全端入门Day22_後端程序撰写之Node.js
介绍完前端就是要接着後端介绍阿! 今天挑Node.js
Node.js入门
- 首先先进入到
点选左边的长期维护版,当然你要下载右边的最新版本我也没有意见

- 之後就是安装Node.js,基本的安装我就不多说什麽了,可以自己上网找怎麽安装。

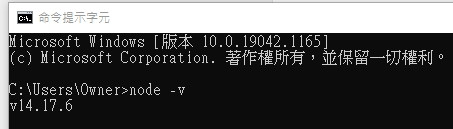
- 安装好,可以先到cmd打node -v查看版本是否有装好(或是输入node --version也可以)

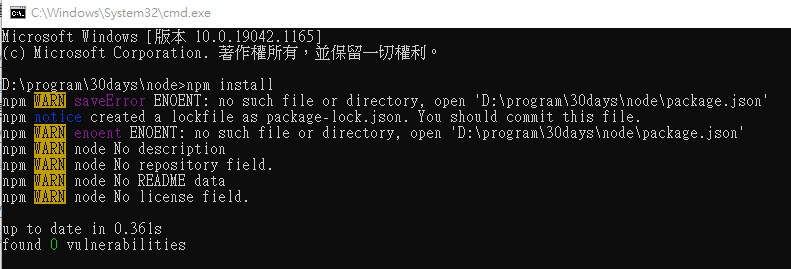
安装好的话会出现版本号。 - 之後到你想要的资料夹里,输入npm install,记得cmd要切换到那个资料夹,不知道怎麽切换的可以网路上收寻下

- 用VS Code在那个资料夹新增一个JavaScript档案,并且输入底下程序:
var http = require("http");
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('hello world\n');
}).listen(12345);
console.log('Server running at http://127.0.0.1:12345/')
listen那边是放port号,不知道port号可以看我明天的解释,今天先不解释。
6. 存档成home.js,之後使用刚刚的cmd打上node home.js

应该会出现底下那行,代表正常运作。
7. 打开你的浏览器,然後打上127.0.0.1:12345,就会看到以下结果

今天先介绍到这,明天会说明今天的程序码为什麽要这样写。
>>: [Android Studio 30天自我挑战] EditText的元件介绍
铁人赛 Day24 -- JavaScript 初体验(二) -- 点击後换图片
前言 最近因为上班进度缓慢,所以内容比较慢,但应该也只能这样了哈哈,我们今天也一样会用到 Oncli...
Outlook 开启後,工作管理员内的记忆体使用率一直增加
Outlook开启後,工作管理员内的记忆体使用率一直增加,不论是断网路,或是还原系统,重灌Outlo...
Azure CDN (akamai) 强制置换图片教学
葛瑞部落格欢迎光顾 CDN应用目的 CDN的目的只有一个,当需求来访时能给予最佳体验,不要因为慢而被...
[深度学习回顾] How Deep Would You Learn?
前言 不知不觉,铁人赛的赛程已经来进行了一半,每天发文使得生活过得非常充实。也感谢这里的许多高手发表...
[FLM] Genero的License授权
今天谈点轻松的,Genero的 License Genero Package在销售上并不是如同 J...