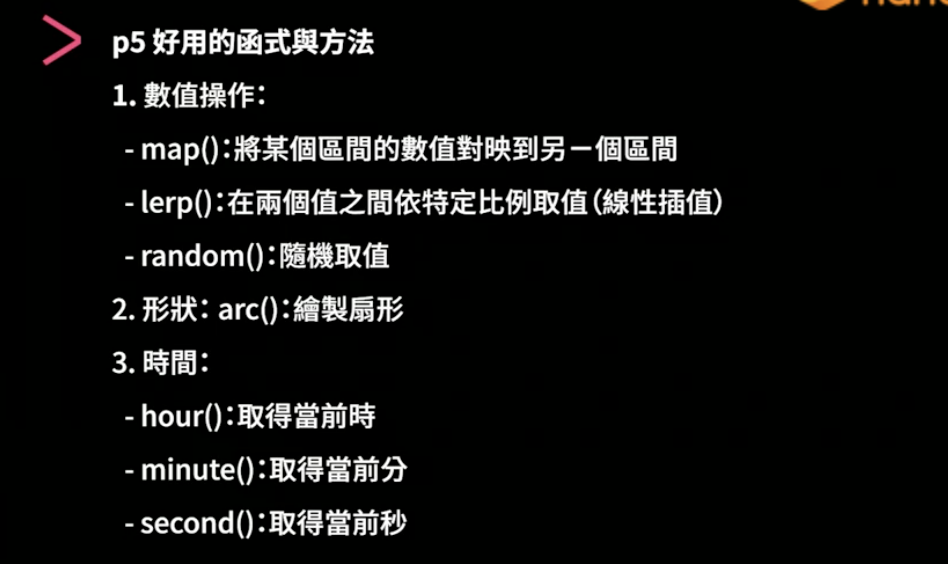
Day6 - 变数的进阶操作
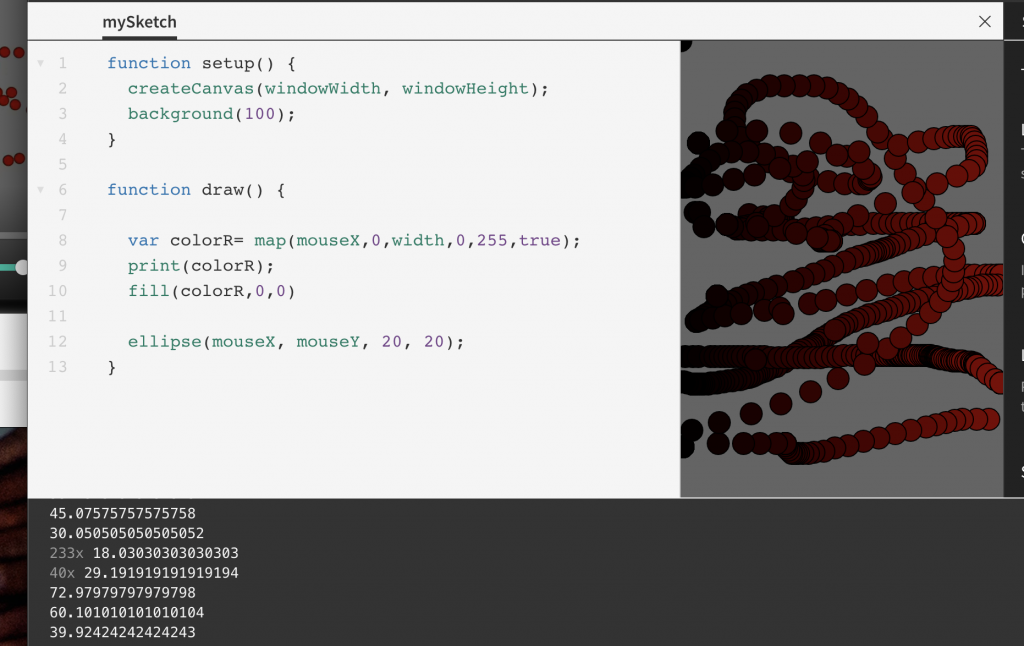
MAP() 从旧的变数 到新の变数
利用P5.js map 去做你的变数的调整 并且
map(value, start1, stop1, start2, stop2,true)
//加上boolean值可以不要有负数
start1 到 stop1 是用来 告知目前value可跑的范围
start2 到 stop2 则是定义限定区域
boolean值则确认有没有要执行这个map限制
https://p5js.org/reference/#/p5/map

