【设计+切版30天实作】|Day8 - 看起来简单但不单调的steps设计
设计大纲
称赞完平台的优点後,接下来的区块就要向使用者介绍使用的流程,但因为现代人都很懒得看很冗长的「说明书」,所以使用流程会采用简约的方式去做介绍。
因为上面的区块都是属於横向的发展,所以这边也会想用从左到右的方式去设计。另外在步骤方面也会简化至3个步骤就好,以免太多会让使用者觉得「哇,怎麽那麽难啊!不想用了!」这种情况发生。
但是只有步骤的话,会让使用者觉得很突然就开始,所以在最前面还是会加个小小的slogan作为开场。由此可见到时候总共会有4个小区块,所以各区块就会占3栏唷!
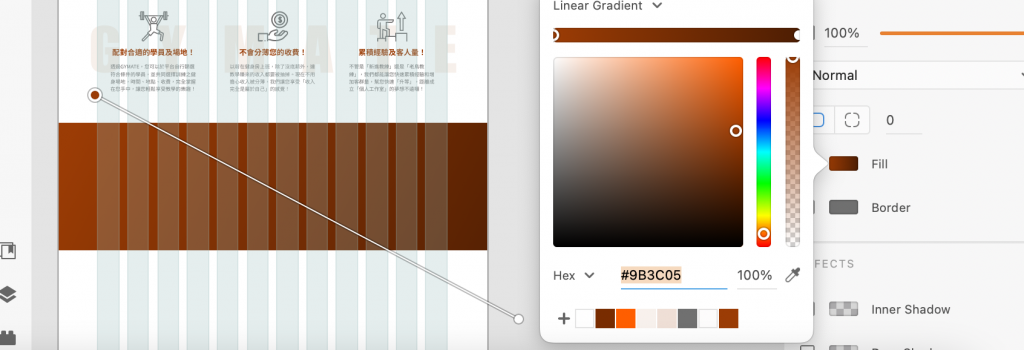
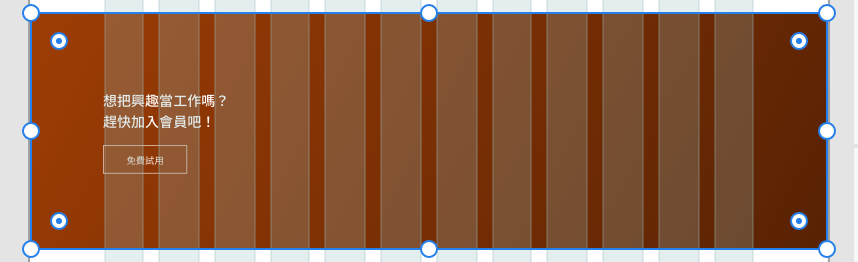
由於上一个区块不是用满版,所以这边就会用满版的方式去设计。但不想要太花俏,所以一样只用背景颜色上去设计就好,如果不想太单调,这边可以试着用渐层去呈现喔!
步骤
满版背景

- 在画布上画出一个满版的长方形,高度先随便就好,之後再去调整
- 颜色设为Primary(#9B3C05),并加上渐层
小小slogan
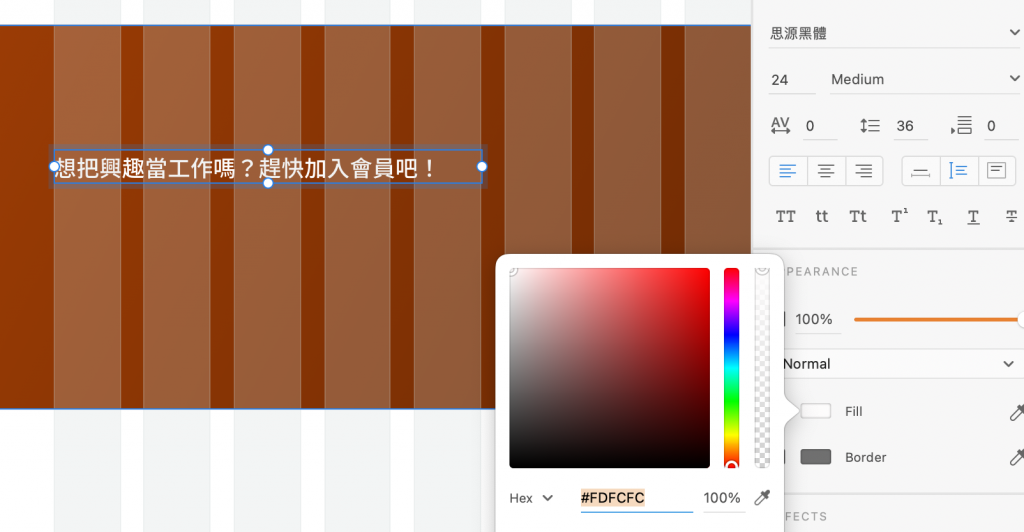
- 在长方形背景的左侧输入slogan的文案
- 调整颜色为secondary (#FDFCFC)

