铁人赛 Day21 -- Bootstrap 初体验
前言
这是一个非常好用的前端框架,让我们不用再辛苦写 CSS,也能轻松达成RWD
Bootstrap 的官方网站 --> https://getbootstrap.com/
想要更详细的知道Bootstrap的话可以参考这篇 --> https://tw.alphacamp.co/blog/bootstrap-4-introduction
载入Bootstrap元素
直接复制以下贴在程序码的head里就可以了
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
功能
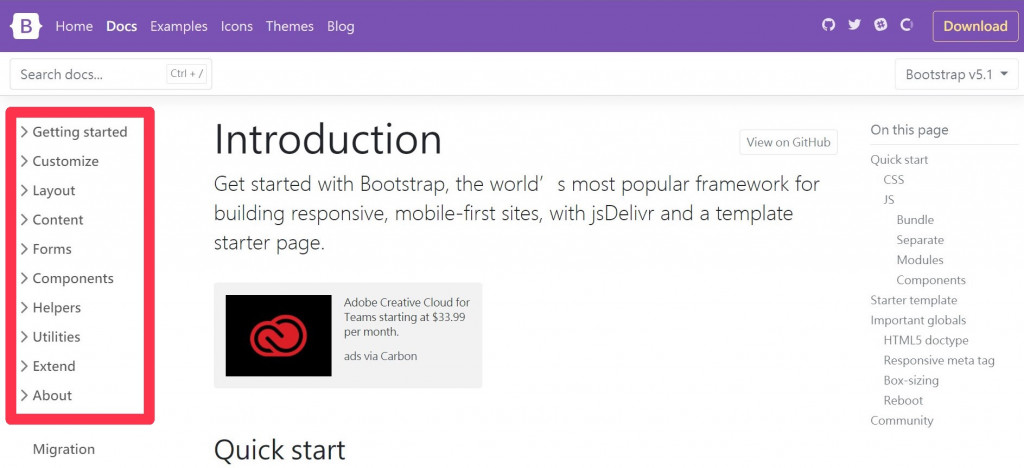
在最左边可以看到有很多选项

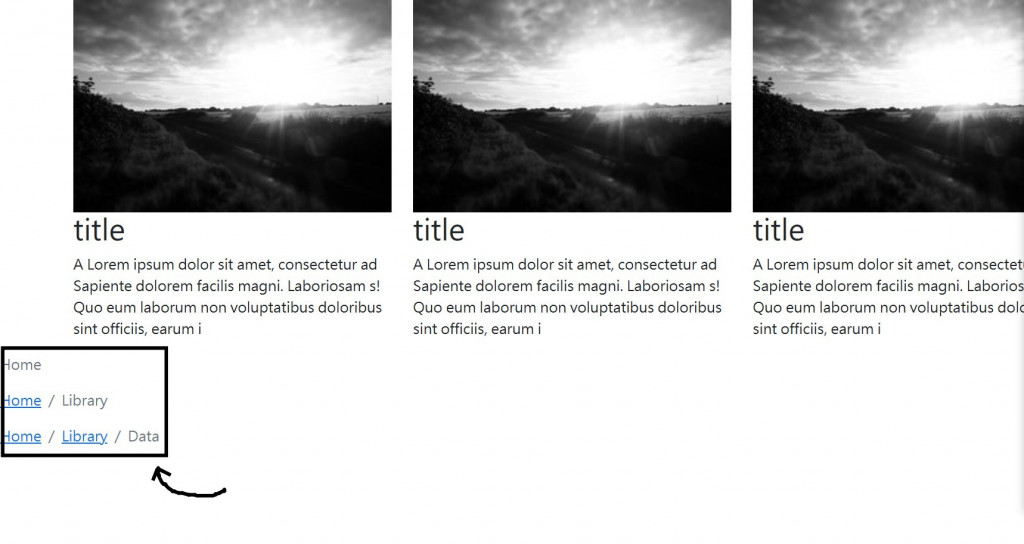
让我们使用Bootsrtap来试做一个面包屑吧!!
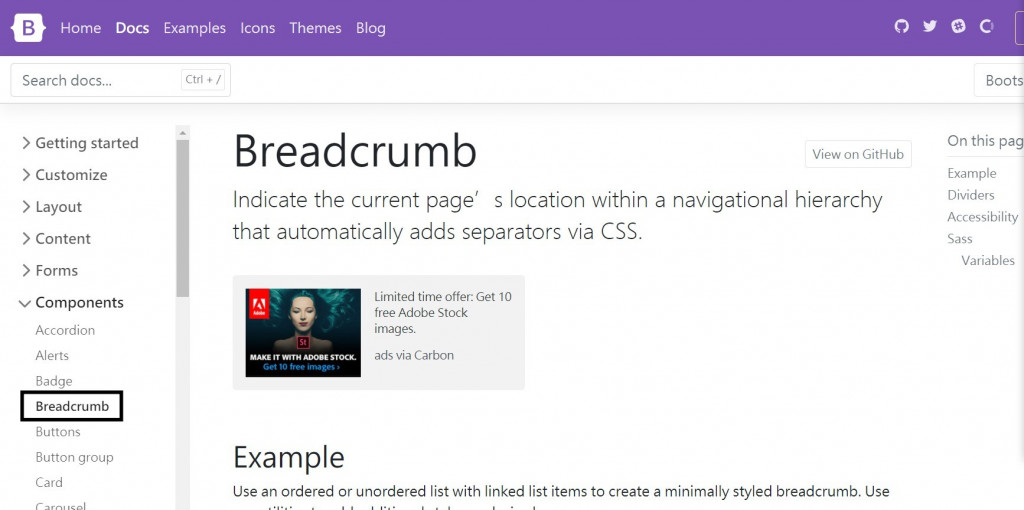
一、首先在左侧的 Components/Breadcrumb

