DAY03 - 到github放置play
今天来讲如何把专案放到github任人观赏
身为一个前端工程师
不管到哪间公司面试大多都需要作品集
笔者一开始的作品是傻傻的放在笔电里面
然後等笔电开机->连网->开启作品...等步骤
不时还偷瞄一下面试官等待你弄这些东西的表情以及流失的时间
想想还有些狼狈
但如果你今天能够不用带笔电
直接用对方公司提供的电脑连上自己的作品
是不是快速又帅气呢?
那当然要帅气之前
一定要先做一些事前准备啦!
git为现在版本控制的流行技术
为了方便而延伸了各家平台
诸如github,gitlab等等
大多数的工程师们都会把自己的side project或作品放上去github
除了让人观赏使用外
发现问题还可以对作品提出issue让作者知道
可谓相当便利
那要如何把作品放到github上呢?
首先当然是在github上创建帐号
(由於github都是英文,对於英文能力有待加强的人是一个练习机会)
接着我们先加入ssh key
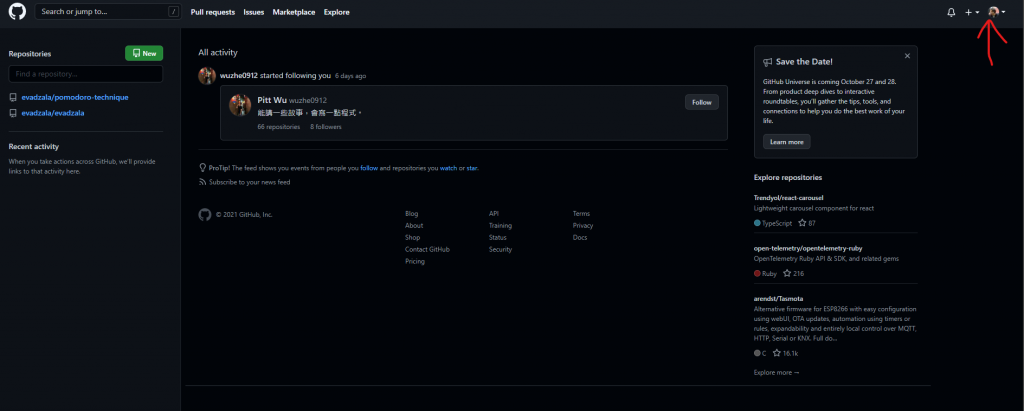
创建完以後点选最右上角的图示

[图1]
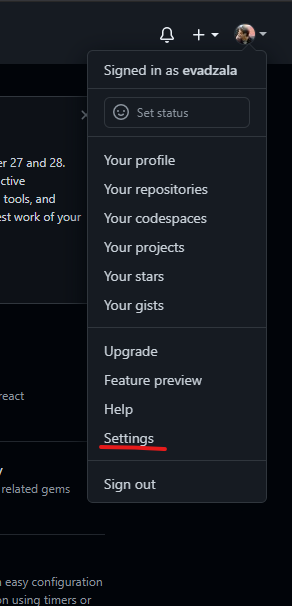
然後找到设定(Settings)

[图2]
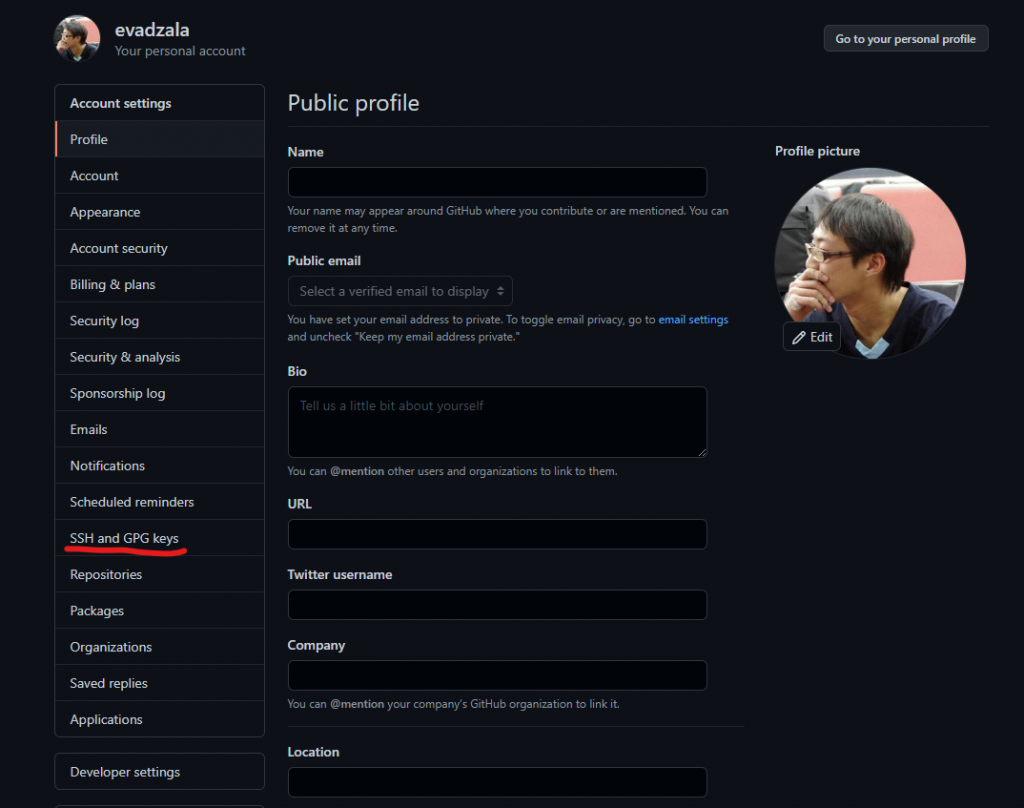
左侧选单找SSH andPGP keys

[图3]
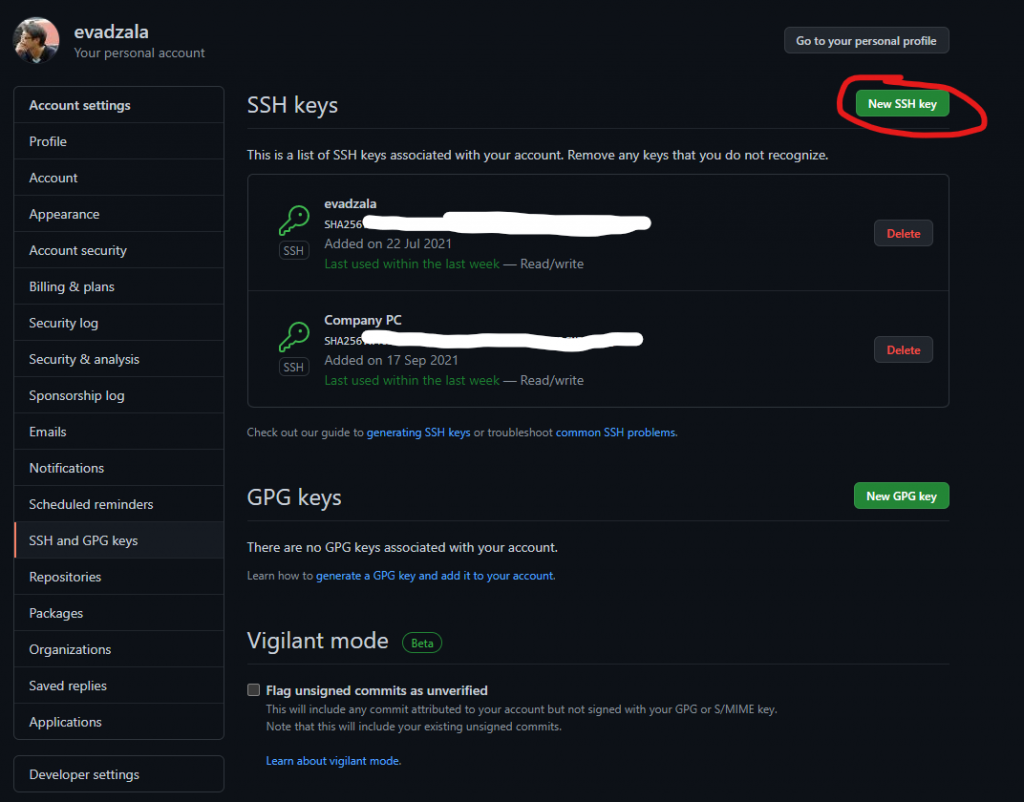