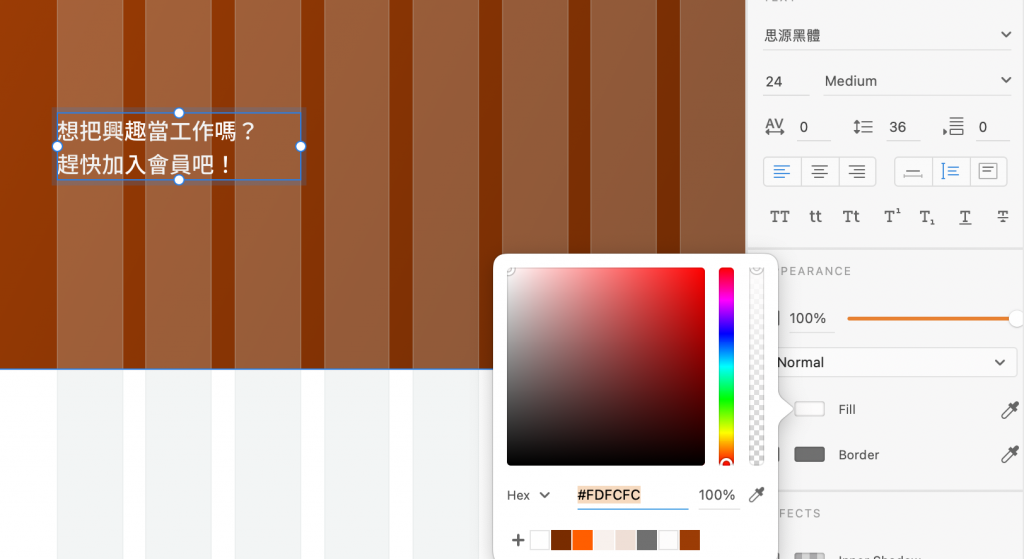
- 由於文案超出3栏,所以这边会把它变成两行,这样看起来也比较不会太少字的感觉!

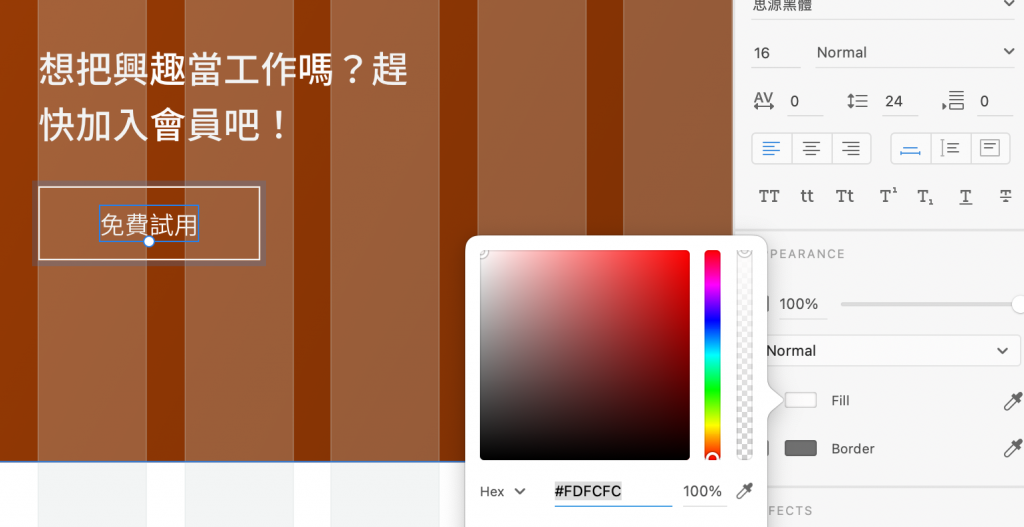
- 在下方把上面的button复制贴上,再改成只有外框颜色的btn(比较有简约感),颜色为Secondary(#FDFCFC)
- 把btn文字改成「免费试用」,颜色为Secondary(#FDFCFC)