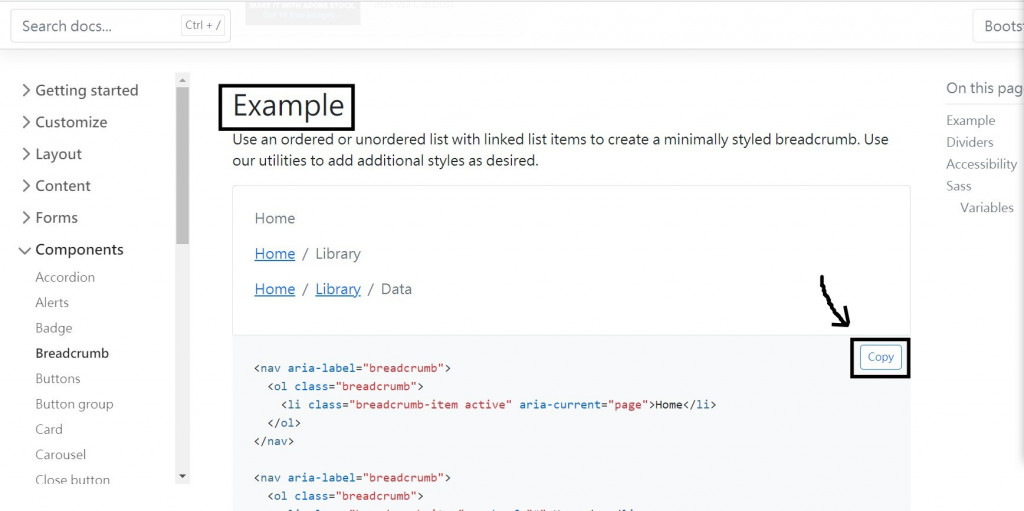
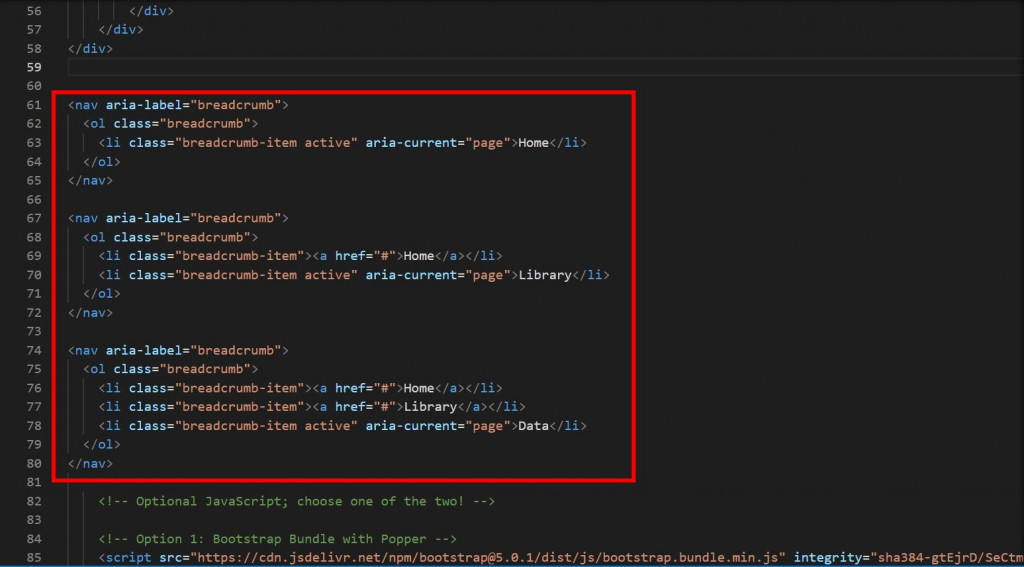
二、接着在我们要的 Example底下找到 copy 後直接点击 copy 复制并贴上即可


最终画面 :

有了 Bootstrap 尬嘛还要自己这麽辛苦写 CSS 呢!!你说是不是!
没有啦哈哈,明天继续来讲 Bootstrap ,我们铁人赛Day22见罗~
<<: [Day20] Esp32用AP mode + AHT10 - (程序码讲解)
>>: [Day 06] tinyML的重要推手Arm Cortex-M MCU
【Day 16】jQuery事件
jQuery事件 说明:是为响应 HTML 页面中的事件而订制的。 何谓事件(Events)? 网页...
Day 20 服务设计之隐私规划架构实作
接下来几天的时间将分享之前在规划产品架构的隐私规划的实作,并以居家室内的IP cam为范例跟大家逐一...
【从实作学习ASP.NET Core】Day14 | 後台 | 用 Identity 实作会员功能
今天要用 .NET Core 自带的使用者管理套件 Identity 来实现网站的会员功能 ASP....
Day 9 老照片效果
老照片效果 教学原文参考:老照片效果 这篇文章会介绍使用 GIMP 图层的混合模式,做出老旧照片的图...
Amazon SageMaker 机器学习线上研讨会
研讨会报名网址:https://supr.link/lmFHX 在这场1小时的线上研讨会中,您可以学...