Day-09 版面配置Layout
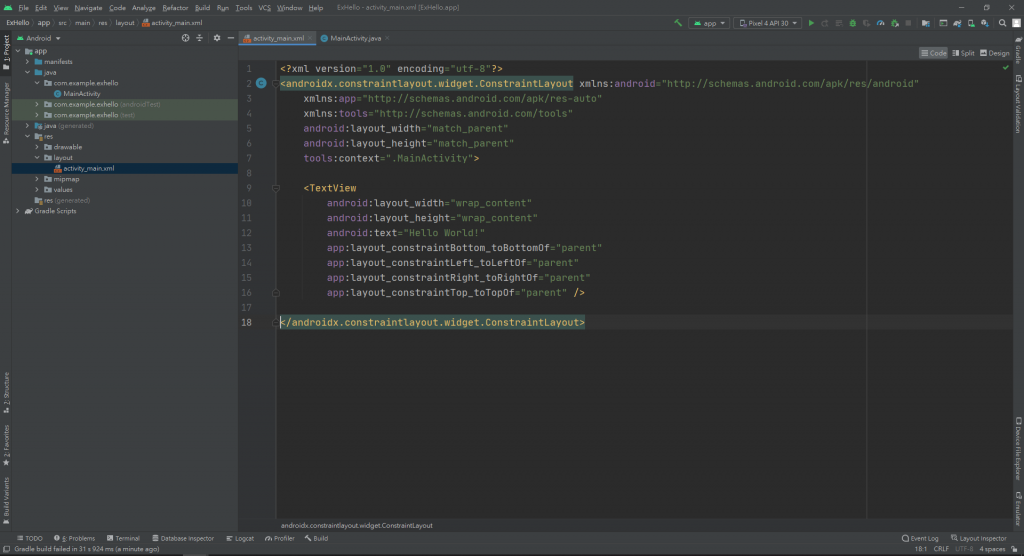
本篇内容想介绍<activity_main.xml>配置档,版面配置档让使用者可在这个环境下进行设计

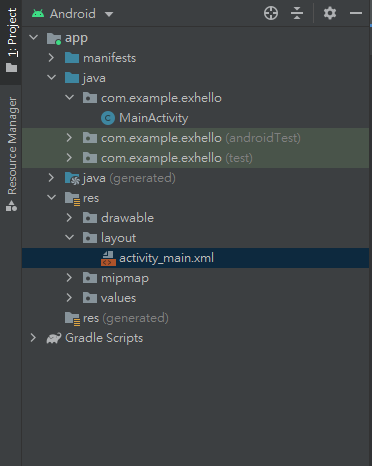
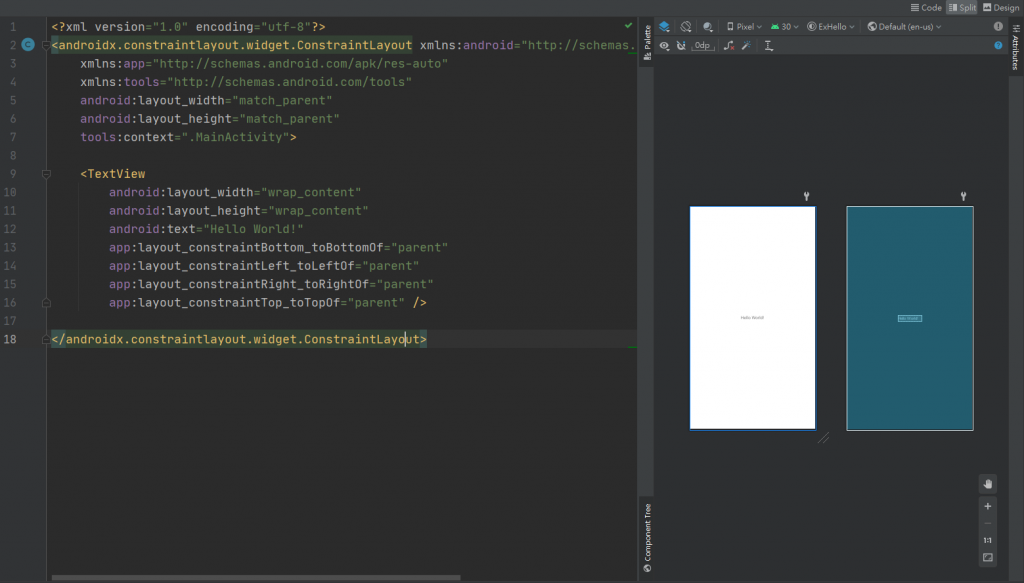
首先开启方法如下,点击res/layout/activity_main.xml,通常在New Project创建後会自动开启