- 把button也统一靠左对齐
*加button是想让使用者看完使用步骤後,方便他们直接按下去注册。

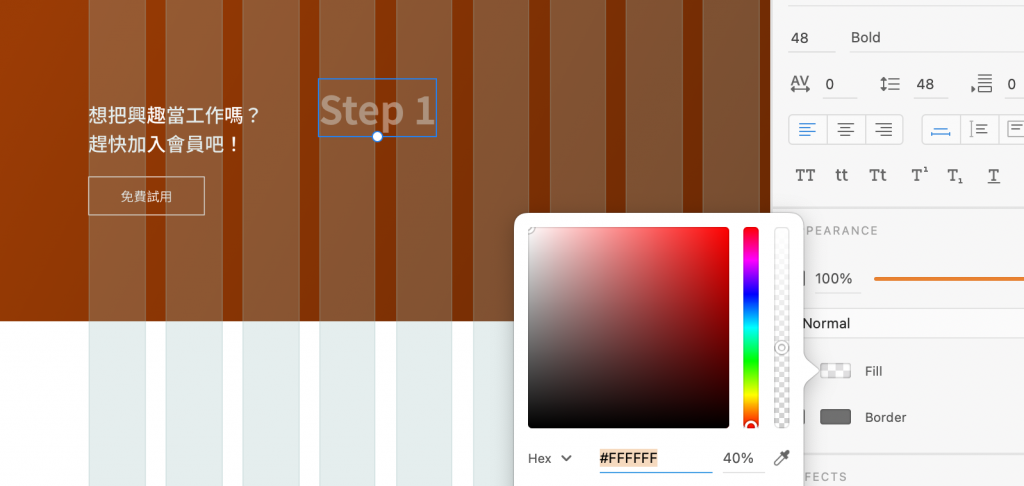
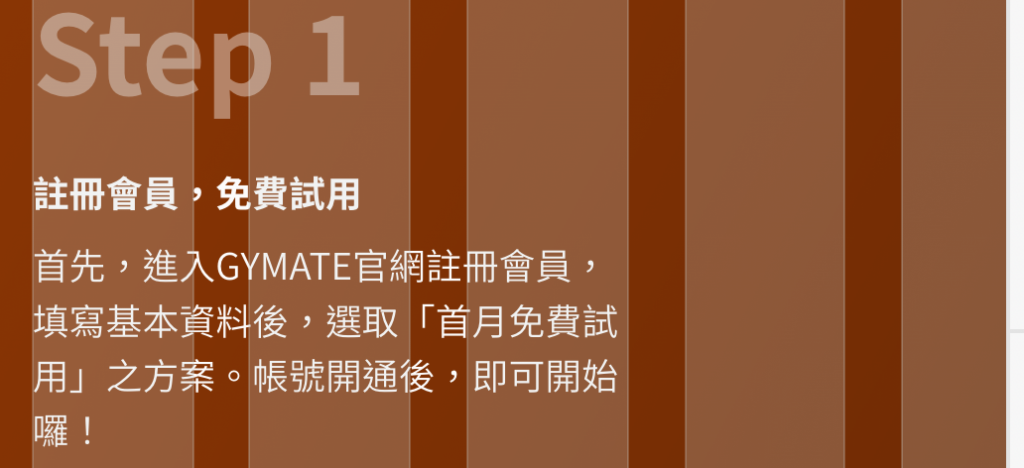
Step 1
想要「Step 1」看起来大一点,让使用者看得到,但又不要抢风头!
- 文字大小调至48px (Bootstrap 5 的 display-5的大小)
- 文字字重为Bold
- 文字颜色为white(#FFFFFF)+透明度40%

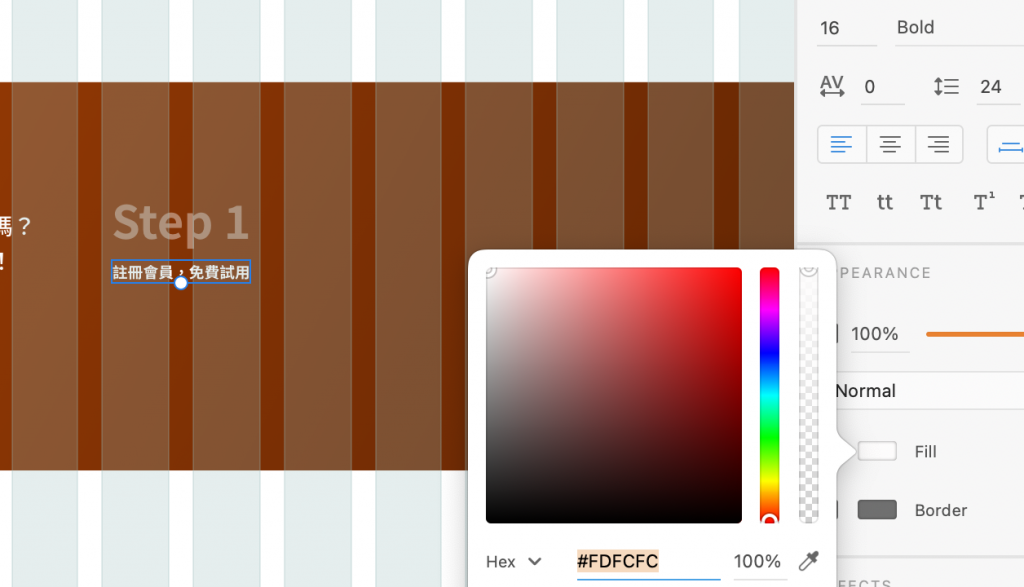
步骤小标题
- 在Step 1下一行输入小标题
- 颜色为secondary(#FDFCFC)
- 文字大小不想要太大,所以设成16px就好
- 字重为Bold,让小标题与接下来的内容有差别

