认识HTML(六):表格与表单
基本的表格构成
在HTML中的表格结构是以列及栏位定义出来的。
表格会用到以下三个元素:table、 tr 、td,标示出表格的位置。
- table:标示出表格位置
- tr:在table元素之中用tr元素标示出每一列。表格如果有3列,就要有3个tr元素。
- td:在tr元素内,用td元素标示出每一个储存格的内容。例如:每列有3个储存格,每个tr元素中就要有 3个td元素。
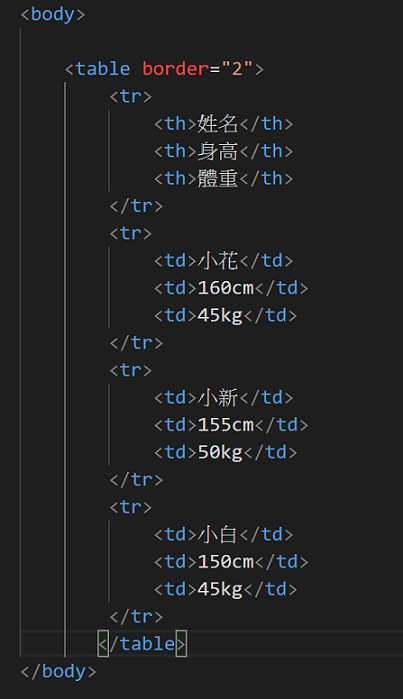
在HTML文件中其语法格式如下:

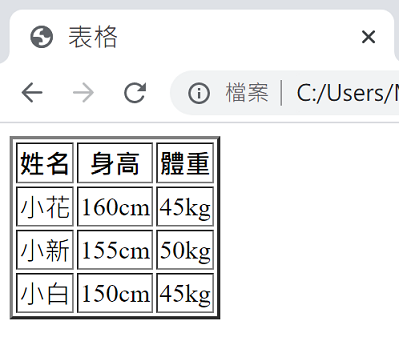
程序执行後的结果如下:

表单
何谓表单(form)
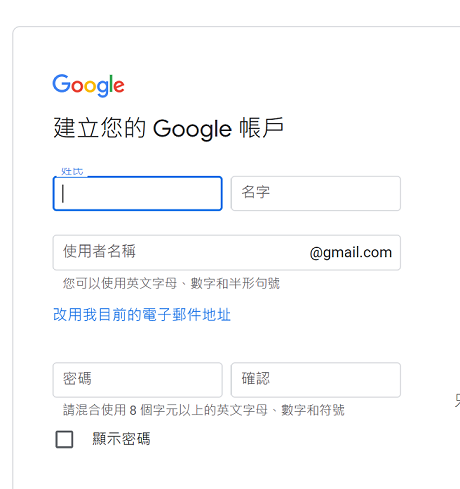
网页中的表单,主要是用来收集浏览者的资讯。像是网路上常见的的注册登入表单。浏览者只要填完表单中的调查栏位,输入资料并送出时,就可以把资料传回WWW服务器端,做进一步处理。程序读取资料处理完成後,也会以网页的形式回应。例如注册成功、登入成功
图例:

建立表单form元件
在网页中建立表单需使用HTML的form元素来制作,而且所有表单的控制元件都要放在form元素之中。
<FORM>
<!-- 表单的控制元件 -->
</FORM>
你可以在 <FORM> 标签中设定以下的属性:
- action:指定表单内容要传送给哪一个服务器端的程序处理。若未设定此属性,表示由目前的档案本身处理, 我们所写的HTML文件,并无处理表单的能力。
- method:指定表单资料送出方式,可设定为GET或POST。
- name: 指定表单的名称客户端程序(如 JavaScript)或伺服端程序(如 ASP 或 PHP)可以用这个名称来 存取表单的内容。
>>: 【Day08】for 回圈在硬体的使用及该注意的那些事
How Much Does It Actually Cost To Hire A Hacker?
[How to Hire a Hacker Near Me] ( https://hackeronr...
【Day08】执行绪与同步、非同步
单执行绪、同步 JavaScript 是单执行绪的程序语言, 表示一次只能处理一件事,前面的事情完成...
visual studio 编译 cpython
这是我在win 10用visual studio 来编译cpython的原始码,可以参考[your ...
Annotation Processor 的运作
运作方式 经过前面这麽漫长的铺陈,我们终於要来讲 annotation processor 了! 这...
Git push
今天上班看一下github的纪录,发现最近只有commit没push,所以都没上到github上,现...