css visibility
今天介绍visibility的两个属性:visible和hidden
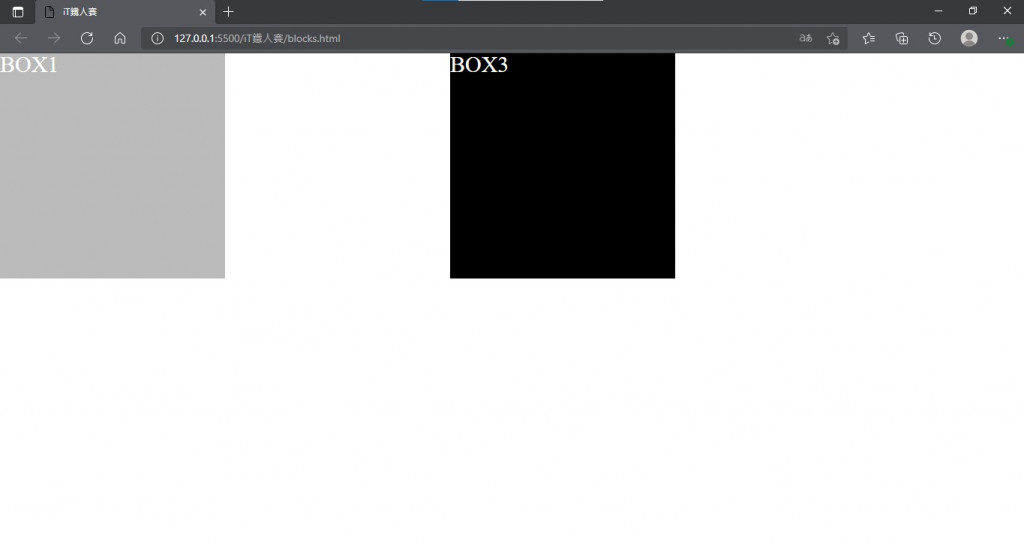
visibility只控制物件是否显示,无法改变位置,但仍然会保留空间
css设定
.box1, .box2, .box3{
height: 300px;
width:300px;
color: white;
font-size: 30px;
display: inline-block;
}
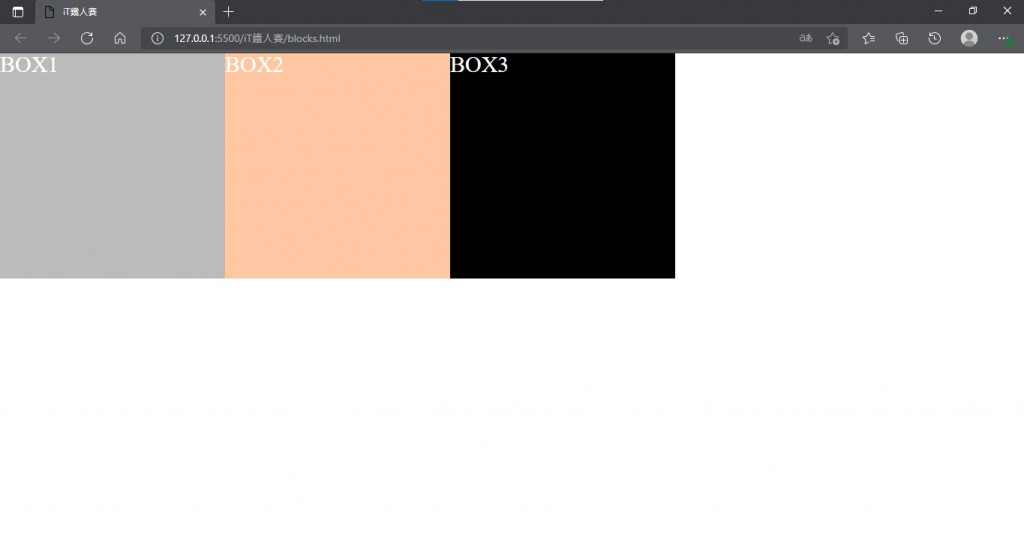
visible
.box2{
visibility: visible;
}

hidden
.box2{
visibility: hidden;
}

<<: Multidimensional Scaling(MDS)
>>: Day 22:Spinner 下拉选单结合县市乡镇小工具
我们的基因体时代-AI, Data和生物资讯 Day09-合成生物学与机器学习
上一篇我们的基因体时代-AI, Data和生物资讯 Day08-合成生物学与机器学习分享合成生物学领...
[第10天]理财达人Mx. Ada-Scanners作业
前言 本文说明如何进行Scanners查询特定日期盘中或是盘後交易相关资料(当日涨(跌)幅排行、当日...
#10 Web Crawler 3
我们今天要把 crawler 函式及 saveData 函式写好! crawler 函式 我们就依照...
Angular 深入浅出三十天:表单与测试 Day23 - Reactive Forms 进阶技巧 - 栏位连动检核逻辑
大家在日常生活中,应该看过满多表单的某个栏位会随着另个栏位的改变,而造成该栏位的验证逻辑需要改变的...
【後转前要多久】# Day17 BootStrap - 介绍、导入
个人主要是看金鱼都能懂的Bootstrap影片学习BootStrap的, 比起看文件的方式学习,金鱼...