然後点选New SSH key
(这边已经有我两台电脑的SSH key了)

[图4]
然後这边就是填入SSH key的部分了
Title记录你自己看得懂得即可
Key的部分先暂放一下
再来产出我们电脑的SSH key
可参考这篇[教学] 产生SSH Key并且透过KEY进行免密码登入
产出的公钥( public key)就可以贴到刚刚的SSH key上面然後点击[Add SSH key]存档即可
新增成功就会出现[图4]的样子了
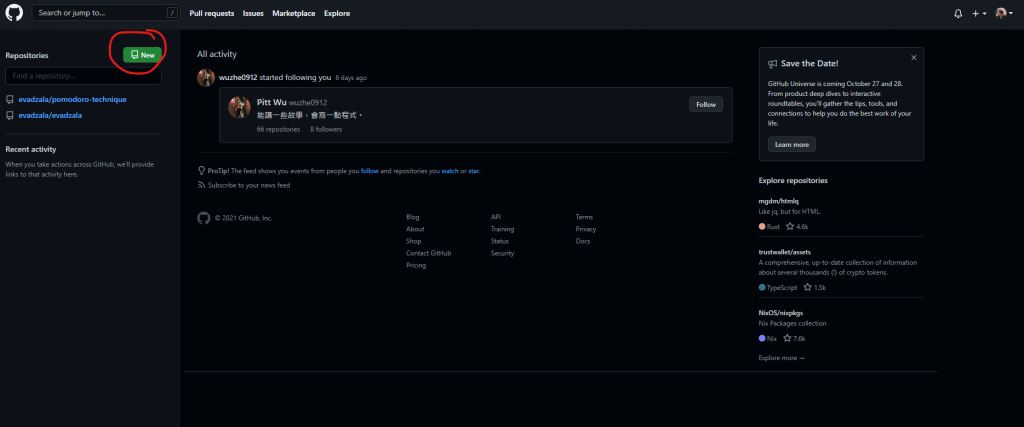
再来我们回到首页建立新专案

[图5]
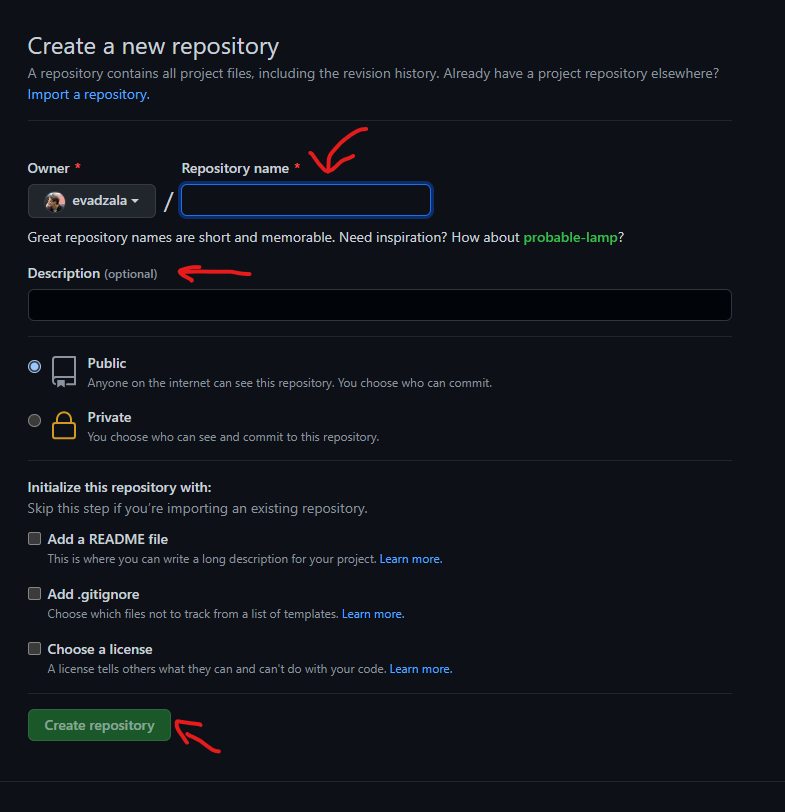
打上专案名称及描述後创建

[图6]
