Day 10. 实实在在的实体 - Vue Instance
Vue Instance 实体/实例
Vue Instance可以解释成实体化一个Vue的物件,每个Vue.js 的应用都可以透过new vue来建立root Vue instance(根实体),之後再接着建立许多不同元件。
让资料显示
<div id="app">
</div>
Vue 会将实体内的资料呈现在网页上,所以我们用一个 div 让程序的资料显示在这里,但要让Vue来操作里面的内容我们需要给它一个id是辨识跟绑定,在这边我们就帮div定一个叫做”app”的id。
创建一个Vue Instance
var vm = new Vue({
// options
})
虽然与MVVM 模式没有严格关联,但Vue 的设计部分受到了它的启发。
这里我们建立了一个名为 vm 的 Vue Instance (vm为 view model 的简称),在它底下的括号中我们可以放许多常见的设定物件。
在这个时候我们执行看看,会发现文件中什麽都没有,但我们将id为app绑定到Vue上
<script>
var vm = new Vue({
el: "#app"
})
</script>
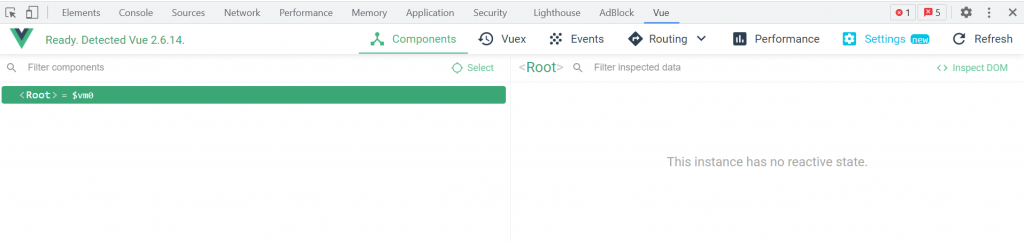
在这之前是什麽都没有,加上el後,就会发现devtool 上会发现多了一个 Root,这里就表示我们已经成功生成一个新的 Vue 的应用程序。

Vue Instance中的option物件
- el : 将这个 Vue 实体挂载到这里设置的元素上,绑定html 档的标签,说明这个Vue实体负责管理html 档中id为此的div。
- data : 是一个物件,用来存放实体绑定的资料,当这些资料改变时,画面会依照变化做改变。属性可以赋予各种型别的值:数值、字串、布林值、阵列、物件都是可行的。
- methods :用来定义在Vue实体内使用的function。
- props:元件接收传递的属性资料
- watch:观察Vue Instance内的资料的变化
- computed:自动为内部资料计算属性
- template:提供Vue实体编译後的样板
- components:定义Vue的子元件
今天先简单介绍实体跟里面有的option物件,明天再来看看范例吧~(~ ̄▽ ̄)~
参考资料
Vue option
>>: 33岁转职者的前端笔记-DAY 22 成绩计算机练习笔记
22.unity读取文字文件并分行(TextAsset、Split)
1.准备好文字文件 2.撰写能导入文字文件的脚本 参考TextAsset、Split using S...
[Day23] swift & kotlin 游戏篇!(5) 小鸡BB-游戏制作-Tab功能分页
游戏示意 swift - tab功能分页 游戏页面排完版了 接下来就建立下方蓝色的分页吧 分页的功能...
铁人赛 Day10-- PHP SQL基本语法(五) -- 帐密登入验证 & mysqli_query
前言 昨天知道了怎麽使用 SELECT 和 WHERE 之後,就要来实际做做看啦 (先附上整段程序码...
How to convert RAW to NTFS file system without losing data?
What should you do if the partition on your extern...
【Day29 #2】企业数位治理议题3:核心化之E化系统架构
#odoo #开源系统 #数位赋能 #E化自主 前言 在前一篇文章中我们讨论到,当我们利用整合性工具...