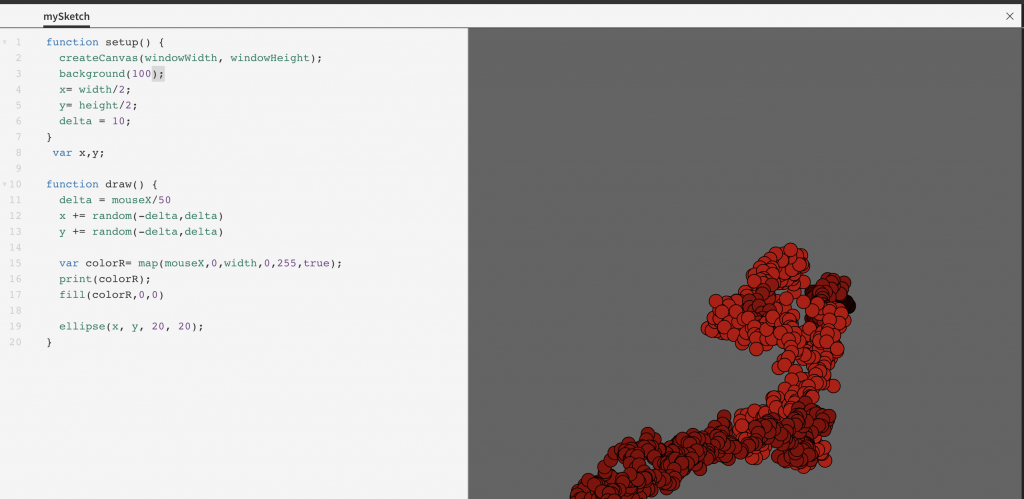
再延伸利用的时候 我们增加 随机的random 数字 来去更动 每次draw() 执行的成果
所以不用变成滑鼠的互动上面可以透过变数的切换 来去执行他的状况 左边(越来越不动)越编会开始随着上一个球再延展出去

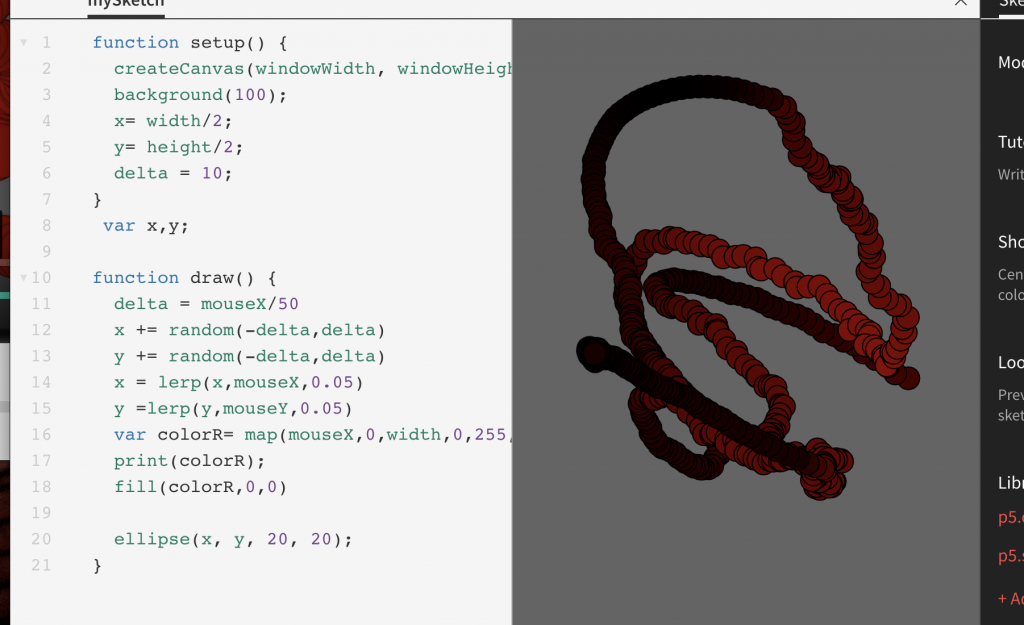
Lerp 逼近
P5.js Lerp 可以透过这个方式 去得到一个 变数有点接近但也没很接近的变数


