Vue.js 从零开始:Hoisting , undefined,not defined
续上一篇文章,写到後面还有一些观念没有讲得很清楚,像是var有Hoisting的特性,coding的时候常出现的undefined、not defined,今天一次把它搞懂。
Hoisting
中文翻译是提升,网路有些文章对此的解释是JavaScrip的变数和函示式,被提升到程序码最上面,这样的解释好像还是不太理解,动手写一段吧
var a = 'hello JavaScript!!';
function b(){
console.log('console b');
}
console.log(a);
b();
预期console.log结果会跑出:
"hello JavaScript!!"
"console b"
这没有问题,接下来把code改成这样呢:
console.log(a);
b();
var a = 'hello JavaScript!!';
function b(){
console.log('console b');
}
console.log结果:
undefined
"console b"
接下来我们把var a = 'hello JavaScript!!'给注解掉:
console.log(a);
b();
//var a = 'hello JavaScript!!';
function b(){
console.log('console b');
}
console.log结果变成:
Uncaught ReferenceError: a is not defined
这个现象称为 Hoisting。
以上都听不懂很正常,接下来用其他方式讲解
图1.我们撰写的JavaScript:
console.log(a);
b();
var a = 'hello JavaScript!!';
function b(){
console.log('console b');
}
console.log(a);//undefind
console.log('console b')//'console b'
经过JavaScript编译,电脑看到的程序码:
function b(){
console.log('console b');
}
var a;
console.log(a);
b();
a = 'hello JavaScript!!';
var a进行宣告时把a这个变数存到记忆体里面,JavaScript对所有变数预设都会是undefind,之後再给a变数赋予'hello JavaScript!!'这个字串。
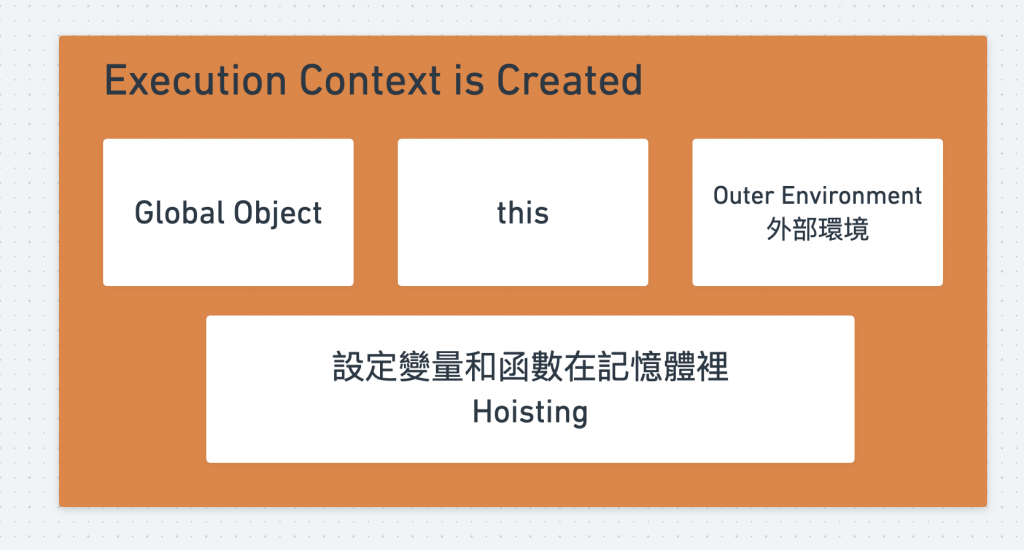
执行环境开始运作时,会有两个阶段第一个是创建阶段(Execution Context is Created):

设定变量和函数在记忆体这个步骤就叫做Hoisting,并不是真的把程序码移到最上面,代表要逐步执行程序之前,JavaScript就已经把变数和函式放在记忆体里建立一个空间,但是变数有点不一样,当出现var a = 'hello JavaScript!!';(图1)等号符号被设定时,JavaScript再为a空出一个记忆体时他不知道等号後面是什麽,所以预设会直接给他undefind这个特殊值。
undefined 等於 not defined 吗?
JavaScript:
var a = 1;
console.log(a);// 1
//var a = 1;
console.log(a);// a not defined
依照刚刚复习的观念,创建阶段时并未宣告var a = 1,所以a变数从来没有出现在记忆体中,a not defined就像是Browser里的JavaScript跟你说:「 嘿,我没有在`记忆体找到a这个值!」。
var a;
console.log(a);//undefined
当我们宣告var a,a在创造阶段就会被放到记忆体中,并且JavaScript会直接赋予undefined给a,所以undefined不代表空或是还没定义,undefined是个特殊的值,也会占据记忆体空间。
开发时请记得不要把变数设值为undefind:
var a = 'hello world!!';
console.log(a); //hello world!!
a = undefined;
console.log(a); //a = undefined
当程序码变多时,你会无法分辨undefined是JavaScrip预设给的,还是你後来自己设定的。
##结论
-
undefined不等於not defined -
undefined``是已经宣告变数了,JavaScript给的预设值。 -
not defined是创建环境时,没有宣告加入记忆体,JavaScript找不到这个值。
参考资料
>>: TypeScript 能手养成之旅 Day 7 物件型别-函式型别
Day 29 Realm的练习-使用者注册系统(3/3)
今天我们把tableView做更新 func updateData(){ users = [] le...
Day26-JDK可视化监控工具:visualVM(二)
前言 上篇介绍了visualVM的安装,这篇就要来介绍如何使用 范例我们拿Day23-JDK可视化监...
[Day 8] 从零开始的股票预测 - 技术指标与相关系数
一、技术指标(Technical Indicator) 技术指标:投资者用来做技术分析时,会使用到的...
New Real and Authentic Cisco 350-701 Exam Dumps
If you are expecting to clear the Implementing and...
新新新手阅读 Angular 文件 - Router - pathMatch(1) - Day27
本文内容 本文为阅读 Angular 的 Route 其中一项设定 pathMath 的笔记内容。 ...