30天零负担轻松学会制作APP介面及设计【DAY 14】
大家好,我是YIYI,今天我要来制作日记部分的介面。
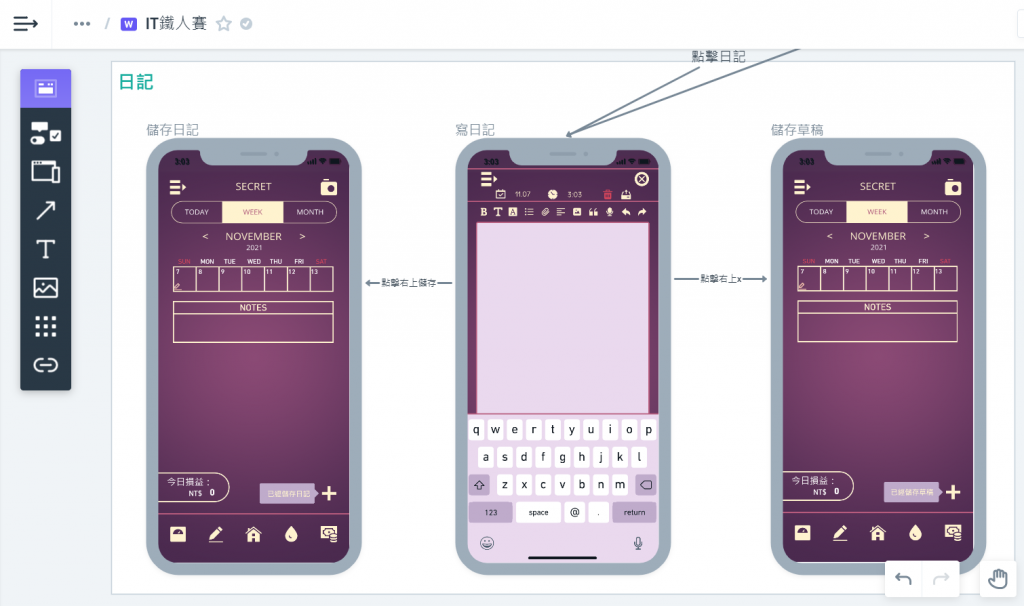
如何进入日记页面?
日记的部分是点选像是笔的icon来进入画面,分别有三个地方可以进入这个页面。
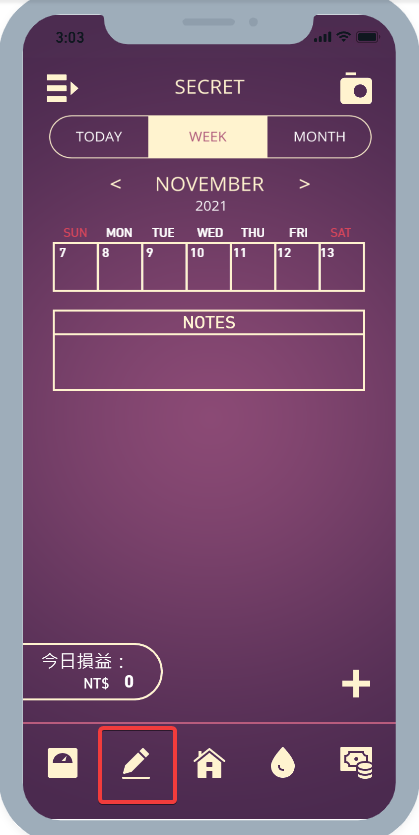
第一个是HOMEPAGE左下角~

