【Side Project】 顾客点菜单画面设计2-Bootstrap
最近有位小夥伴在工作上遇到了一些问题。
小夥伴问: 我在一家公司里工作了九年了。公司最近招了一个新的员工,
感觉是要赶我走,我该怎麽办?
(这年资都比我高了,你问我,我问谁啊?)
在职场上常常听到类似的问题,所以分享一些看法给大家:
-
调整心态
当一个人处在负面情绪的时候,容易看到的事情都是负面的,
而且一家公司的运作需要不同的人才来完成,即便是同一个职称,
你们的职务内容也不尽相同。所以即便有人应徵同一个职位,
也不代表他可以取代你。 -
找出自己的定位
既然已经在公司一段时间,那一定有擅长的项目,
找出擅长的项目,然後把它做好。 -
保持竞争力
我们可以不断的去精进自己,例如做Side Project,
不仅能提升自己的能力,也能够增加自己的曝光率。
最後真的不行,就记住一句...公司找合适的人才,我们也在找适合的公司。
套件 Bootstrap
昨天已经框架画好了,今天想把画面稍微调整一下,
让整体看起来更像是菜单一些,这时我们就可以请出我们的Bootstrap了。
Bootstrap是一个前端的套件,主要提供很多样式跟元件可以使用,
让我们在开发的时候可以省心一些。
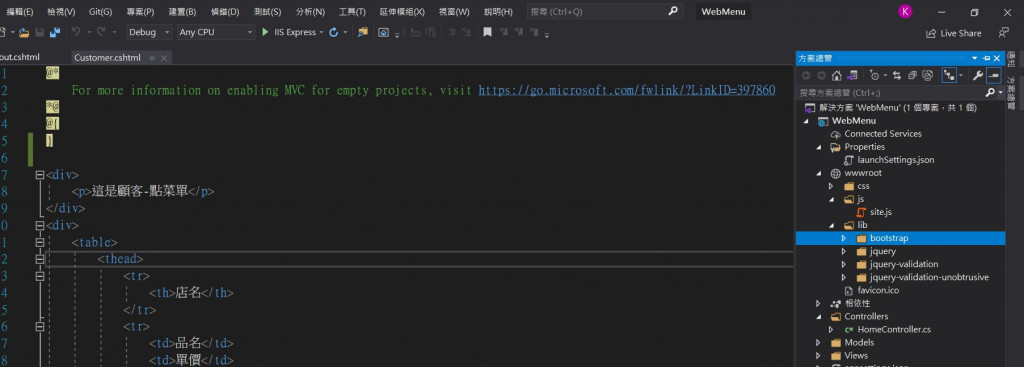
Visual Studio在帮我们建置专案的时候也很贴心地帮我们把Bootstrap引进来了,
所以我们再写的时候也就不需要再去另外安装Bootstrap了。

上色 & 框线
这一步骤非常简单,先上Bootstrap的官网找到Table。
接下来选一个喜欢的class加进去就OK罗。
<table class="table table-bordered table-dark">
我选的是这一个,
给大家看一下效果。

标题调整(店名)
跨栏置中
因为店名在旁边感觉不太显眼,所以帮她加入colspan属性和text-center让他跨栏置中一下。
<th colspan ="3" class="text-center">店名</th>
标题大小
可以直接用h1~h6 或是 p 来决定字体大小,
这边就选用<h1>
<th colspan ="3" class="text-center"><h1>店名</h1></th>

元件颜色与样式
背景颜色
只要将原本table-dark属性改成table-warning就可以全部变成淡黄色了
<table class="table table-bordered table-warning">
标题颜色
接着把标题的颜色变成灰色
<th colspan ="3" class="text-center table-active"><h1>店名</h1></th>
副标题颜色
再来把副标题改成白色
<tr class="table-light">
小计颜色
<th class="bg-warning">小计</th>
按钮样式
可以到Bootstrap的按钮画面找自己喜欢的样式
<input class="btn btn-primary" type="submit" value="送出">
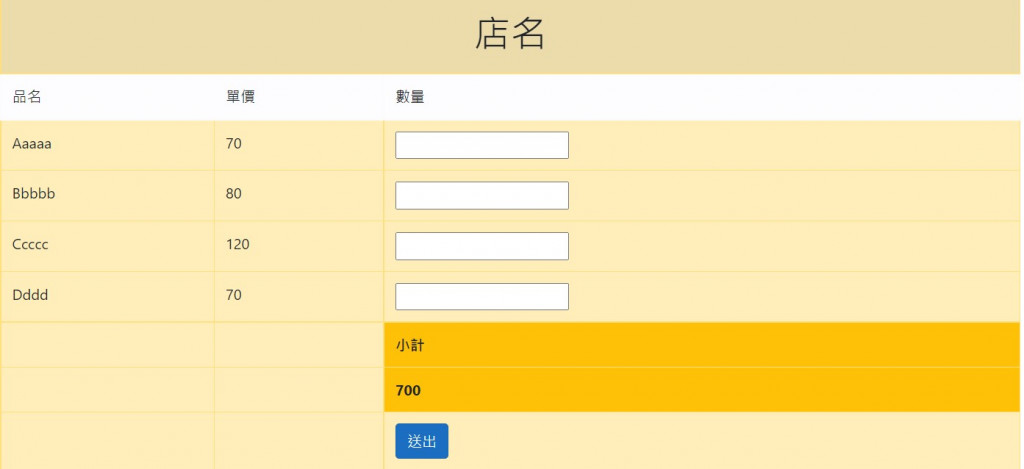
最後的成果:

结语
Bootstrap在使用上有一些限制,
但也提供给我们开发时很大的便利性。
如果没有美工协助或是一些美术底子的话,直接用Bootstrap开发不失也是一个好方法。
>>: Day 8: 人工智慧在音乐领域的应用 (有趣的AI演算法二)
[Day - 05] - Spring Bean 运作与原理
Abstract 在前面章节我们已有进行模拟Spring框架之实作范例及介绍,使用者可理解到所有服务...
Youtube Analytics API 教学 - 流量怎麽越来越差 'day' 维度
「鲑鱼均,因为一场鲑鱼之乱被主管称为鲑鱼世代,广义来说以年龄和脸蛋分类的话这应该算是一种 KNN 的...
软件保障成熟度模型(Software Assurance Maturity Model :SAMM)
OWASP的软件保障成熟度模型是一个开放框架,可以帮助组织制定和实施针对组织所面临的特定风险的软件安...
Day13 demand page 与 copy on write
前言 前面介绍了记忆体分页的管理机制,分页管理让记忆体管理不再以行程为管理的单位,而是以页为单位作为...
[Day9] Git学习笔记- cherry-pick & 使用 VSCode作为 GUI
在找各种学习资源的时候发现Alex 宅干嘛这个 YouTube频道这几天都在讲解 Git的使用,并提...