Day 8:先别急着撰写文章,你听过 Markdown 吗?
相信有人已经迫不及待要撰写文章了,不过在这之前,我们先来介绍一下 Markdown 这个标记语言。
什麽是 Markdown?
过去撰写部落格,比方说无名小站或是其它 BSP 服务、WordPress 传统编辑器,都有提供所见即所得模式,就如同 Word 的使用体验,可以透过上方工具列选择需要的文字大小、颜色、粗体或斜体、删除线、......等多项功能,但是 Hexo 预设并无提供这样的功能,取而代之的是使用 Markdown 来进行撰写。
Markdown 是一个轻量级标记式语言,说到标记语言,能够立即联想到的就是 HTML,我们透过 <h1></h1> 代表 h1 标题、<p></p> 代表段落。Markdown 也是同样的概念,但写法又更加精简,而且还能转换成 HTML,因此很适合用於撰写文章使用。
Markdown 有哪些标记?
这边就先列举几个比较常见的:
段落
- h1
# - h2
## - h3
### - h4
#### - h5
##### - h6
######
字体
- 粗体
**字体** - 斜体
*字体* - 粗体
***字体*** - 斜体
~~删除线~~
区块
- 引用:
>- 如果需要多行,可每一行自首加上
>
- 如果需要多行,可每一行自首加上
- 程序码区块(一行) `` <--- 语法要加在中间
- 程序码区块(多行)
\```
程序语法贴这里
\```
ul 与 ol
- ul
* ul
- ol
1. ol(中间空格不能省略)
链结与图片
链结 [文字](网址)
图片 
以上仅列出一些,若需了解更多可以前往 Markdown 语法说明 查看更多资讯~
使用 Typora 撰写 Markdown
先前安装 Hexo 前置作业那篇已经有请大家安装 Typora 这套程序,今天撰写 Markdown 时就能够派上用场。
设定 h1 标题标签
基本上一个 # 字号代表的就是文章标题,所以一开始若要设定文章标题,可以这样设定:
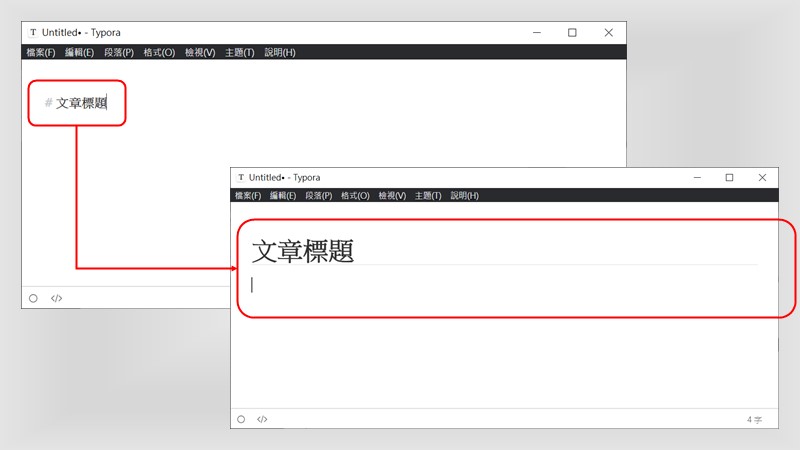
# 文章标题
打好字後,按下 Enter 键,可以看到其差异性:

