第6车厢-恩~人家被勾到了拉:checked应用篇
本篇介绍伪类中的状态选取器:checked应用篇:做一个开关按钮

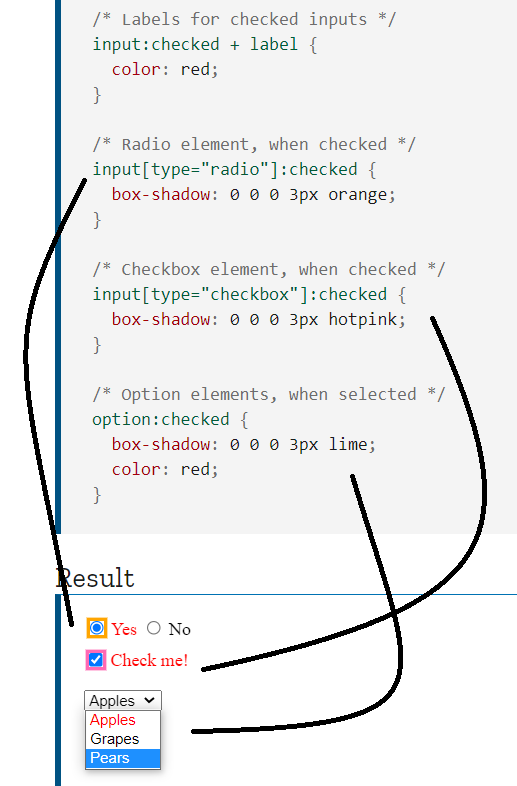
:checked介绍
:checked是分类在本刊第4篇选取器 > 伪类别(pseudo-class) > 状态选取器 中,
简单来说是判断是否被勾选/取消勾选的选取器,可用在input type="checkbox" 或 input type="radio"或 select 中的 option

详细可参考MDN介绍
常见的状态选取器还有哪些?
:hover
:focus ...等
:checked 特色
- 结合
label标签使用,透过label标签能够让样式(外观)的更为丰富 - 透过CSS就能做到"被勾选了...就能改变谁谁的外观",不用靠js来做
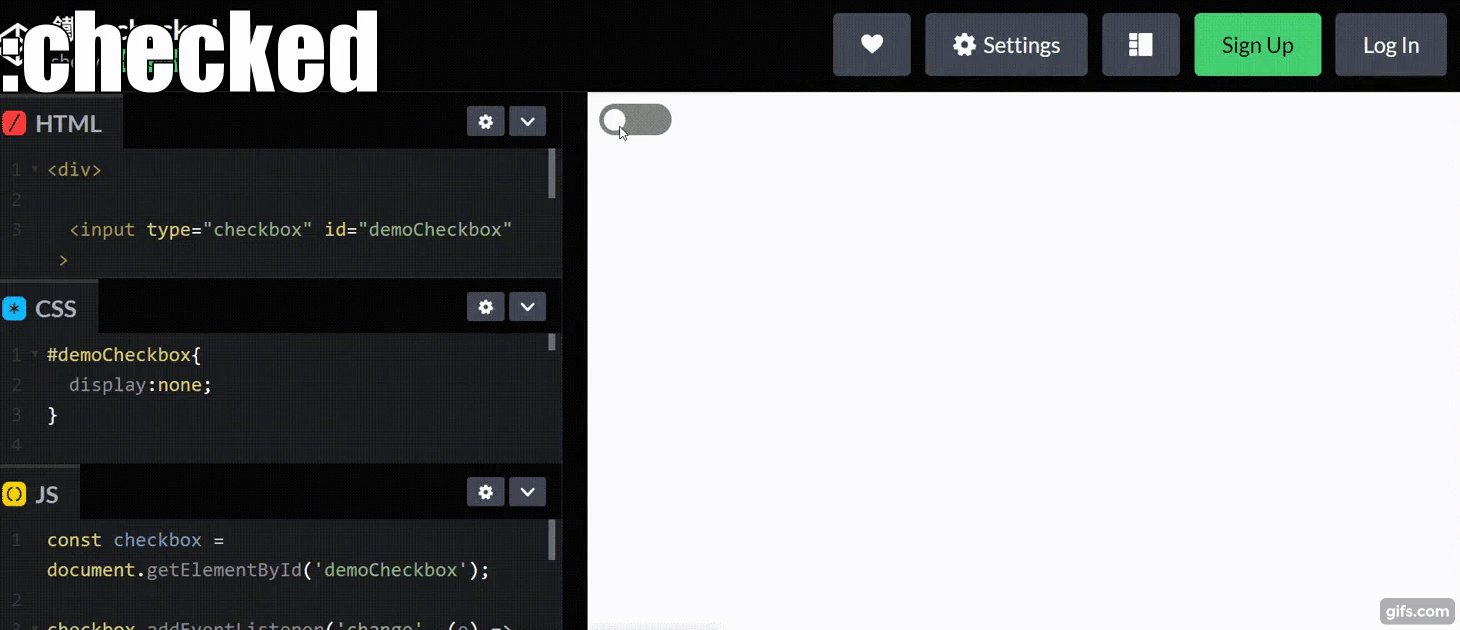
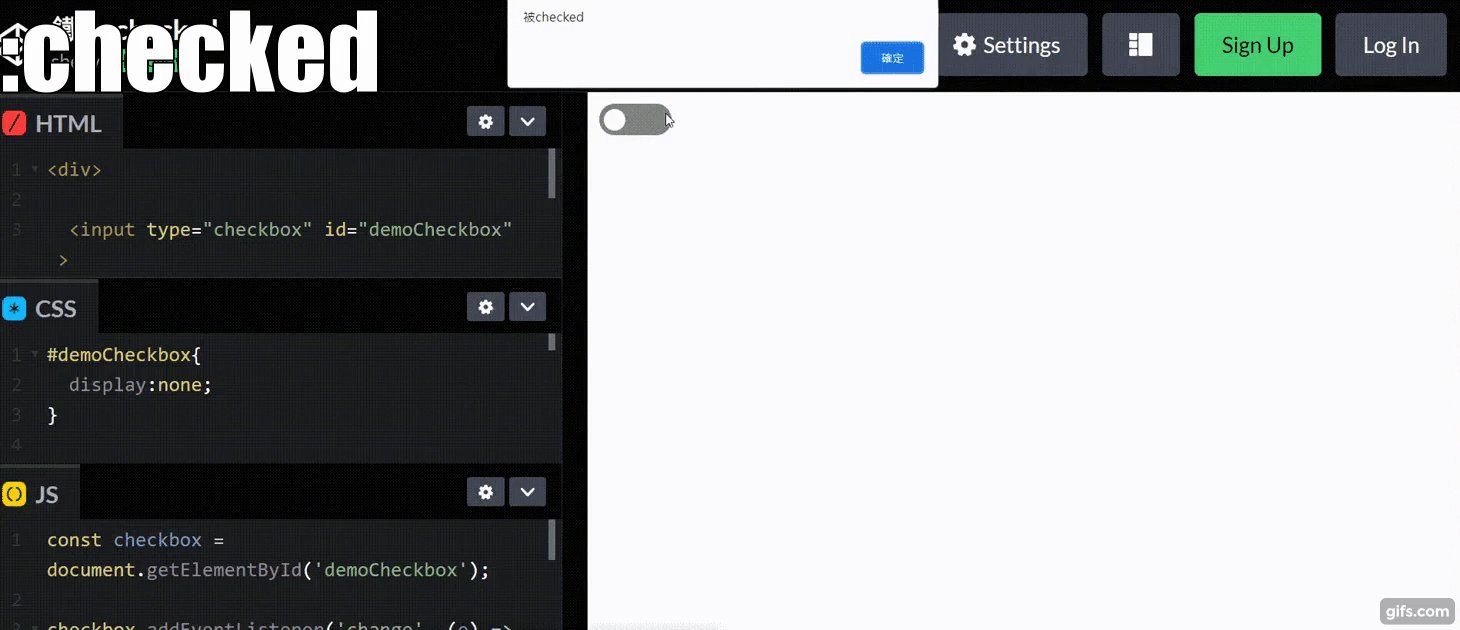
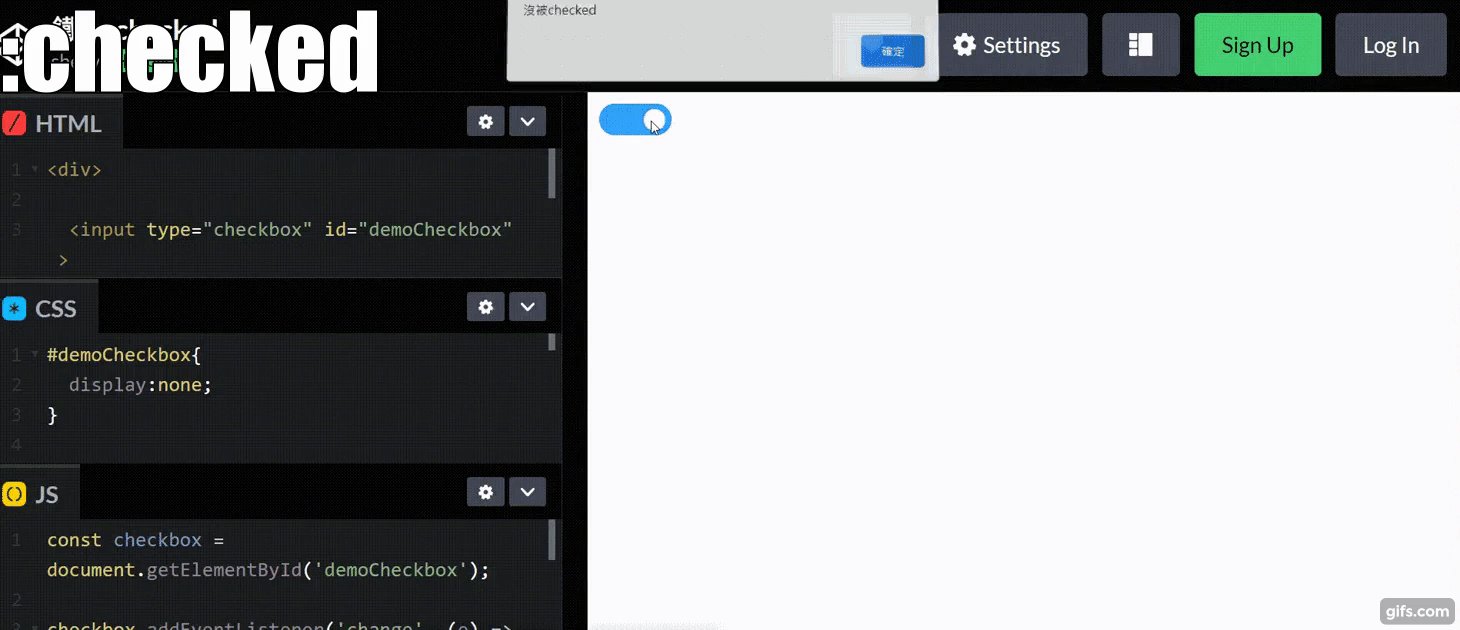
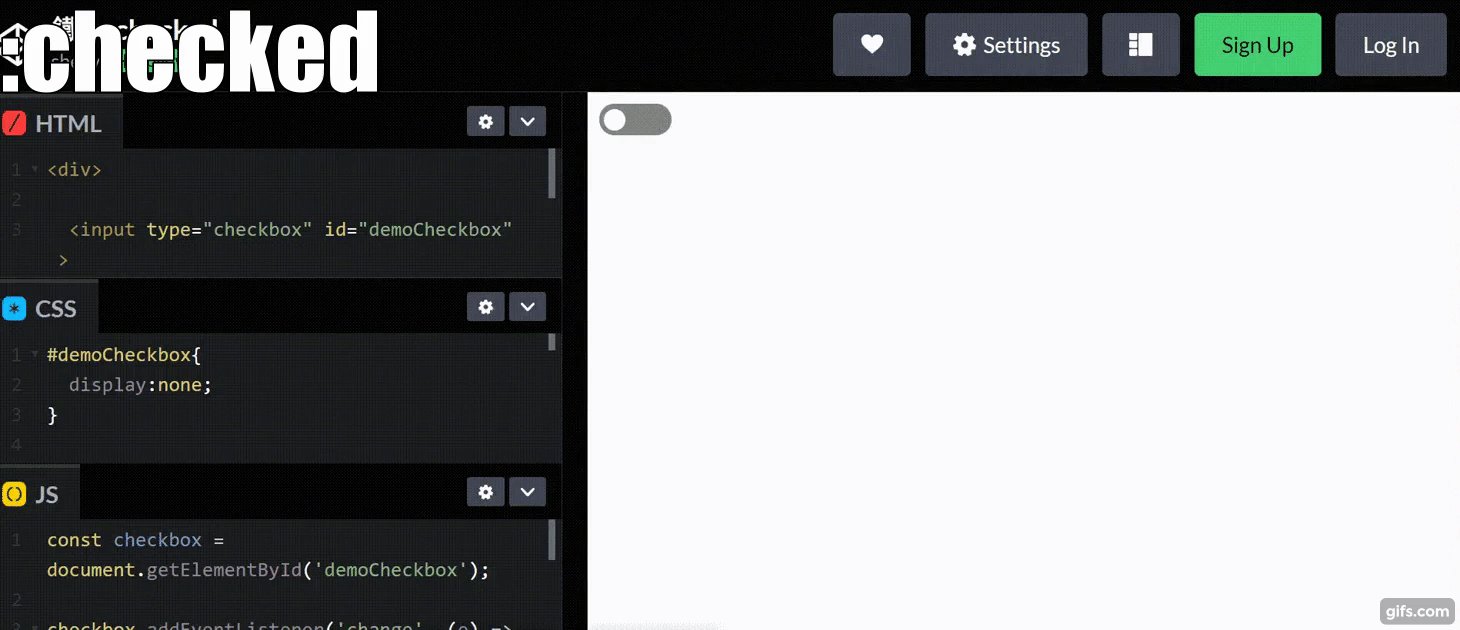
