Day23 ( 高级 ) 仙女棒 ( 光迹效果 )
仙女棒 ( 光迹效果 )
教学原文参考:仙女棒 ( 光迹效果 )
这篇文章会介绍,如何在 Scratch 3 里使用角色绘制、盖章、画笔、重复无限次、造型...等积木,实作一个仙女棒的光迹效果 ( 挥舞仙女棒时,後方会有光线残影 )。
角色设定
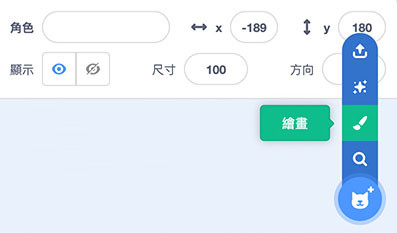
在角色编辑区,删除猫咪角色,使用绘画,绘制两个新角色 ( 参考:造型与绘图 )。

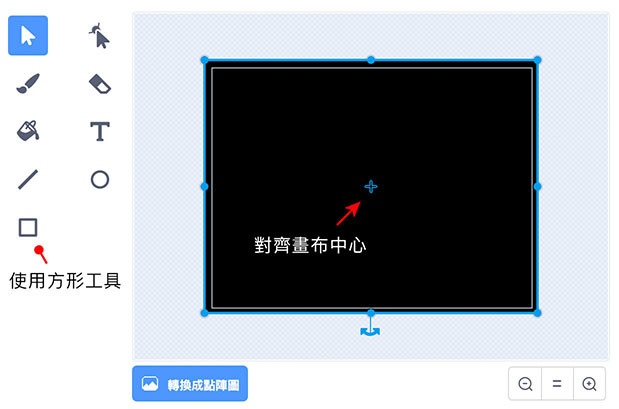
第一个角色是「黑背景」,使用「方形」工具,画出一个比舞台大 ( 或刚好等於舞台尺寸 ) 的黑色长方形,位置放在画布中心。

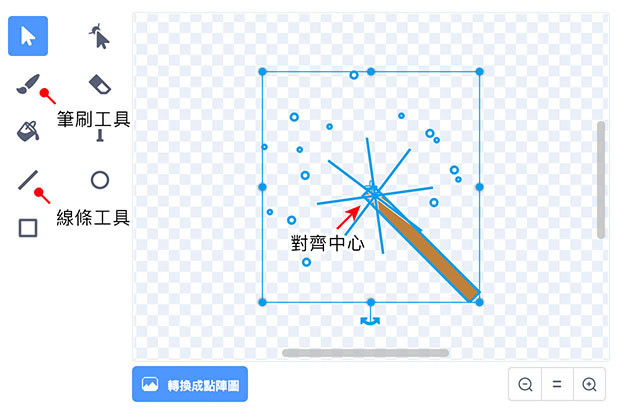
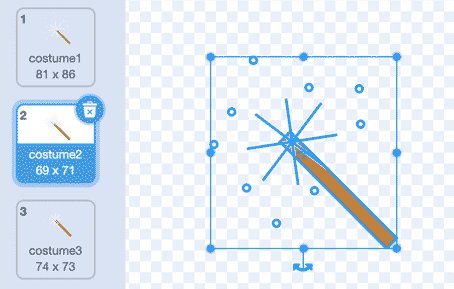
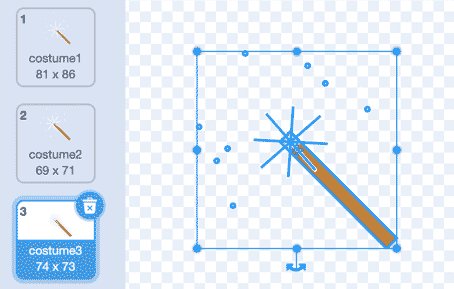
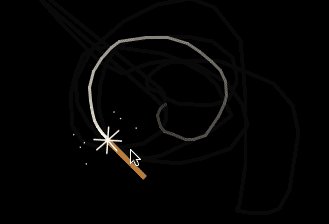
第二个角色是「仙女棒」,使用「线条」工具画出仙女棒 ( 咖啡色 ) 以及火花 ( 亮黄色或白色 ),接着使用「笔刷」工具,在火花周围点出些「火星」。

