Day 20-制作购物车系统之建立Routes&Controller
购物车後端的部分终於要结束啦~
以下内容有参考教学影片,底下有附网址。
(内容包括我的不专业解说分析及在实作过程中遇到的困难与解决)
加油~!!![]()
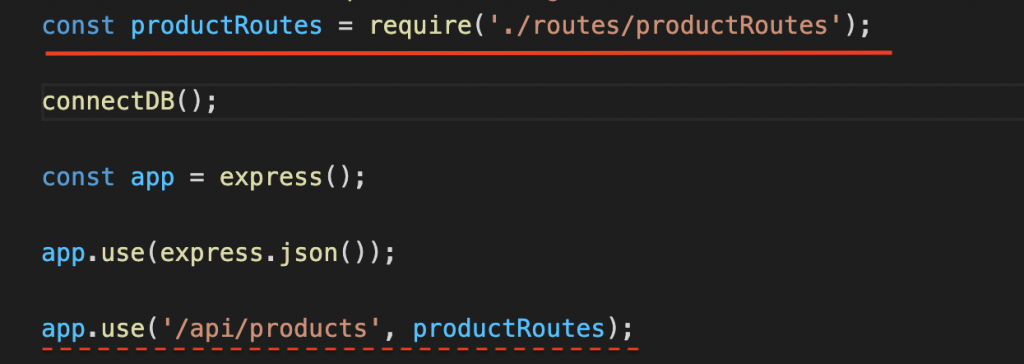
首先,打开server.js
输入app.use(express.json());
需要JSON档,来让前端与react client连接
接下来就能设定Routes来取得资料,及各自的products
虚线的部分为第一个建立的routes,api为应用程序网址,products为前天建立的销售物品,後面productRoutes为上面实线的部分,与backend资料夹里的routes资料夹中的productRoutes.js连接。
这样下来,网址为:https localhost:5000/products,会有productRoutes的许可权。

刚刚不是说到productRoutes.js,所以现在在backend资料夹里的routes资料夹中
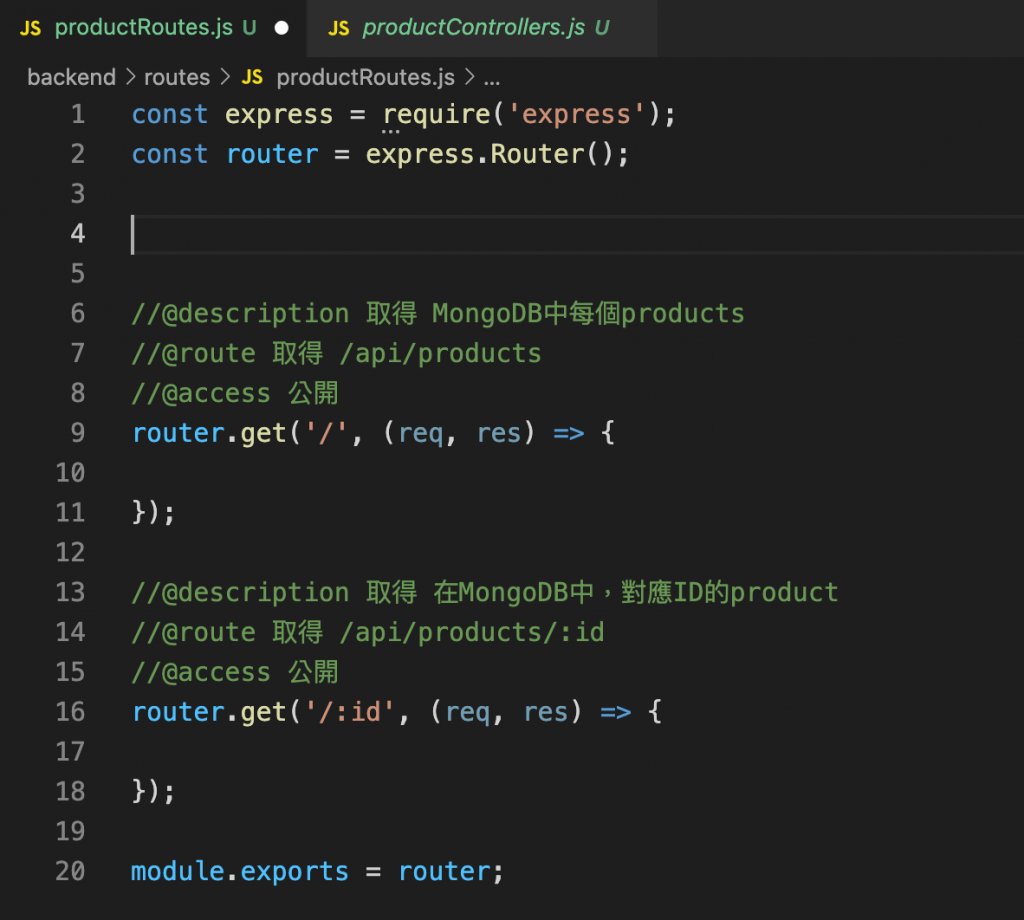
新增一个productRoutes.js档

