认识与建立javascript(DAY16)
Javascript是一种直译式语言,直译式就是在执行时会一行一行的动态直译然後执行,在执行上速度会比较慢,但是有较灵活的型别处理,也就是说不需要特别去宣告资料型别,它会依各种情况去做型别的转换;javascript也会区分大小写。而javascript会给浏览器端执行,所以在用户端是看的到开发者的原始码的。
-
主要的应用和效果
1. 能够与使用者产生更多的互动
2. 更多的网页效果
3. 动态更新网页内容
4. 提供表单验证功能(也减少服务器的验证负担)
5. 事件驱动(例如点选一个按钮来触发javascipt的功能)
-
建立javascript(2种方法)
1. 内嵌於html中
<head>
<script></script>
</head>
2. 外部引用.js档
- 在下图mark的部分(铁人project)按下滑鼠右键

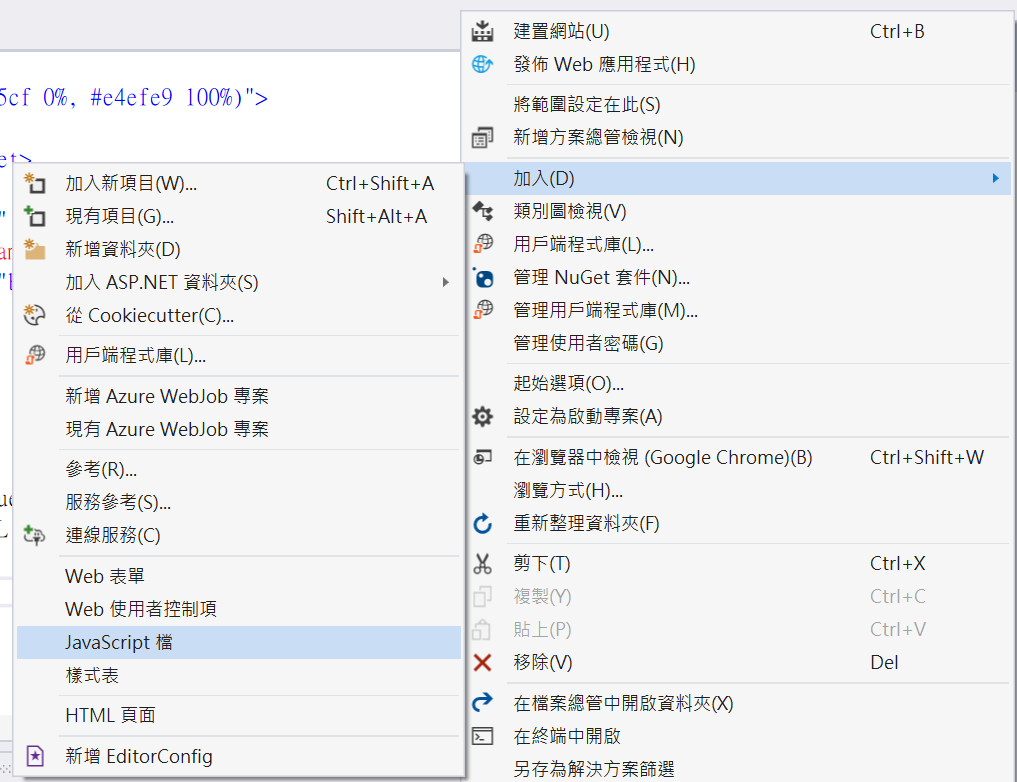
- 按下滑鼠右键後可以看到下图,然後点选”加入”,再点选”javascript档”,这样就建立完成了。

- 在html中引用javascript档
<head>
<script src="XXX.js"></script>
</head>
-
Javascript运算元
+ - * /
== != > < >= <=
&& ||
% (余数)
** (次方)
===(值得表较)
!== (值和资料型别的比较)
-
Javascript流程控制
for(回圈)
if-else
switch
while
do-while
-
Javascript常见资料型别(会自动判别型别)
let number = 123; //数字
let string = "123";//字串
let boolean = true; // (false),布林值
let array = [123, "123"]; //阵列
let x =new Date();//日期object
补充:let是变量的意思,而还有其他的变量,像是var,let和var的差别在於let在同一区块域内不能重复设定同一个变数名称(例如已使用过let x,则不能再使用x这个变数名称),而var则可以。let变数的范围会受限在block scope(代码块区域)中,而var则不会受限在block scope中,也就是全域变数的意思。



结语
这篇文章介绍了什麽是Javascript、主要的应用和如何建立javascript,也稍微介绍了运算元、流程控制、常见的资料型别以及常用的输出方式,下一篇将会介绍函数的呼叫与动态变更网页内容。
<<: [Day15] Flutter with GetX Wrap & Chip
[3D地图-CesiumJS系列] 三、车辆废气排放地图 - 以粒子系统(Particle system)实作
本篇文章请搭配 [3D地图-CesiumJS系列] 一、快速上手 [3D地图-CesiumJS系列]...
Day23:终於要进去新手村了-Javascript-物件建立
接下来文章内纪录的是我对於物件的解释,这部分对我来说比较复杂一点,所以有错误的话再麻烦指教。 物件可...
Day2-看看JDK内有些什麽好用的工具!
前言 工作了好一段时间後,直到那次处理了OOM(Out Of Memory)问题,才发现JDK内有很...
[Day9] 建立订单交易API_2
笔者在这一章节,进行hashId及取得nonce资料的实作 def get_hash_id(hash...
Day 0x 1C - odoo addons 永丰金流开发(Part 3 - controller)
*** 模组资料夹 payment_sinopac 以 "/" 来代表此资料夹 ...