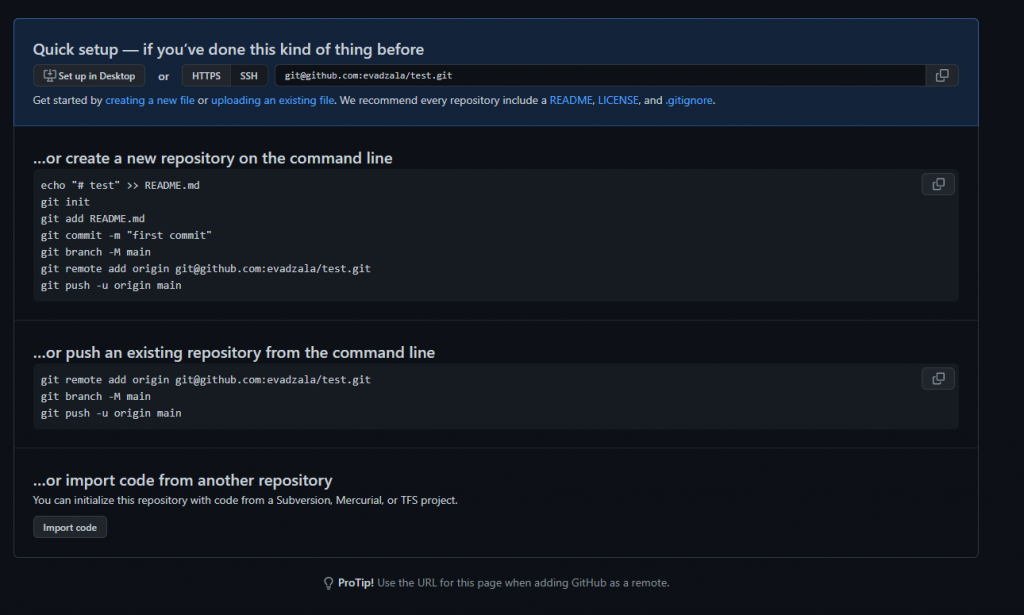
创建以後会出现git指令
教你怎麽把专案push上来

[图7]
这时候你用vscode开启你的专案
按下[ctrl + ~]会叫出终端机
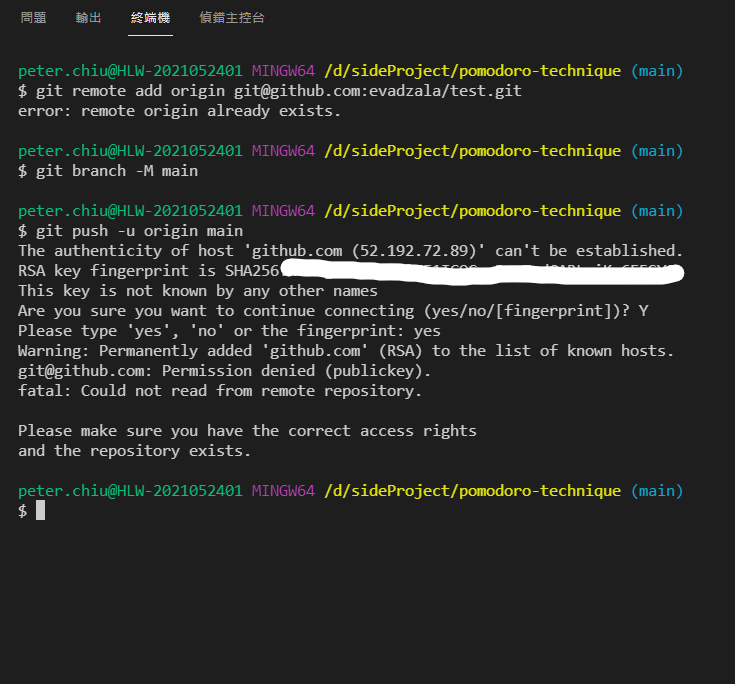
把刚刚的git指令复制贴到你的终端机後按下enter
[图8]
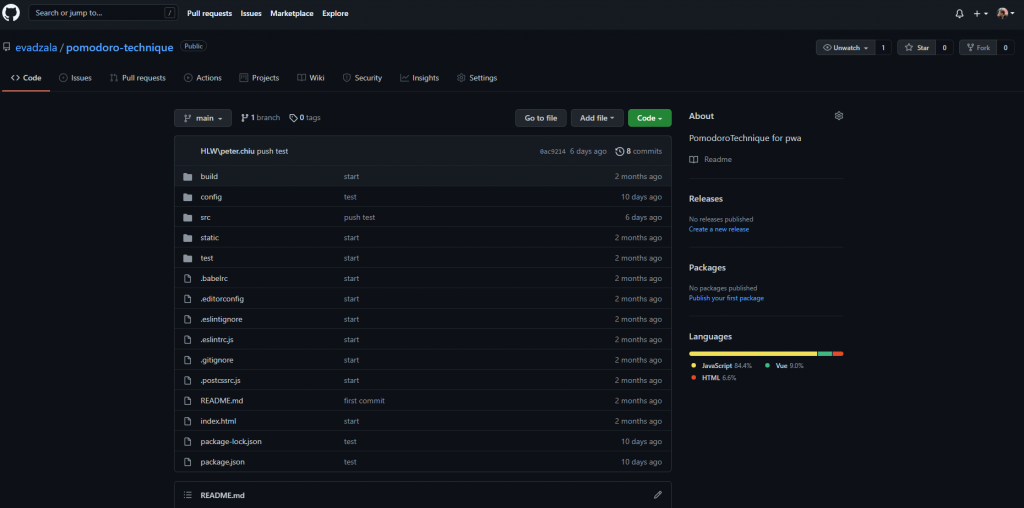
然後回到github重新整理後
就会出现刚刚的专案了

[图9]
基本上到这边就算成功把专案丢到github上
不过再来我们还要在sourceTree上做连动
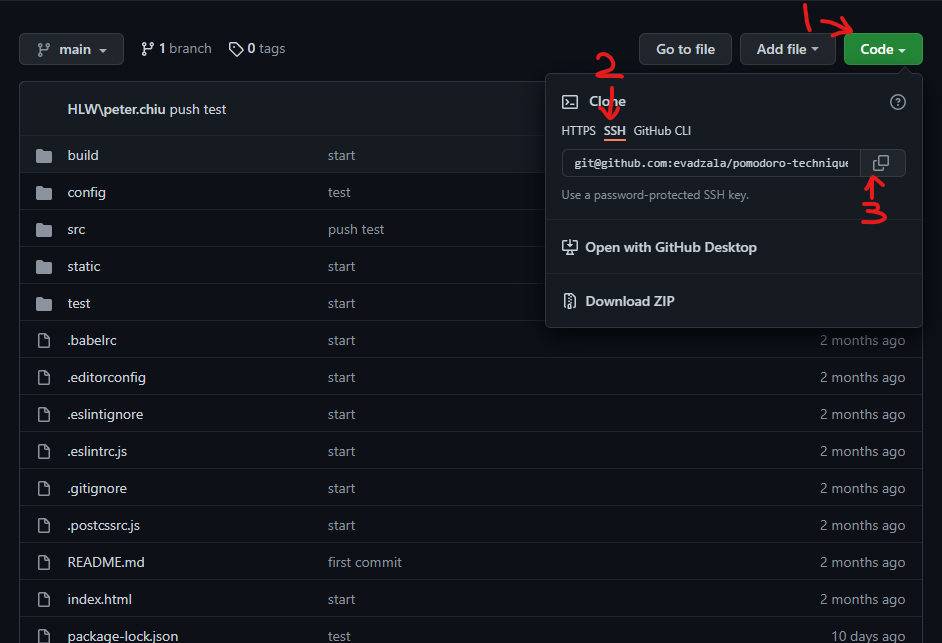
