你想做到像部落格一样有文字美编功能的话,textarea 是没办法达成的。
其实我们已经在文章中点出了 DesignMode 的真实实力该如何发挥了,那就是透过一些手法,让我们可以对编辑中的文字进行一些样式的设定,如此以来 DesignMode 就会是名副其实的设计模式了。而这样的工具,我们会在认识Selection 与 Clipboard 之後,再来动手写写看。
>>: 我们的基因体时代-AI, Data和生物资讯 Day23- 基因注释资料在Bioconductor中视觉化之呈现:Gviz
食谱搜寻系统後端语法简介
学习原因 JS和html 、css一直是网页前端设计的三巨头,与html、css不同的是,JS同时也...
JavaScript学习日记 : Day7 - 函数(二)
ES6出现的Arrow function,看起来简短许多,但却充满许多陷阱(限制),所以充份了解箭头...
【学习笔记】 .NET 5/Core Console 在 Linux 平台排程运行
这次尝试用 .NET5 在 Linux 做 Console 排程器并定期发送每日剩余零花钱讯息到我跟...
Day 12 多工等待跟号志同步与信用追踪同步
我们在本篇来说一下,号志使用的第二种方式:多工等待跟号志同步。 如果说,有三个优先任务在执行多工处理...
CSS Animation 使 Mobile 网页崩溃!? 效能优化篇(1) - 避免过长的背景图~
崩溃的起因 - 开发时期,我在网页内放置了一段 CSS Animation的动画,这个功能在电脑上执...