Day7 Android - 按钮状态换色
今天来谈一谈有关常用的button设计,像是他预设的颜色是白色,然後当我点击按钮时变成黑色等等类似的操作,那麽就开始今天的主题:
button样式
我主要要来做样式以及在点击时改变它的颜色,而为了方便辨识先把selector(选择器)及shape(样式)分开讲。
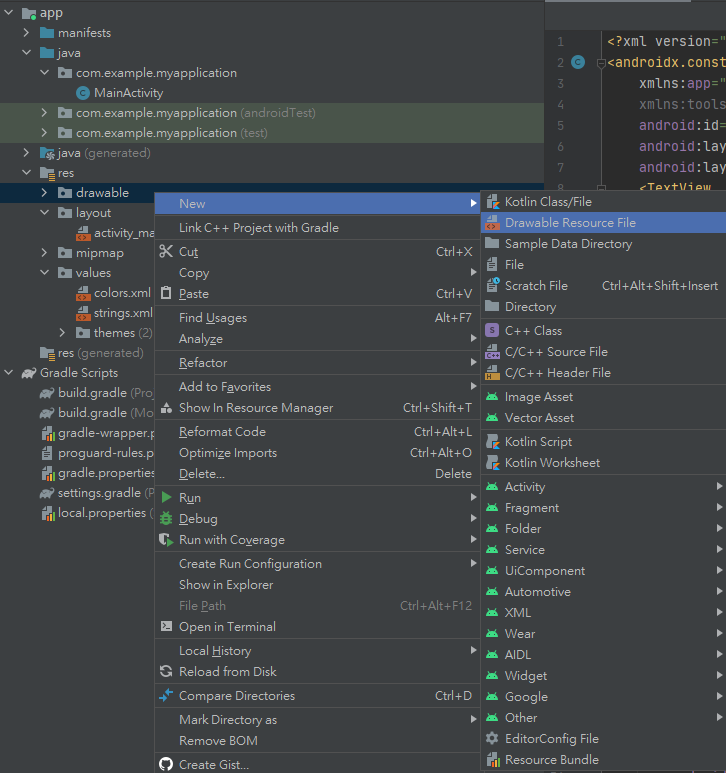
首先先在drawable新建一个Drawable Resource File的档案

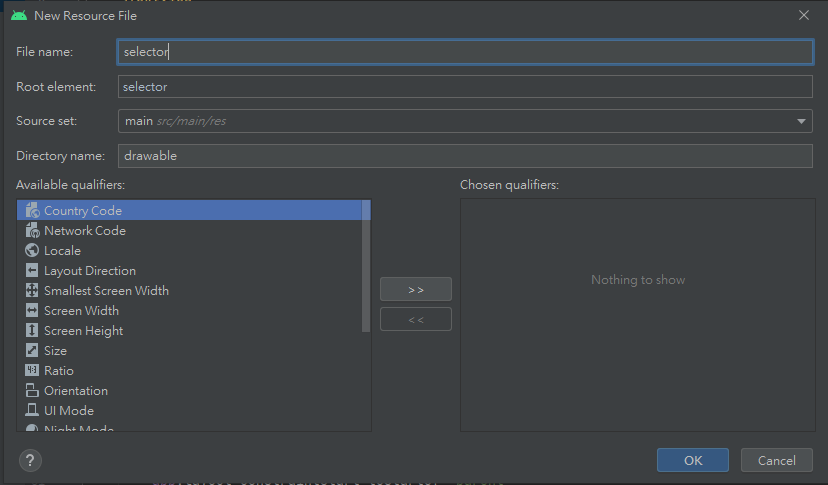
selector
然後Root element设selector(如果没有要做状态的话可以只用shape,按钮在用background套用)

而在selector内,可以包含一个或多个item元素,而item就是绘制的对象。
item里面的属性包含android:drawable(绘制的图)、android:state(按钮状态)。
接着就先来讲selector常用到的按钮状态(android:state)
- android:state_pressed:是否点击按钮(false则为默认未按下情况)
- android:state_focused:是否获取焦点
- android:state_hovered:游标是否停在按钮上
其他更多详情:android developers/状态列表