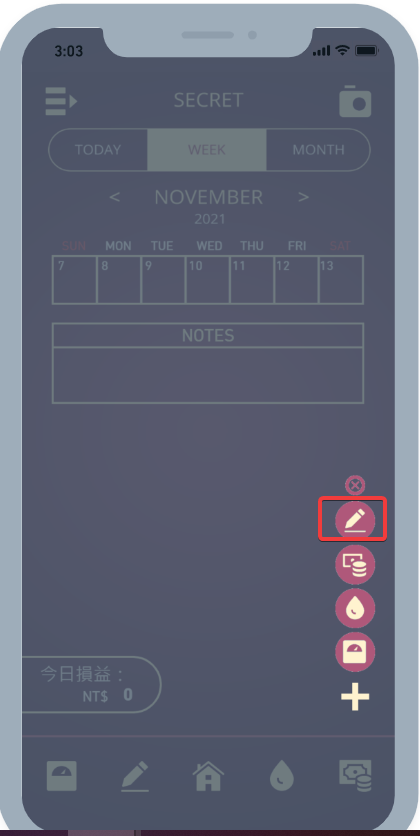
第二个是点击右下加号後点击第一个ICON~

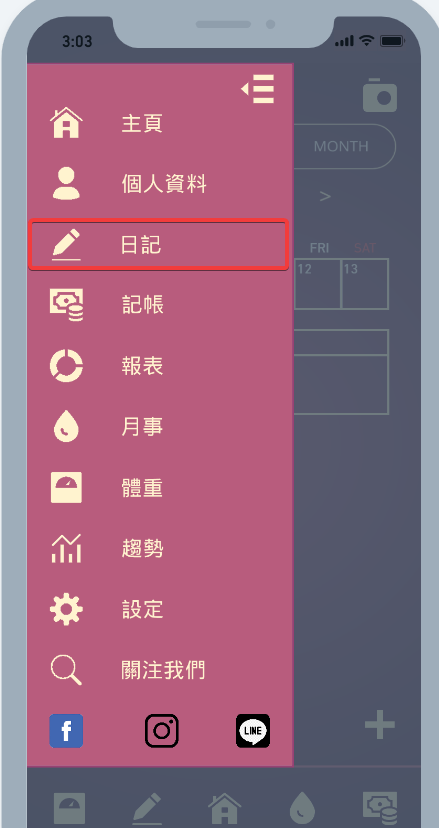
第三个是点击LIST,选择第三个日记~

日记页面的设计
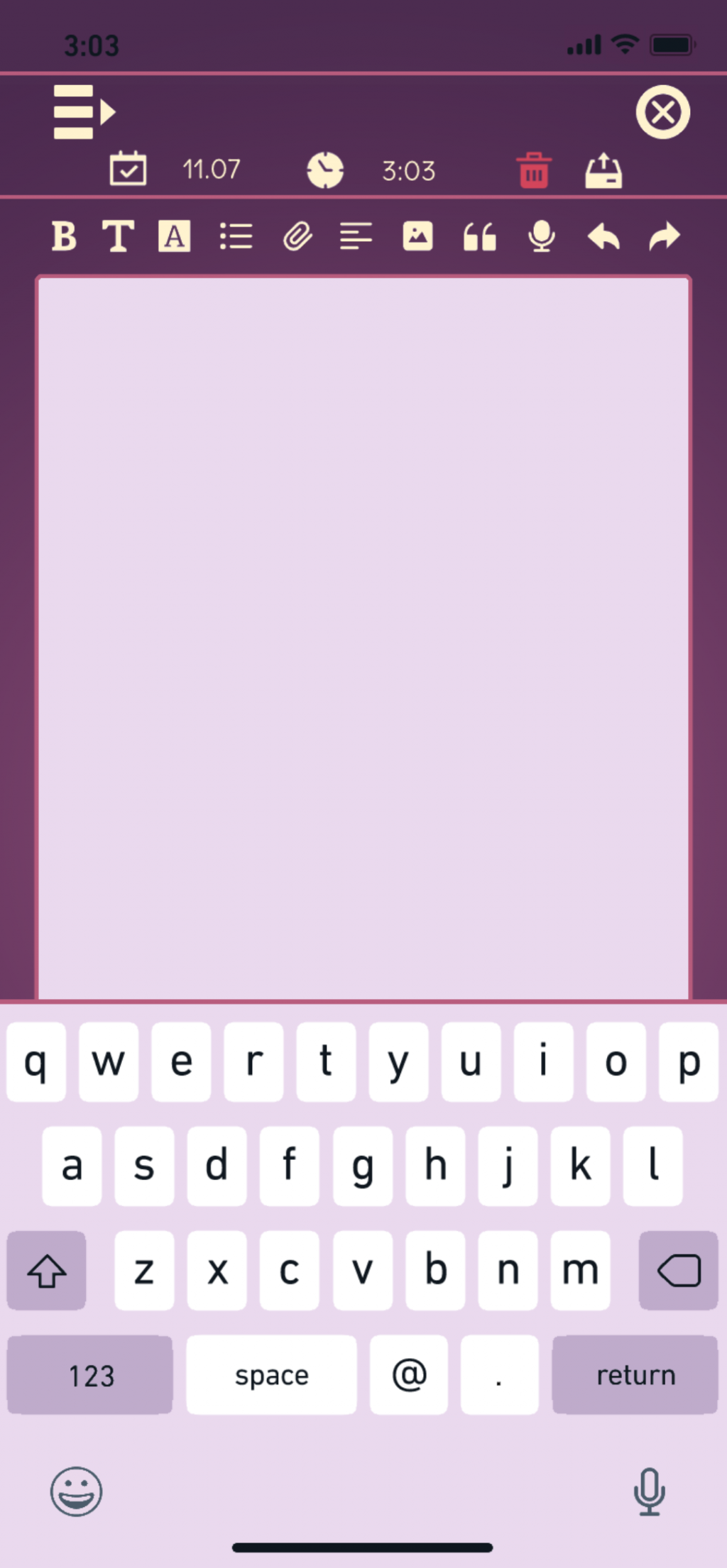
我在页面的右上角设计了一个XX,按下那个ICON可以保存日记的草稿,按下XX左下角的ICON则是保存日记。至於XX的左边就是删除日记。
在输入文字的区块上方,我放了一些文件常用的字形、文字大小、插入图片、录音、上一步...等。
完成後的页面如下图所示~![]()

日记的页面所需的其他
在这边先给大家看未调色的版本。

在储存日记和储存草稿的页面右下角多了一个文字方块,汇出後放到PHOTOPEA调色。
大家可以猜猜看文字方块是做什麽的~![]()
3
2
1
猜到了吗?答案就是储存提示~

今天就到这边~![]()
谢谢大家的阅读![]()
<<: Day 8:先别急着撰写文章,你听过 Markdown 吗?
.NET Core第17天_LabelTagHelper的使用
LabelTagHelper的使用 对应於HTML tag的封装,用於给予对应的显示名称。 当中的f...
[Day 18] -『 GO语言学习笔记』- 核心型别(IV)
以下笔记摘录自『 The Go Workshop 』。 接续上一篇的学习笔记。 其实可以直接使用fo...
Day 15 - 用 useReducer 取代 useState !?
如果有错误,欢迎留言指教~ Q_Q 上篇提到,如何取得更新後的 state useReducer ...
近似最短路径 (5)
11.5 Agarwal-Godfrey 的 2 倍近似 Distance Oracle Thoru...
Flutter基础介绍与实作-Day28 旅游笔记的实作(9)
今天就继续来做剩下的两个地区吧! 一样先在assets资料夹内的View资料夹里建立南部和东部的资料...