第1行:定义express(前面,可自取名),引入express(後面)。
第2行:定义router(可自去名)function,为express.Router()。
第6-8行:为注解第9行。
第9、14行:req为request,res为response。
第11-13行:为注解为注解第14行。
第16行:输出Router。
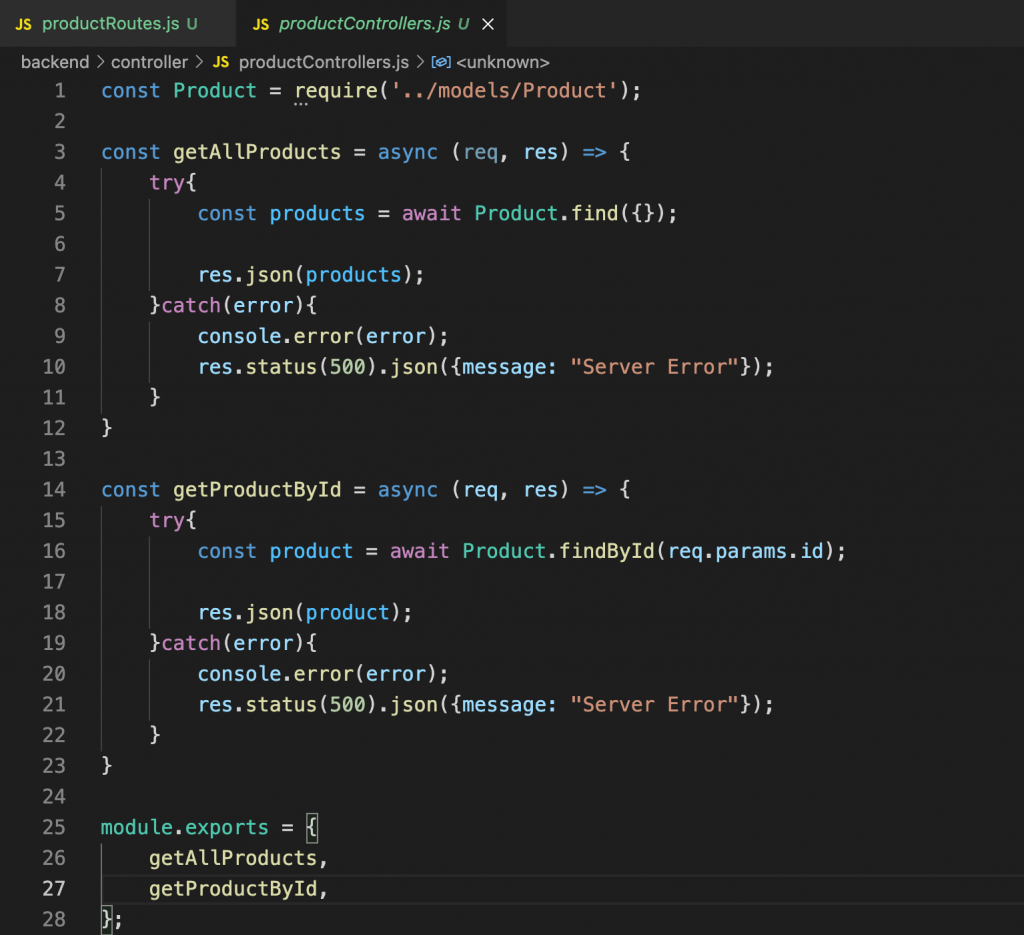
在backend资料夹里的controller资料夹中,新增productControllers.js