接着就设计出一个简单的状态出来
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--不设状态为DEFAULT默认-->
<item android:drawable="@drawable/shape">
<!--shape-->
</item>
<!--点击按钮时的样式-->
<item android:drawable="@drawable/shape" android:state_pressed="true">
<!--shape-->
</item>
</selector>
因为我主要是只有改颜色,当然也可以定义不同的drawable来做不同的应用,然後要来提shape的部分。
shape
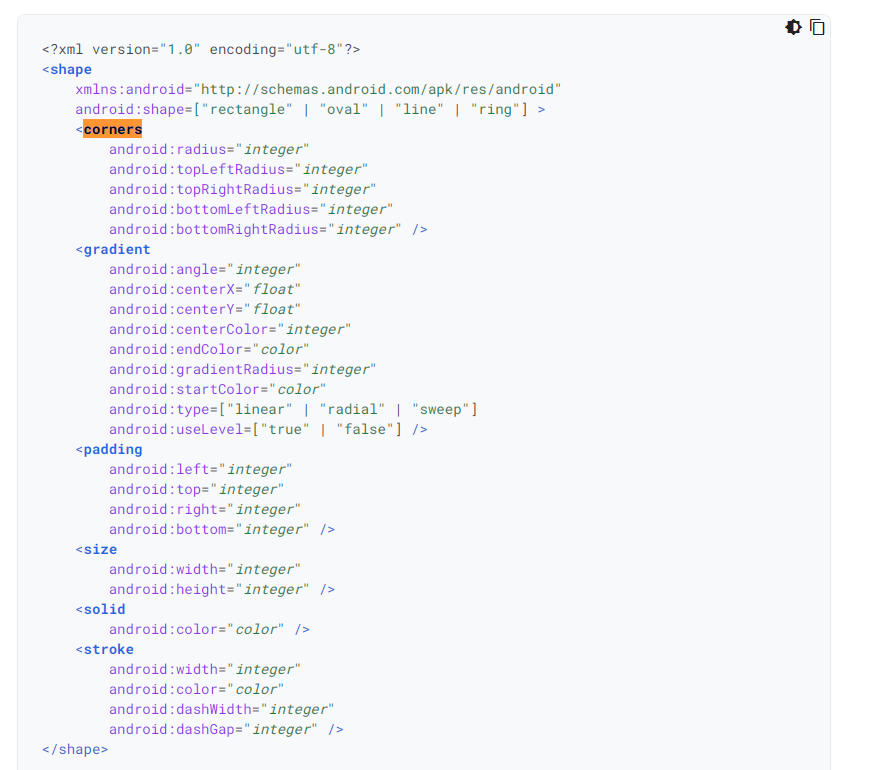
首先先看一下官方给的程序语法(取自Android Developers):

可以看到主要有corners(产生圆角用)、gradient(渐层颜色)、padding(内边距)、size(大小)、solid(填充色)、stroke(边线),那麽就先来开始做设计。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--没按下的状态(默认)-->
<item android:state_pressed="false">
<!--形状长方形-->
