CSS选择器(Selector)-2(DAY9)
在上一篇我们认识了一些Selector,包括所有元素选择器、指定元素选择器、ID选择器和Class选择器,这篇将介绍其他4个选择器,选择器种类非常非常的多,若有兴趣或是有需要的话,可以到上一篇结语部分中的W3C连结!
-
後代元素选择器
语法: 外层元素 内层元素 (元素间以一个空白键做区隔)
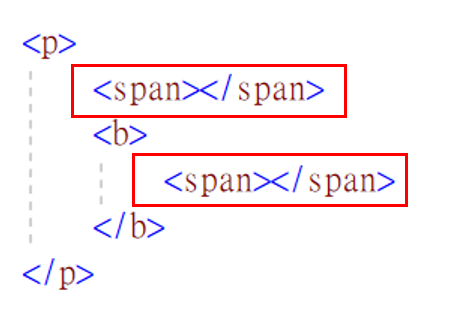
Ex:p span

上图以红框框起来的部分都属於p元素的後代元素
<head>
<style>
p span{
color:brown
}
</style>
</head>
<body>
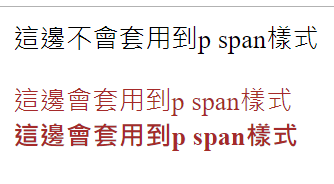
<span>这边不会套用到p span样式</span>
<p>
<span>这边会套用到p span样式</span><br />
<b>
<span>这边会套用到p span样式</span>
</b>
</p>
</body>

-
子元素选择器
语法: 父元素>子元素
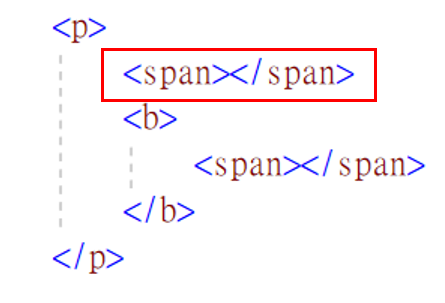
Ex:p>span

上图以红框框起来的部分就属於 p元素的子元素,而p就是span的父元素
<head>
<style>
p>span{
color:brown
}
</style>
</head>
<body>
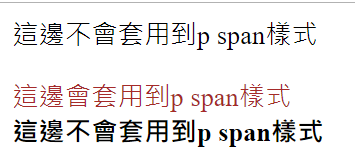
<span>这边不会套用到p span样式</span>
<p>
<span>这边会套用到p span样式</span><br />
<b>
<span>这边不会套用到p span样式</span>
</b>
</p>
</body>

-
同层选择器
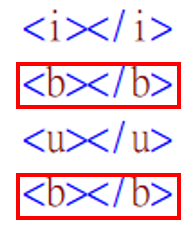
1. 与i同层的所有b元素
语法: i元素~与i同层的b元素
Ex:i~b

上图以红框框起来的部分属於与i元素同层的b元素
<head>
<style>
i~b{
color:brown
}
</style>
</head>
<body>
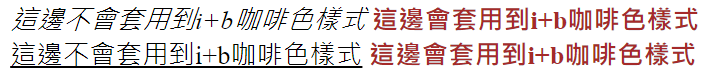
<i>这边不会套用到i+b咖啡色样式</i>
<b>这边会套用到i+b咖啡色样式</b><br />
<u>这边不会套用到i+b咖啡色样式</u>
<b>这边会套用到i+b咖啡色样式</b>
</body>

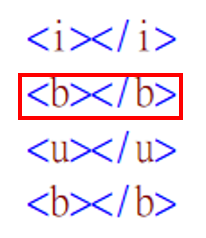
2. 与i同层&相邻的b元素
语法: i元素+同层&相邻i的b元素
Ex:i+b

上图以红框框起来的部分属於同层且相邻i元素的b元素
<head>
<style>
i+b{
color:brown
}
</style>
</head>
<body>
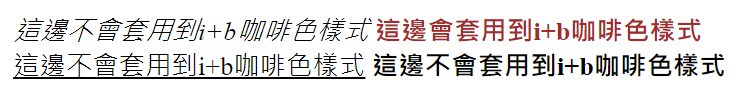
<i>这边不会套用到i+b咖啡色样式</i>
<b>这边会套用到i+b咖啡色样式</b><br />
<u>这边不会套用到i+b咖啡色样式</u>
<b>这边不会套用到i+b咖啡色样式</b>
</body>

-
虚拟类别选择器(Pseudo-class)
语法: :虚拟类别名称
虚拟类别非常非常的多,有兴趣可以上网找找看有哪些类别。这边介绍一个在网站上常会看到的功能,滑鼠移动到特定区块或文字会改变颜色之类的功能,这就需要靠虚拟类别的:hover来操作。

<head>
<style>
li:hover{
color: brown
}
</style>
</head>
<body>
<h2>周边商品:</h2><hr />
<ol>
<li>computer</li>
<li>mouse</li>
<li>audio</li>
</ol>
</body>
在上面的范例中,当我滑鼠移至mouse时,颜色就会跟着改变!
结语
这篇文章介绍了一些CSS选择器,包括了後代元素选择器、子元素选择器、同层元素选择器和虚拟类别选择器,并介绍了它们各自的语法和用途,下一篇将会介绍如何利用CSS将文字水平对齐和垂直对齐!
>>: Day8-React Hook 篇-认识 useMemo
找LeetCode上简单的题目来撑过30天啦(DAY19)
**题号:86 标题:Partition List 难度:Medium Given the head...
Vue.js 从零开始:SPA怎麽改善SEO呢? MVC与关注点分离又是什麽?
上一篇讲到SPA的缺点,Vue是用JvaScript载入後台的数据,并且动态产生元件,SEO只能抓取...
[Day01] Swift & Kotlin 都我的! - 前言
自我介绍 早安早安 ~ 我叫Ami(阿咪)─=≡Σ((( つΦωΦ)つ 目前是一位前端工程师 主要以...
资料库正规化说明(Day11)
目的 1.降低资料重复性(Data Redundancy) 2.避免资料更新异常(Anomalies...
输入群组组件 - 金鱼都能懂的Bootstrap5网页框架开发入门
Bootstrap已是目前全球被大量网页开发者使用的一个网页UI框架了,其特色在於使用简单,开发快速...