Day20实用的线上练习平台
JSFiddle
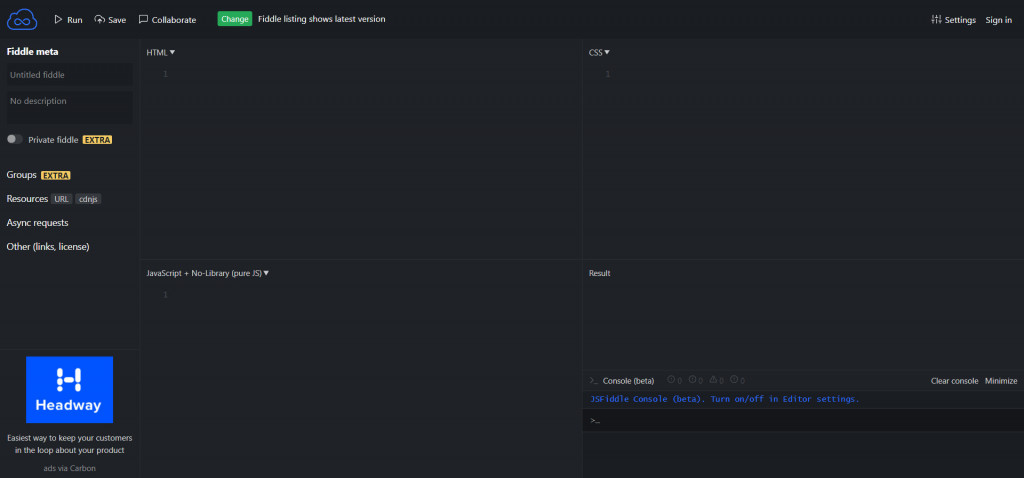
在刚开始练习JavaScript可以使用这个线上练习工具JSFiddle
因为进入这个网页就可以直接在线上编写、执行和测试JavaScript 很方便
在非大量的程序码情况下很适合在这边做练习
使用方法就是在JAVASCRIPT区块写完程序码再按左上方的Run就可以直接执行
也可以把编码成果分享给别人
它的工作区域就是如图 分成四个区域 分别是css html js和result

CodePen
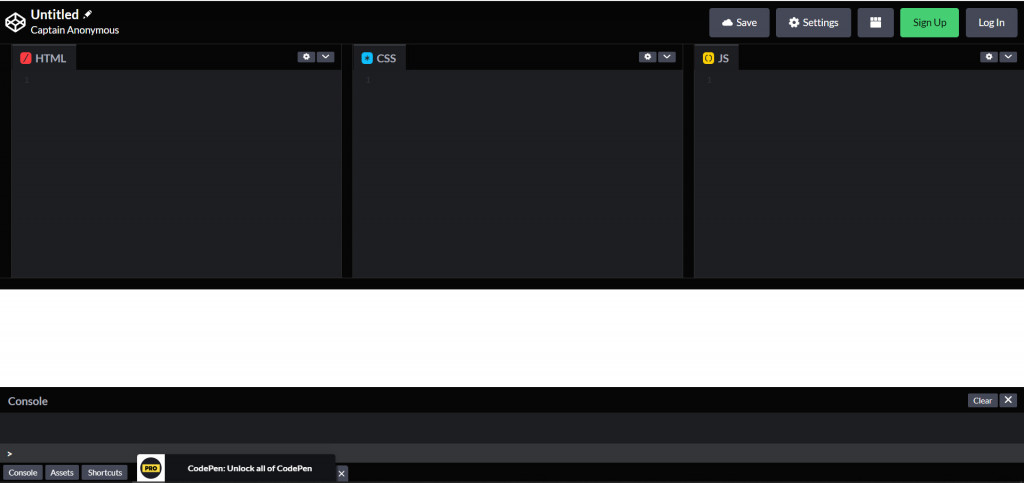
这款好用的地方是它能及时预览你的程序码
一有更动就可以马上看到结果还蛮方便的
而且它最大的特色是它算是一个前端的社群
在那边可以看到许多前端大佬的作品分享
有时候无聊逛逛也许会看到不错的作品哦
所以想找灵感或查看教学都很适合在这个平台挖宝一下
下图是它的工作环境

[Day19]虚拟机环境安装
今天这集要教大家如何安装虚拟机!其实这个不管未来要做甚麽都是一个蛮值得学会并安装到自己电脑的软件,...
[解题纪录] Coin Rows
题目 题目大意 Alice跟Bob要在一个矩阵上玩游戏,这个矩阵有2个rows、m个columns,...
EP 25 - [Ruby on Rails] 更新订单付款状态
Youtube 频道:https://www.youtube.com/c/kaochenlong ...
Day8 区块元素与行内元素
网页容器概念 网页上的内容可以被分为排版用的容器(ex: <div> )与元素(ex:...
[Day 24]从零开始学习 JS 的连续-30 Days---localStorage 浏览器资料储存
localStorage 浏览器资料储存 localStorage 为一唯读属性, 此属性允许您存取...