[Day5] 实作 - 主角篇2
先再开一支程序叫ActionBattle_Map.js
(这支程序里面主要定义继承Game_Map的类别)
用一样的方式将插件引入
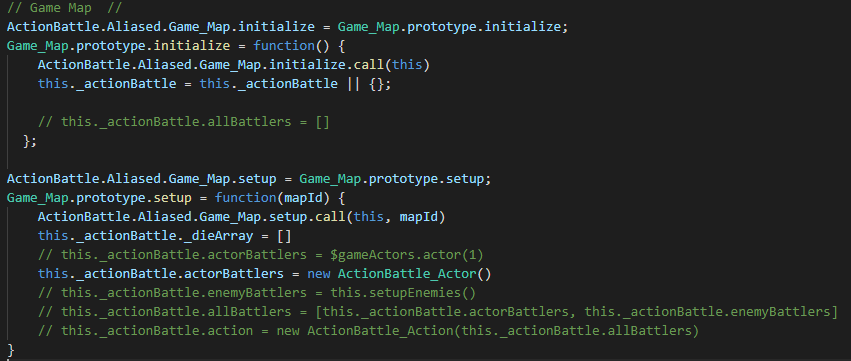
写下

其中 // 代表注解,可以先不用打唷!
在游戏执行并读取游戏地图时
会呼叫setup方法来建立相关物件
所以我们就在此阶段插入我们自己定义的角色
事不宜迟,赶紧来试玩看看游戏
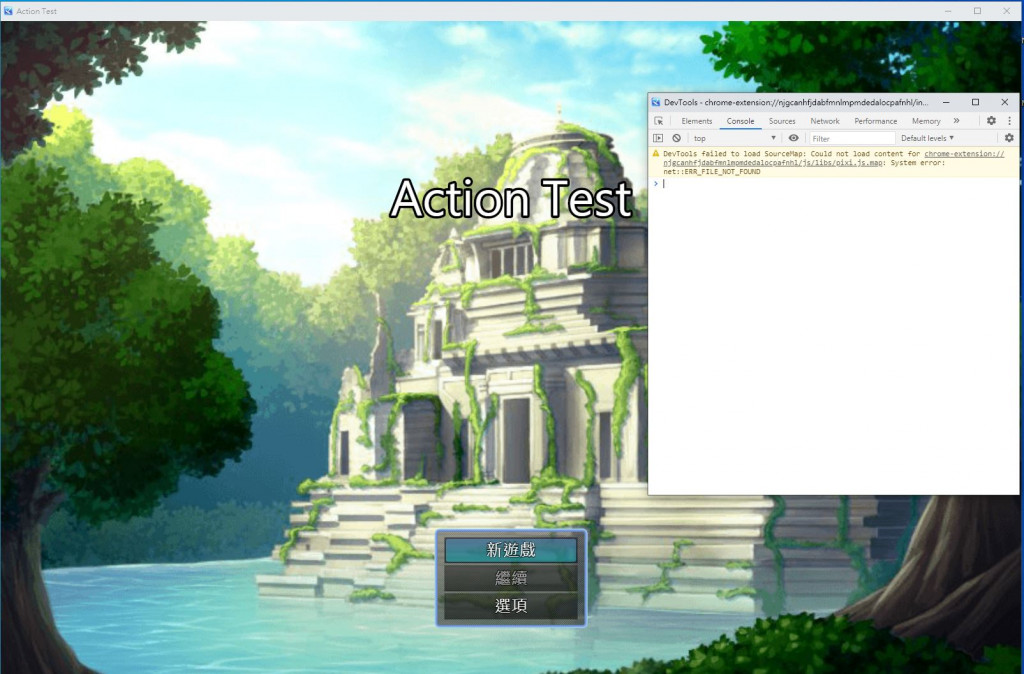
在主画面上的工具列点选游戏->游戏测试
整个游戏就跑起来了!
接着按下F12
会有一个视窗叫做DevTools跳出来
这篇会印出程序码里面的console.log
藉此确认开发是否有误
整体画面如下

然後点击新游戏
这时视窗DevTools就列出了actor init
代表角色成功实例化了
还记得我们有定义一个Q技能吗?
这时按Q还什麽反应都没有
因为还有有将按键Q给指派该技能
那明天就继续将技能Q实作出来吧
介绍RESTful api(Day9)
RESTful api是什麽 在网路上有蛮多说明他的内容,我觉得API 是什麽? RESTful A...
拥抱传统,享受数位便利
不管是数位还是手写,各有各种的好处,端看每个人的需求。来看数位及传统载体的优劣势:手写的最大好处是在...
[从0到1] C#小乳牛 练成基础程序逻辑 Day 20 - nested for loop 印出99乘法表
巢状 | 内外回圈 | 分针 秒针 | 99乘法表 ...
Day 11 Knative 入门
Knative 实验环境 Ubuntu 20.04 Kubernetes v1.20(单节点) Kn...
Day 28 - 重要的钥匙要藏好
越接近完赛越害怕自己今天到底发文了没!这几天早中晚都会反覆确认有没有发文,毕竟坚持30天写技术文章那...