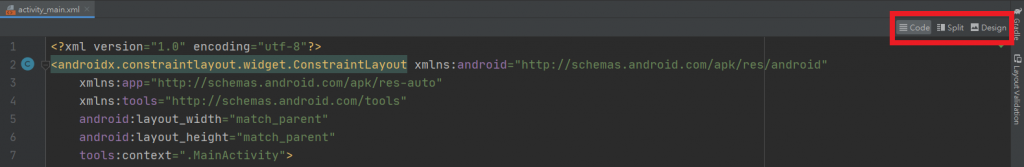
右上角有三个标签,分别是Code、Split及Design

Code只显示介面编辑

Split既显示程序码也显介面编辑

Design只显示介面编辑

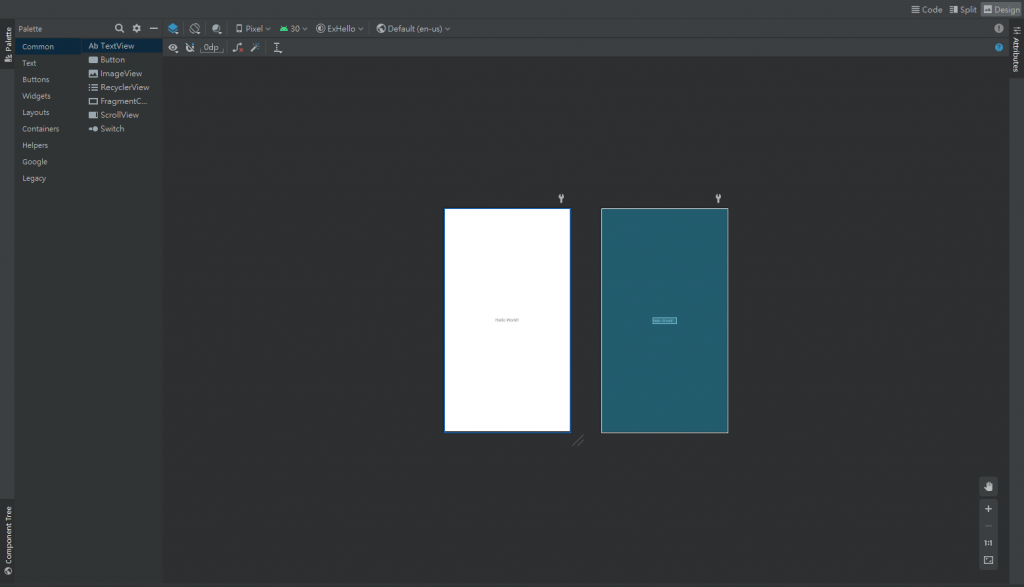
俗话说工欲善其事、必先利其器,使用者可挑选适合的画面进行编辑
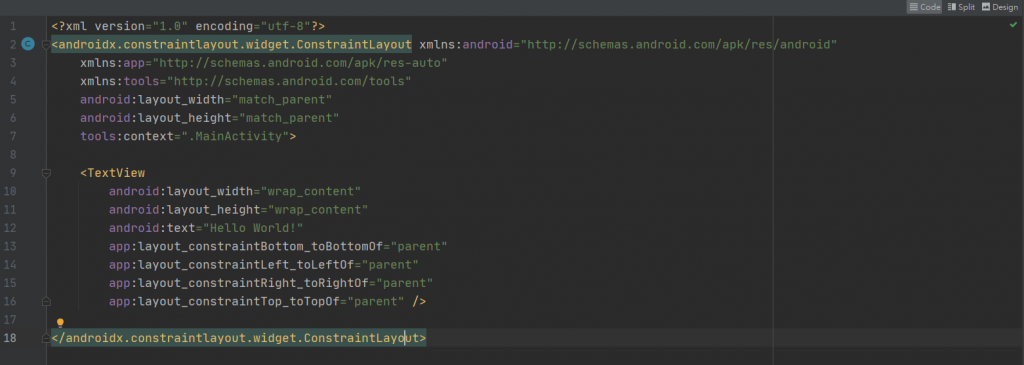
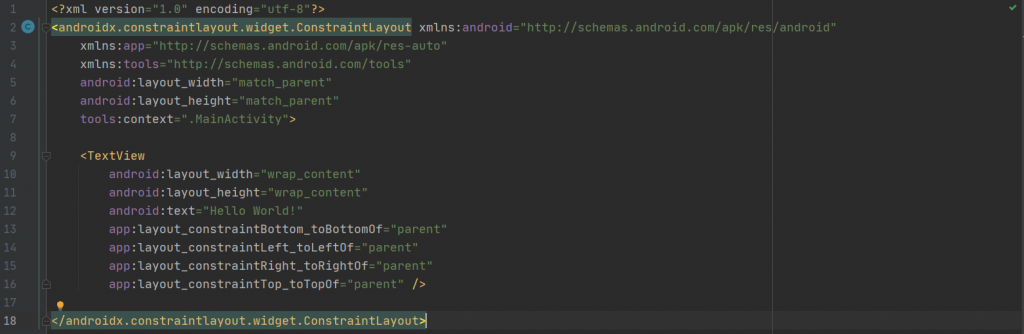
接着我们来分析程序码的部分

新建专案预设以ConstraintLayout完成,
版面上只会有一个TextView元件,
而TextView的属性包括layout_width及layout_height为设定元件宽度及高度,
text属性表示TextView所显示的文字内容,
剩下13至16行constraint则是对齐的语法,使元件显示於正中间,
以上是今天的内容,有关TetxtView以後会再详细分析。
>>: 【Day 09】 实作 - 透过 AWS 服务 - AppFlow 把 Google Analytics 资料存放至 AWS 中 ( 2 )
[Day09] CH06:重复的力量——回圈(下)
昨天的小试身手大家写得如何呢?没有写出来也不要气馁哦,我们一起来看解答吧! 写法1: public ...
卡夫卡的藏书阁【Book26】- Kafka - KafkaJS Admin 3
“You are at once both the quiet and the confusion...
【心得】checkbox表单实作-待办清单
上一次介绍了各种表单的使用 那麽实战练习必不可少呀! 今天就演练演练自制待办清单吧 首先来看一下想做...
IT 铁人赛 k8s 入门30天 -- day21 k8s Task Deploying PHP Guestbook application with Redis
前言 今天这个章节将要来实作 Deploying PHP Guestbook application...
[Day5] 实作 - 主角篇2
先再开一支程序叫ActionBattle_Map.js (这支程序里面主要定义继承Game_Map的...