第1行:定义Product(可自去名),引入models资料夹中的Product。
第3-12行:定义getAllProducts为在productRoutes.js中第9行的function。(async前面说过了喔)
-5行:让products能够等待Product(model)。
-7行:response products。
-9行:如果有错误,则跳error。(这边用console.error()用console.log()也可以)
-10行:response错误讯息500,并显示server error。
-14行:定义getProductById为在productRoutes.js中第14行的function。
-16行:与第五行类似,product因为是个别的物品,params因为在productRoutes.js档中,:id的参数为params。
-18行:response product。
-20行:如果有错误,则跳error。
-21行:response错误讯息500,并显示server error。
第28-30行:输出getAllProducts、getProductById。
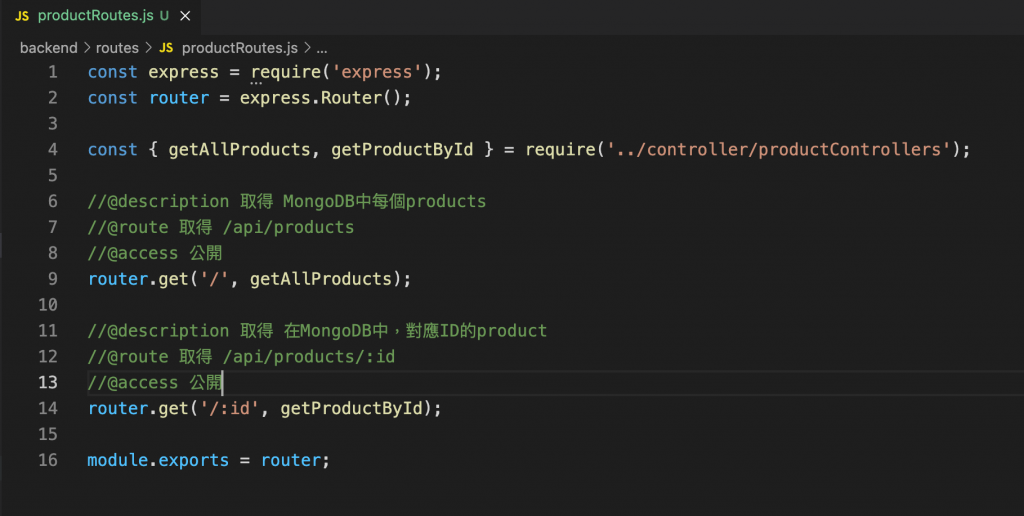
接下来就能把controller使用在productRoutes.js中啦

这样购物车系统後端就大致完成啦~
参考教学网站:https://www.youtube.com/watch?v=0divhP3pEsg&t=786s
更多错误处理(res.status):https://expressjs.com/zh-tw/guide/error-handling.html
- 明天要说前端建立与设计

<<: Android Studio初学笔记-Day7-Button和Toast
Day 15 关键字二三事
广告中,很多人一昧追求着浮夸的字眼来置入关键字,希望广告可以这样就脱颖而出,但事实上,你真的知道消费...
day18_Windows ARM 的音乐之旅
音乐播放器 虽然 Mac Os , Linux, Windows 都内建了音乐播放器,但他们仍有一些...
Day 14 -资料查询语言 LIKE !
LIKE 运算子搭配 WHERE 子句可以依一特定模式 (Pattern) 为条件来搜寻资料表中的特...
[iT铁人赛Day11]JAVA回圈
这次要来细讲回圈了 上次说到回圈有分成:1. for回圈,2. while回圈以及3. do whi...
冒险村11 - frozen_string_literal
11 - frozen_string_literal 延续 Begin from linter : ...