Day 18 Compose Gestures II
今年的疫情蛮严重的,希望大家都过得安好,希望疫情快点过去,能回到一些线下技术聚会的时光~
今天目标:了解 Compose UI 上 的 Gestures 是怎麽作用的。
今天要研究的部分也是手势,会讲解拖与多点触控的实作。
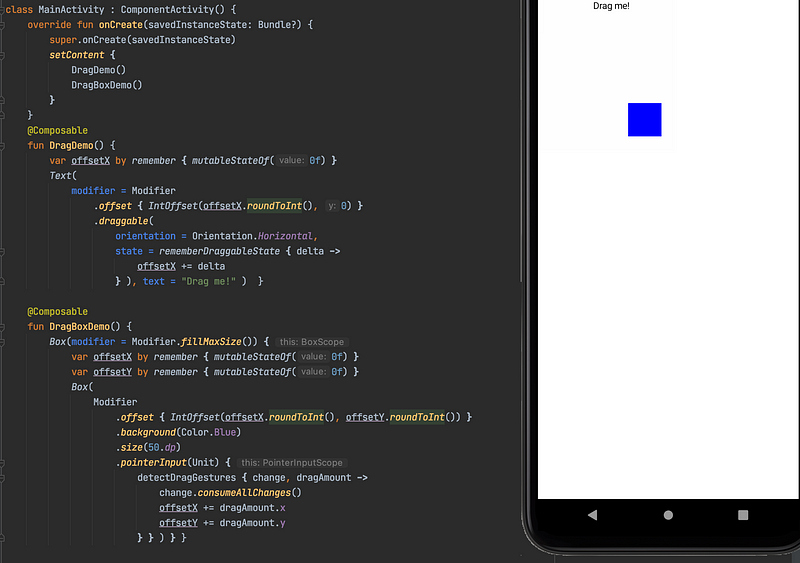
拖移

DragDemo 可以左右移动、DragBoxDemo 则可以上下左右移动
可以看到 offsetX 就是记录这个 UI 元件的 x 轴变数,
DragBox 的 offsetY则是 y 轴的变数,
然後在使用者触发 draggable 与 pointerInput 的函式中,
去不断的更新这两个数值,就完成了拖移的功能。
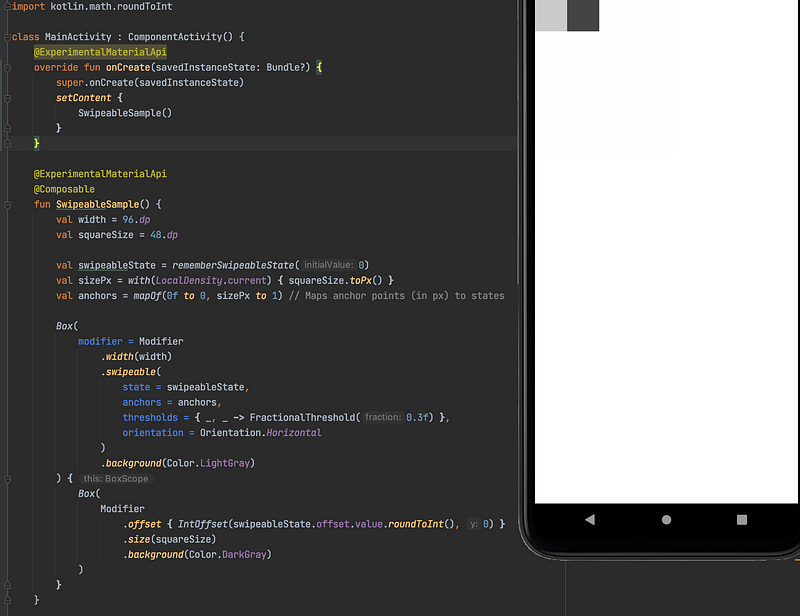
swipe

常见的固定左右滑动 Compose UI也有
宣告完就可以左右滑动,也是很方便的元件
但是一样是实验性功能,使用上要考虑未来API修改的可能性。
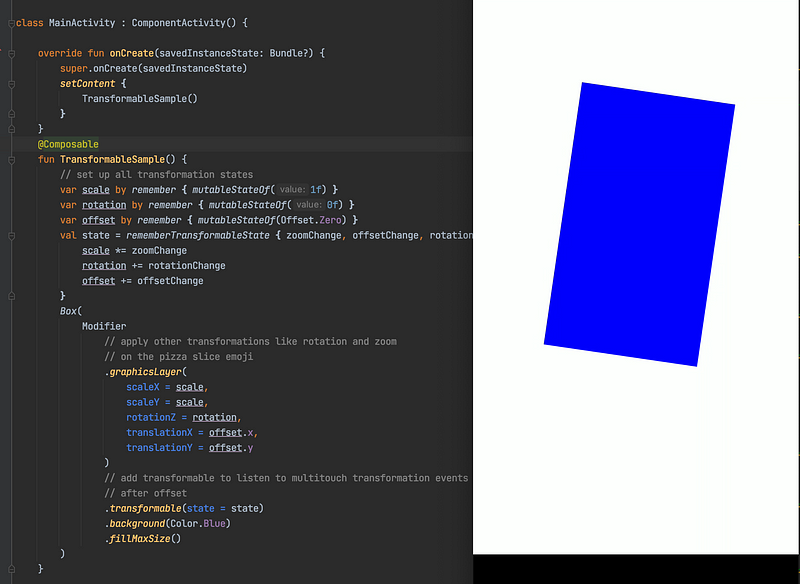
多点触控

手势的最後是多点触控,包括了Panning, zooming, rotating。
只要按照参考资料的程序码贴上去後就能看到这个 Demo了,
可以透过两个以上触碰点位的距离变化完成旋转,放大缩小、跟位移。
研究到这边的时候,我觉得 Compose UI 真的帮忙处理掉了
许多以前自己写 Android的 Touch Event的困难点,
觉得以後实作这些功能,初期应该会容易很多。
不过比较客制化的 UI,大概还是要开发者自己想办法处理罗:)
今天研究完了手势实作的部分,都会的话就明天见罗:)
参考资料:https://developer.android.com/jetpack/compose/gestures
本文同步发表在 Medium 上 文章连结
<<: Python 演算法 Day 9 - Exploratory Data Analysis
Parser Generator (二)
上一篇我们讲解怎麽产生目标 parser 的 parse 方法,这篇来讲解 generator 的内...
k8s prometheus 监控多个MySql -盖完後的新增
【YC的寻路青春】 上一篇已经有点太多了 容许我分两篇 不然有点爆炸 如果盖完之後 要增新的话 1....
Day 16:CI / CD
前言 DevOps 是一种理念,目的是让开发到发布的速度、稳定性都能提升。 而 CI/CD 是实践 ...
Day14-Vue CLI 介绍
他是Vue.js官方提供的开发工具,可以快速的建置架构,常用於制作单页应用(SPA)网站。 安装 安...
Day 10 - 安装 FRRouting
其实在 Day 4 时,我们就有安装 VyOS 了!VyOS 里的路由套件则是 FRRouting。...