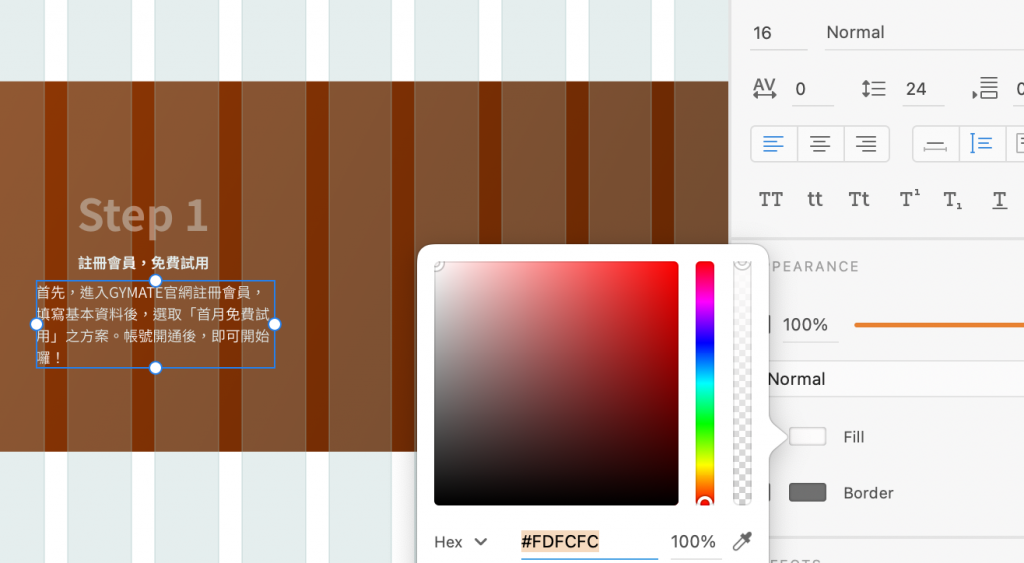
详细内容
- 在小标下方输入内容文案
- 颜色为secondary(#FDFCFC)
- 文字大小为p的大小(16px)
- 字重为Normal,看起来比较舒服

统一靠左对齐
- 因为左边的小小slogan是靠左对齐,所以这边也一样靠左对齐

调整间距
- 「小标题」与「内容」是一个小群组的感觉,所以它们只要相差8px就好
- 「Step 1」与「小标题」+「内容」可以相差16px,这样才看得出来差别

- 把剩下两个步骤也一并完成
调整背景的高度
- 确定长方形里的「slogan」、「步骤」们都有统一 水平置中
- 用padding往上下各推96px
- 这样背景的高度就自然而然地设定好了

结论
其实这个使用步骤流程也是无框对齐,但因为这次设计是直接用「内容物去填满3栏」,所以就不需要加一个外框给它们对齐。另外因为设计靠左对齐,所以在切版时就可以直接用d-flex就好喔!
明天再来设计下一个区块吧!![]()
<<: 找LeetCode上简单的题目来撑过30天啦(DAY7)
>>: [08] [Flask 快速上手笔记] 07. 重新导向x状态码xJSON
Day4 让我们来 Build 出自己的 NiFi 服务吧
Docker & Docker Compose installation 今天我们就来快速地...
【Day30】挑战回顾 & 铁人练成心得分享
挑战最後一日的题目真的让我想了很久,倒底该放什麽元件来压轴才好?要写一个综合演练,把前面的元件都拿出...
Day24:今天我们来聊一下SQL Injection
SQL Injection是攻击者控制资料驱动的Web Application和Web最常见和最具破...
Day 04 Azure Web App- 方便部署服务
Azure Web App- 方便部署服务 Azure Web App 提供一个方便部署服务的做法,...
【Day23】参数
参数 首先我们先看一个范例 function fn(para){ console.log(para,...