点击code会看到clone
选择SSH
会有一段位址把他复制起来

[图10]
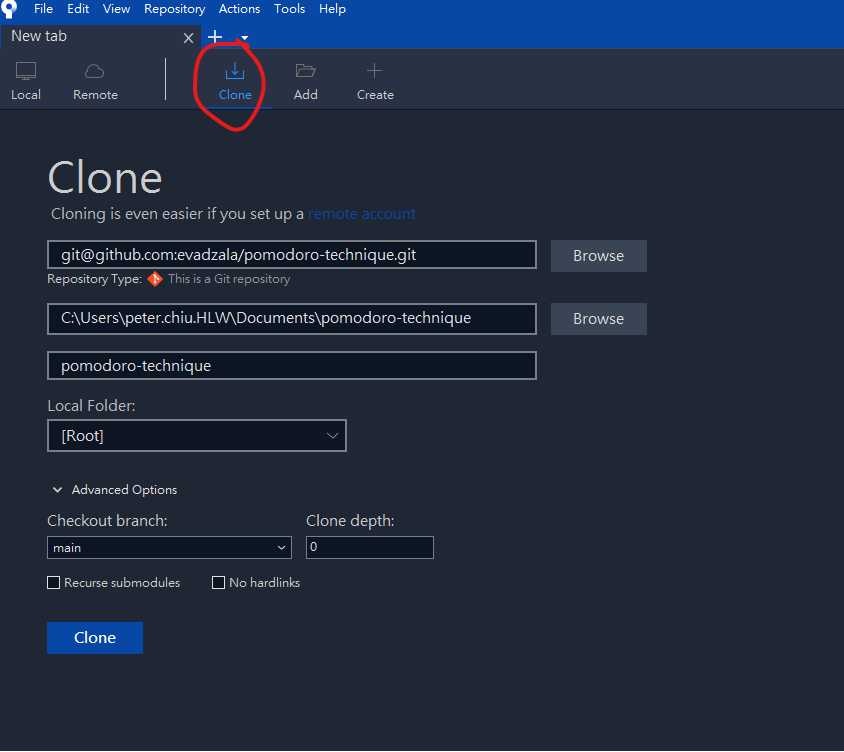
开启sourceTree选择Clone线上专案
第一个input贴上刚刚的位址
下面的会填入预设储存资料夹和名称
没问题的话就点击[Clone]

[图11]
这样就完成罗!!
赶紧修改专案看看然後push有没有成功吧!
<<: [Day 23] Node Event loop 2
>>: D3JsDay08做为视觉化图表的燃料,从网路撷取档案的资料—fetch Data
[Day 5] 机器学习大补帖
机器学习大补帖 今日学习目标 了解机器学习是什麽 何谓机器学习? 人工智慧的范畴 什麽是人工智慧? ...
【学习笔记】CSS Selector 选择器
在使用internal styling和external styling时,会需要用到选择器,用以选...
Alpine Linux Porting (一点七?)
缓慢的进展似乎有了成效。 在修正 musl port的 arch/riscv32/bits/sysc...
Day-29 了解 Kubernetes AutoScaler
前言 到了这个章节大家可能会开始回想,刚开始听到K8S时很多人都说Kubernetes的AutoSc...
Vue.js 从零开始:MVVM、渐进式框架
本篇会围绕网路上常讲到主题,有些面试题应该也会多少考到一些,至少面试时可以讲的出来。 宣告式的渲染 ...