本篇范例:做一个开关
整体流程是:
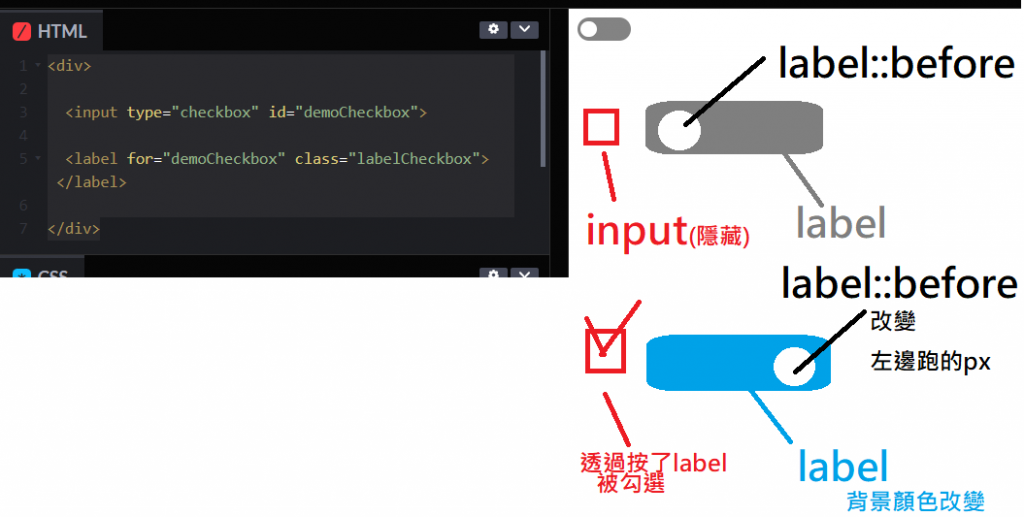
做一个开关所需的外观label及 label::before > 搭配:checked 以及 相邻兄弟选择器+ > 将按钮移动+变色

/*html*/
<div>
<input type="checkbox" id="demoCheckbox">
<label for="demoCheckbox" class="labelCheckbox"> </label>
</div>
/*css*/
#demoCheckbox{
display:none;
}
.labelCheckbox{
position: relative;
width: 50px;
height: 22px;
padding: 3px;
box-sizing: border-box;
border-radius: 25px;
background-color: #838383;
display: inline-block;
}
.labelCheckbox::before{
content: '';
width: 15px;
height: 15px;