<shape android:shape="rectangle">
<!--边界3dp、颜色黑色-->
<stroke android:width="3dp"
android:color="@color/black"/>
<!--填充颜色为紫色-->
<solid android:color="@color/purple_200"/>
<!--四周圆角角度4dp-->
<corners android:radius="4dp"/>
</shape>
</item>
<!--点击按钮时的样式-->
<item android:state_pressed="true">
<shape android:shape="rectangle">
<!--改边界颜色为白色-->
<stroke android:width="3dp"
android:color="@color/white"/>
<!--改填充色为浅蓝-->
<solid android:color="#3AB1E8"/>
<corners android:radius="4dp"/>
</shape>
</item>
</selector>
其他更多详细的属性请参阅:android developers
设计完之後再回layout的页面,利用background来套用属性。
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="送出"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.645"
<!--套用(background)-->
android:background="@drawable/selector"/>
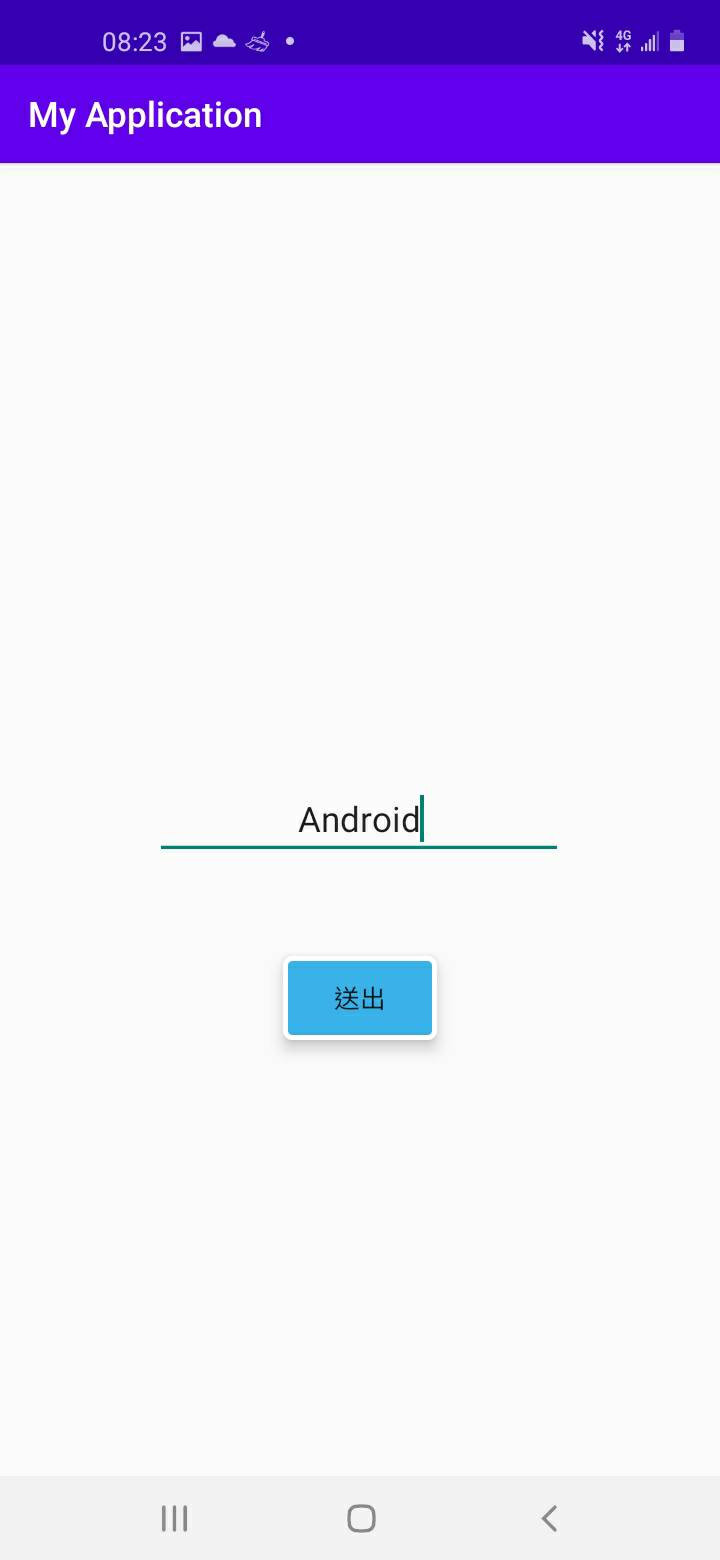
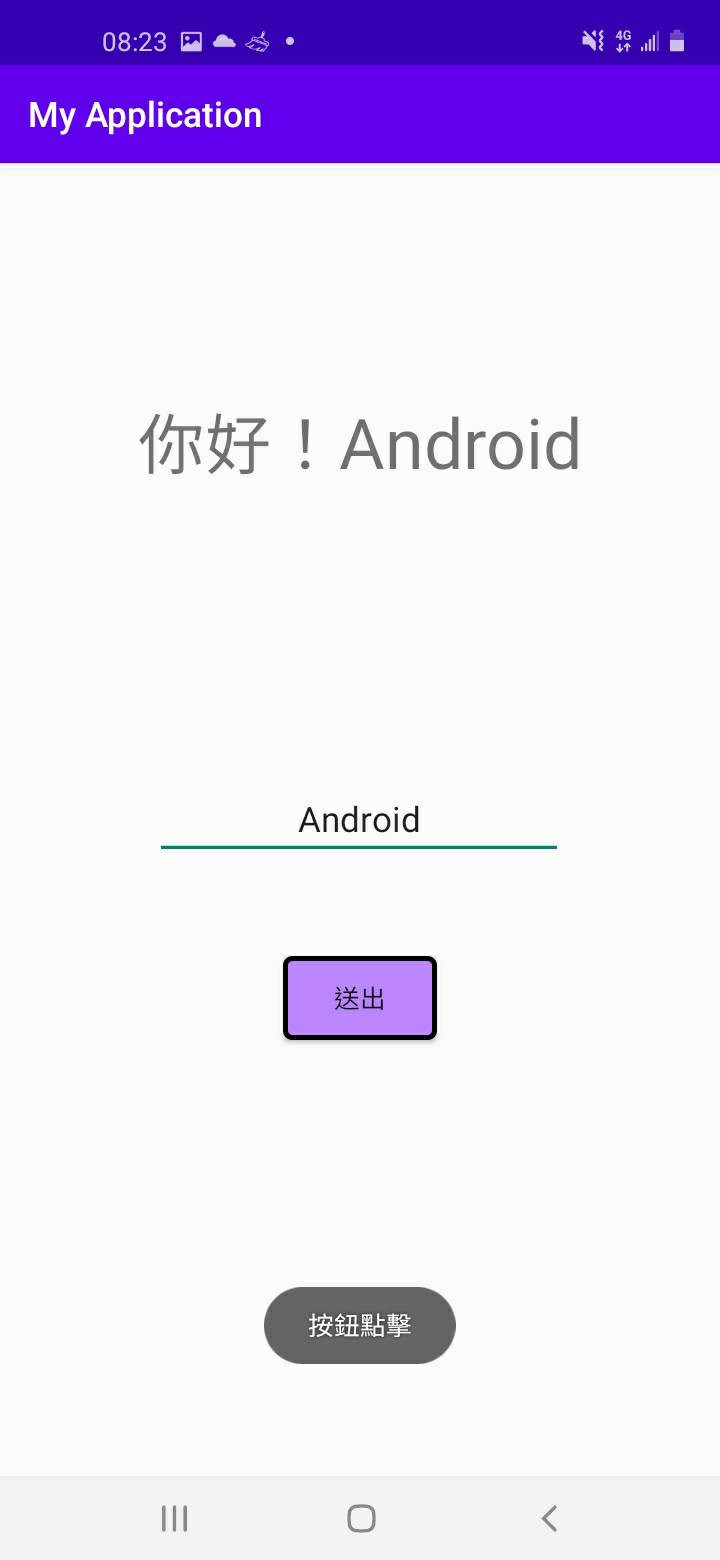
成果:



Chapter4 - Canvas背景动画(IV)把纷飞的落叶,通通抓回来当作收藏吧!
今天挑战半小时写完一篇文章(被打,其实我写完程序了,把文章撰写出来就好噜。 https://jerr...
证书颁发机构(CA)-Web服务器证书格式
-网站WentzWu.com的X.509证书样本 因为如今在实践中很少使用正斜杠“ /”作为分隔符...
不容小觑的数据分析工具 - Excel:枢纽分析表
Excel除了有强大的函数可以使用外,还有一个不容小觑的工具:枢纽分析表。他可以快速帮你整并相关资料...
[前端暴龙机,Vue2.x 进化 Vue3 ] Day19.组件练习 ref -分页(二)
今天我们会利用上一篇的 分页组件 范例来做更改,不过差别在於,这次我们父子组件的沟通不是透过 pro...
Day-06 如何不分大小写/自动引入
本期想介绍Android Studio上两个实用技巧,使程序撰写时能够事半功倍完成。 1. 代码提示...