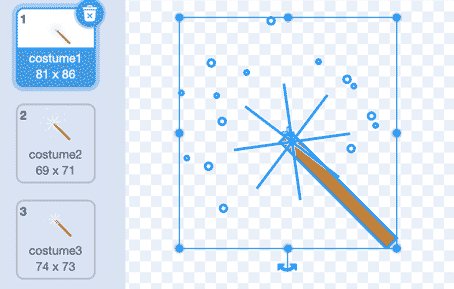
复制另外两组仙女棒的造型,使用「选取」工具,调整火花和火星的位置,让造型的切换看起来就像动画一样。

背景设定
点选「舞台」面板,使用「绘画」,将舞台的背景设定一个为全黑的背景。

这时应该可以在舞台上看到全黑的倍景,以及刚刚绘制的仙女棒。

积木程序原理 ( 仙女棒 )
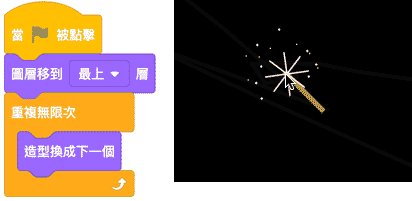
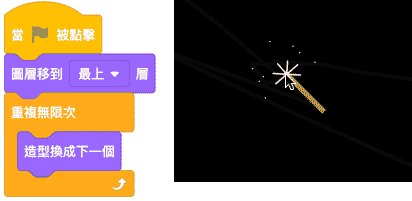
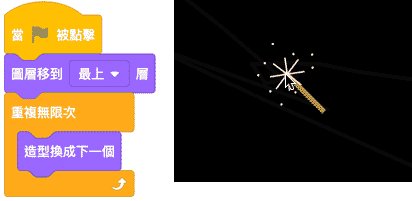
点击「仙女棒」角色,新增一个点击绿旗积木,当点击绿旗时,将仙女棒移到最上层,使用重复无限次积木,不断变换造型。

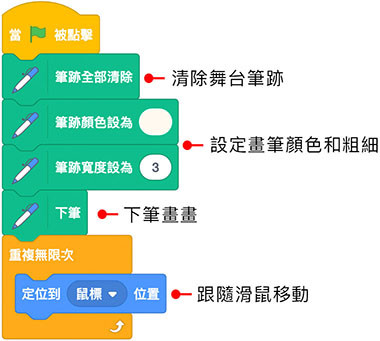
加入「扩充功能」的画笔,新增第二个点击绿旗积木,编辑点击绿旗的动作:
- 清空舞台笔迹、设定画笔颜色为白色 ( 或亮黄色 ),粗细设定为 3。
- 下笔画画。
- 使用重复无限次积木,将仙女棒定位到滑鼠位置 ( 跟随滑鼠移动 )。

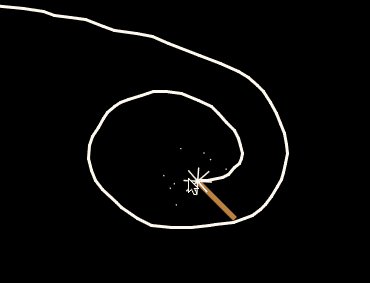
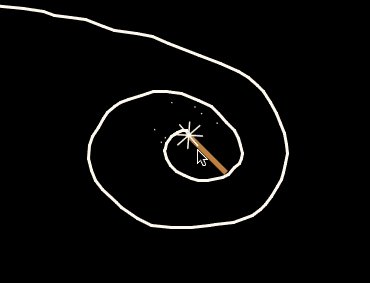
完成後,点击绿旗,仙女棒就会像画笔一样,可以在舞台上画画。

