Day23 javascript 计时-1
今天来看看JavaScript 的计时事件,通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之後来执行代码,而不是在函数被调用後立即执行(就像定时炸弹?),咱们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
1.setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
2.setTimeout() - 在指定的毫秒数後执行指定代码。
其中setInterval() 和 setTimeout() 是 HTML DOM Window物件的两个方法,我们今天先看setInterval()就好~
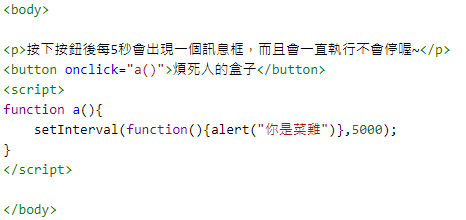
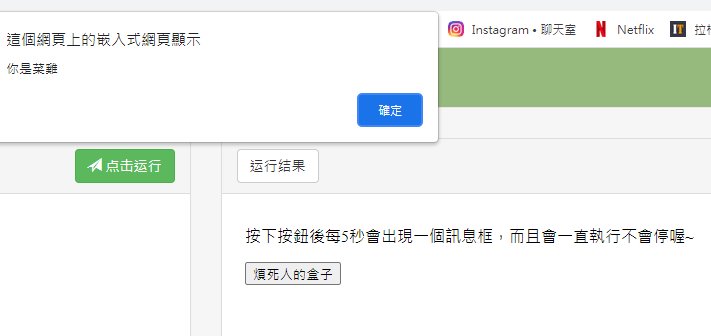
先来看setInterval() 方法,setInterval() 间隔指定的毫秒数不停地执行指定的代码,他的语法是: window.setInterval(“ ”,” ”); setInterval() 第一个参数是函数(function),第二个参数间隔的毫秒数。


P.S. window.setInterval() 方法可以不使用 window 首码,直接使用函数 setInterval(),而且1000 毫秒是一秒喔~
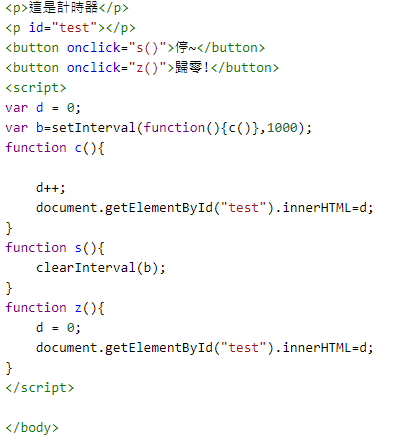
至於如何停止执行呢?我们使用clearInterval() 方法用於停止 setInterval() 方法执行的函数代码,语法是: window.clearInterval();


P.S.window.clearInterval() 方法可以不使用window首码,直接使用函数clearInterval(),且要使用 clearInterval() 方法时, 在创建计时方法时你必须使用全域变数,才可以使用 clearInterval() 方法来停止执行。
以上就是今天的笔记,相信大家跟我一样感觉自己又进步一点了呢~(好像没有?)
<<: [Day23] 网格交易机器人-下单/取消下单/抓取库存
Vue.js 从零开始:v-on
本篇来介绍 v-on 指令的特别之处,使用 JavaScript 撰写一个事件处理,除了 DOM 的...
Day 14 淘家集运流程设计分享 (今天休一天,分享最近接的案)
因为最近案子有点忙不完,所以决定今天休一天印度气象局,分享一下最近接的案「淘家集运」。 可能不能到太...
Day 22:贪婪演算法(2)
上一回写到大部分贪婪演算法并非永远正确,那哪些问题适合用它来解呢? 最佳子结构 贪婪演算法既是在过程...
DAY29-JAVA的for-each、Iterator和ListIterator
集合的特性 可以依照集合是否具有「自动排序性」、「重复性」、「次序性」及「使用关键值」,为资料选择适...
[第05天]理财达人Mx. Ada-历史K棒资料
前言 本文说明取得历史交易资料。 K棒说明 程序实作 取得历史K棒资料 # 取得历史K棒资料 # 资...