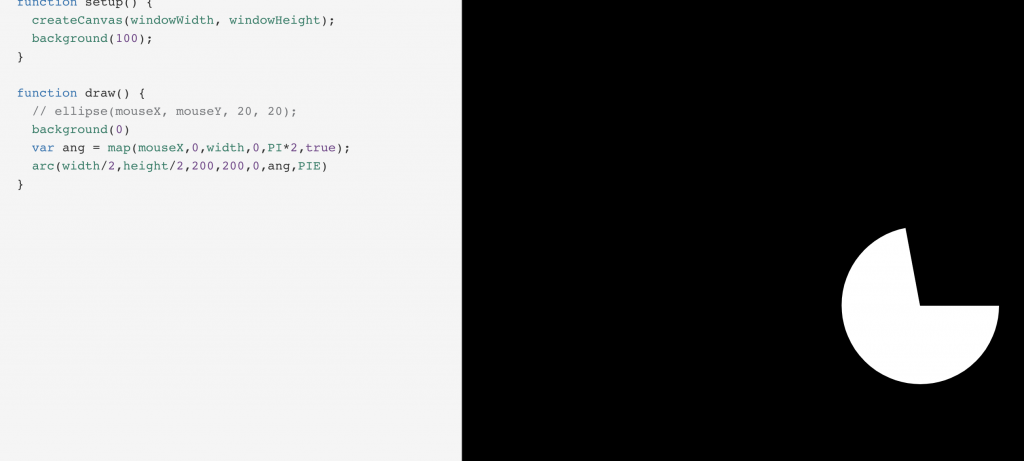
arc() 想做半圆角
可以利用这个方式去做 ang 的角度控制 他可以这样一直重复把背景 更新的状况下看起来像一个动态的执行

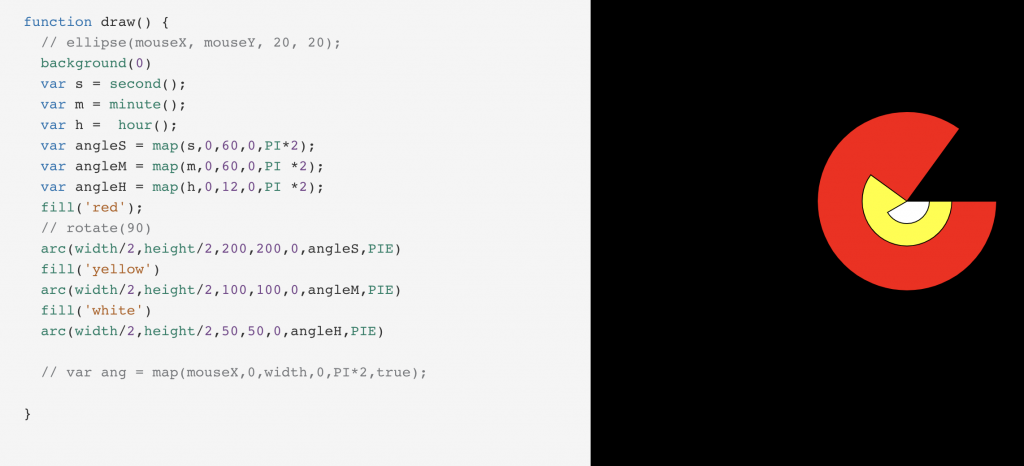
这时候我们可以用这个做出一个时钟的呈现方式
一些进阶的方式去跑时钟

[Day18] - 真值与假值
什麽是真值与假值 在 JavaScript 中,除了布林值本身就是真值或假值外,其他型别会在布林的执...
[Day 15] 在Arduino IDE中用Arm CMSIS 牛刀小试一下
在[Day 14] tinyML开发框架(二):Arm CMSIS 简介已初步帮大家介绍了Arm C...
30天学会 Python-Day22: 自动化的偷吃步
PyAutoGUI 一个可以用来控制键盘和滑鼠的套件 键盘控制 press(key) 按下再放开某键...
Day 22 - 物理模拟篇 - 二维布料模拟 - 成为Canvas Ninja ~ 理解2D渲染的精髓
时间过得很快,这边我们已经来到物理模拟篇的最後一节 ~ 二维布料模拟了。 原本其实我是打算把这一篇放...
Day 20 - Spring Boot & Session
Session 介绍 Session 是储存在Server (服务器)端的资料,当Client 端第...