积木程序原理 ( 黑背景 )
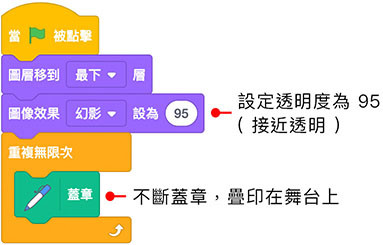
点击「黑背景」角色,编辑点击绿旗的动作:
- 将图层移到最下层。
- 设定幻影为 95 ( 透明度 95,接近透明 )
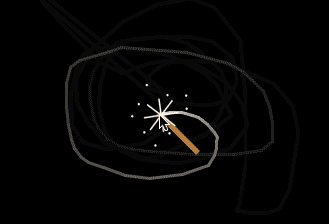
- 使用重复无限次积木,不断将黑色色块叠印在舞台上 ( 不断遮盖住画笔的笔迹 )。

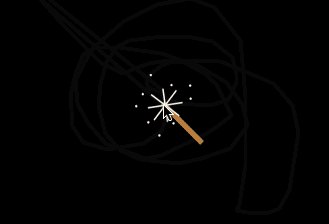
完成效果
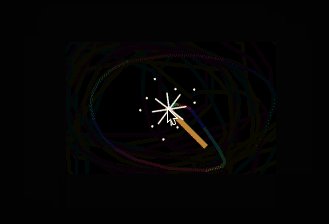
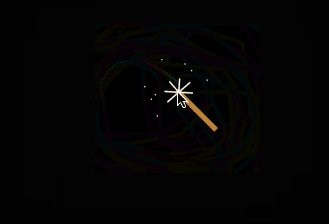
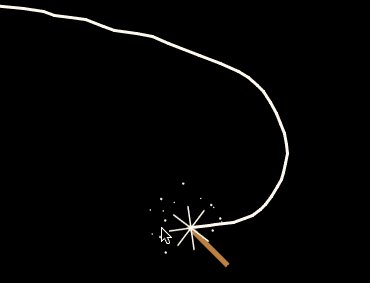
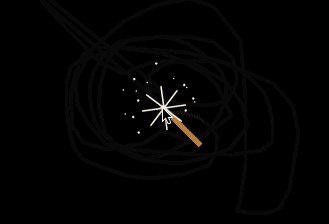
完成後,点击绿旗,移动滑鼠就可以看到仙女棒的光迹效果 ( 因为笔迹不断被黑背景叠印,所以会出现慢慢消失的效果 )。

范例解答
范例解答:仙女棒 ( 光迹效果 )
延伸练习
如果已经熟悉了仙女棒 ( 光迹效果 )的原理,还可以尝试更多好玩的作法:
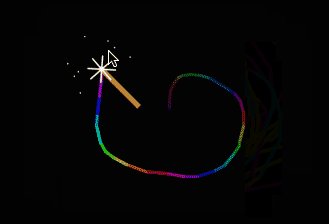
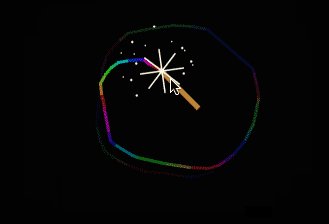
让仙女棒的移动轨迹会不断变换颜色。( 解答 )
关於我
大家好,我是 OXXO,是个即将迈入中年的斜杠青年,如果对我有点兴趣(笑,可以与我联系,一起来做点有玩又有创意的东西吧!
user outlook 帐户莫名被锁定
各位先进想询问一下最近多位遇到user一开始key完登入密码後开始使用 会突然跳出outlook要输...
Gulp 合并来自 npm 的 Javascript的资源 DAY96
在载入 bootstrap 的 js之前 我们可以看到 https://getbootstrap.c...
Day14 - BST ( Find & Insert )
大家好,我是长风青云。今天是铁人赛第十四天。恭喜你们听到我带点磁性的声音(?) 我要滚去休息了。 ...
Python Flask API 初探
昨天架设完Python环境後, 今天要开始架设Python API的专案, 而我们今天使用的是Fla...
#1- What Node.Js Actually is?
维基百科上面对 node.js 是这样描述的: 「 Node.js 是能够在服务器端运行 JavaS...