border-radius: 50%;
background-color: #fff;
position: absolute;
top: 0;
left: 3px;
bottom: 0;
margin: auto;
transition: left 0.5s;
}
#demoCheckbox:checked + .labelCheckbox::before {
left: 31px;
}
#demoCheckbox:checked + .labelCheckbox {
background-color: rgba(25, 150, 250, 0.9
);
当然有多种写法,只是如上写法,对於是新手的我,觉得比较好了解
附上程序码连结
小提醒:
- input
id="name"与 labelfor="name",name这二个名称要一致喔!
这样才能透过点了label的外观,可以触发input checked的状态! - input checkbox 只是拿来利用的,最後没有要出现在画面上,所以会将它display:none起来;
用过就丢 -
相邻兄弟选择器 +以及一般兄弟选择器 ~这个观念要去分辨喔!因为范例中摆放位置的关系,其实也可以用一般兄弟选择器 ~
延伸阅读
- Checkbox的妙用
https://wcc723.github.io/css/2013/10/07/css-chechbox/ - 亲代选取器之妹妹
+选取器与鞭炮串~选取器
https://ithelp.ithome.com.tw/articles/10220656
那下一篇就来讲讲要怎麽结合js判断是否被check吧
Day6:三大要素
好的好的,经过了前几篇文章之後,想必大家应该对 Coroutine 有一些了解了吧,我在这边快速复习...
最高级别的隔离- 第二类类虚拟机器监视器( Type II hypervisor)
-软件运行环境 与共享资源隔离(Isolation from Sharing Resources)...
# JS杂拾-03-运算式与运算子
JS杂拾-03-运算式与运算子 tags: ithome 内文摘要 Expressions 运算式 ...
[Day 4] laravel介绍
为什麽要选择laravel 我们常说:「不以规矩不能成方圆。」对一个程序初心者来说,写程序最容易遇到...
Day 1:为什麽工程师要建立自己的技术部落格?
大家好我是 Gui,一名刚於私立科大资管系毕业的社会新鲜人,这是我第一次参与 IT 铁人赛,既紧张又...