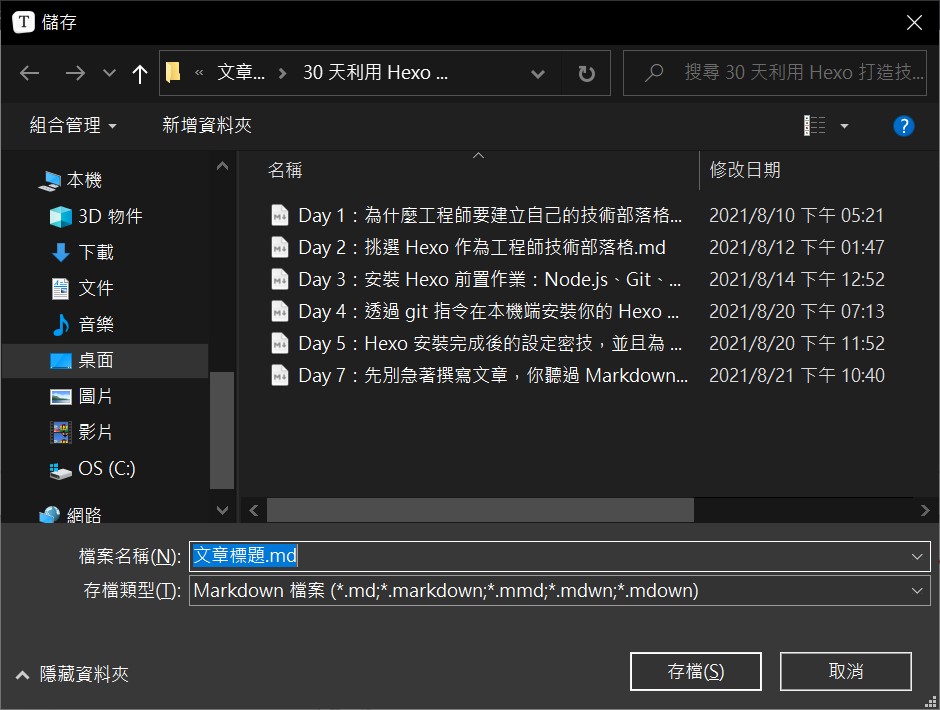
可以看到撰写的 Markdown 透过 Typora 自动编译成 h1 的形式,而此时如果我们储存档案,预设提供的档案名称就是我们所设定的标题。

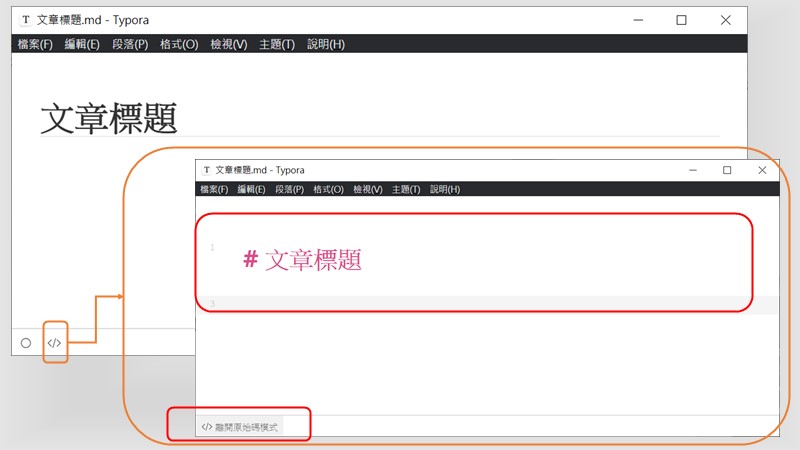
另外点击左下方源码的小 icon,可以进入原始码模式,就能够直接看到未经编译过的 Markdown 语法罗!

接下来大家就来练习看看吧!其实当大家按下右键时,就会发现 Typora 也有提供类似所见即所得模式的工具列,但还是建议大家可以练习撰写 Markdown,撰写习惯之後,目前我自己是除了设定链结以外,都直接像上面那样打标签比较方便 XD
後记
过去撰写文件基本上都是使用 Word 或是 Google 文件,但使用过 Markdown 後,就直接回不去了啊!非常符合撰写技术文件的单纯需求,大家也赶紧来练习看看吧!
参考资料
- [Markdown - 维基百科,自由的百科全书](https://zh.wikipedia.org/zh-tw/Markdown
本篇文章同步发布於我的部落格 Gui Blog
<<: Day.10 进入 ARM 世界: ARM Cortex-M Exception 介绍
>>: 30天零负担轻松学会制作APP介面及设计【DAY 14】
Day 42 (PHP)
1.header的用法 (1)画画时 指定画面Content-type网页输出,用image/jpe...
资安认知-社交工程
到职的第一个月,接到了一个小小的任务 顾问们将要到客户端做资安认知教育训练 而客户在确认课程简报的过...
[进阶指南] 深入 JSX( Day25 )
基本上,JSX 单纯只是 React.createElement(component, props...
Microsoft AZ-303 Latest Exam Dumps - Published By Microsoft professionals
Microsoft AZ-303 Latest Exam Dumps - Published By ...
[Day8] IoT Maker之Coding知识科普 - (缩排&条件逻辑判断)
1.前言 在各式各样的程序语言中,都有属於自己的语系,像是Arduino就偏向於C语言,而每种语言都...