CSS选择器(Selector)(DAY8)
选择器的用意是将CSS的功能套用至指定的元素,而选择器有很多种类,这一篇会介绍比较重要的几个使用选择器的方法。在知道这些方法前我们必须先了解选择器的宣告语法,宣告的规则如下:
p {color:aquamarine;}
/* selector选择器{property属性:value值;}*/
一个选择器中使用多个属性:
p {color:aquamarine;
text-align:center;
}
多个选择器中使用同样的属性:
p, h3 {color: aquamarine;
}
-
选择器种类
- 所有元素选择器
- 指定元素选择器
- ID选择器
- Class选择器
- 後代选择器
- 子元素选择器
- 同层选择器
- 虚拟选择器
-
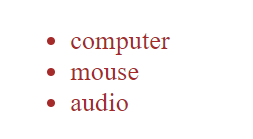
所有元素选择器
将设定好的样式套用至body中的所有元素
语法:*{property属性:value值;}
<head>
<style>
*{color:brown}
</style>
</head>
<body>
<ul>
<li>computer</li>
<li>mouse</li>
<li>audio</li>
</ul>
</body>

-
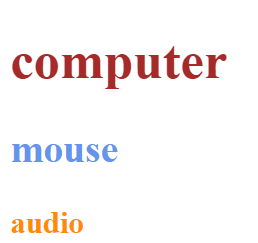
指定元素选择器
将设定好的样式套用至body中的特定元素
语法:html元素{property属性:value值;}
<head>
<style>
h1{color:brown}
h2{color:cornflowerblue}
h3{color:darkorange}
</style>
</head>
<body>
<h1>computer</h1>
<h2>mouse</h2>
<h3>audio</h3>
</body>

-
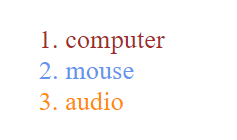
ID选择器
将设定好的样式套用至特定id的html元素
(id的值在html元素中是不可重复的)
语法:#{property属性:value值;}
<head>
<style>
#computer{color: brown}
#mouse{color: cornflowerblue}
#audio{color: darkorange}
</style>
</head>
<body>
<ol>
<li id="computer">computer</li>
<li id="mouse">mouse</li>
<li id="audio">audio</li>
<!--在html使用id元素-->
</ol>
</body>

-
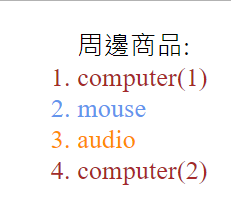
Class选择器
将设定好的样式套用至指定class名称的html元素
(class的值在html元素中是可重复的)
语法:.{property属性:value值;}
<head>
<style>
li.computer{color: brown}
.mouse{color: cornflowerblue}
.audio{color: darkorange}
</style>
</head>
<body>
<ol class="computer">周边商品:
<li class="computer">computer(1)</li>
<li class="mouse">mouse</li>
<li class="audio">audio</li>
<li class="computer">computer(2)</li>
<!--在html使用class元素-->
</ol>
</body>

上面的范例style中使用了li.computer,这个意思是说专门给li元素中class=computer使用的,故ol元素中class=computer则不会套用此样式。
结语
这篇文章介绍了选择器的宣告语法,也认识了一些选择器的种类和各自的用途,下一篇将会介绍其他的选择器,虚拟选择器、後代选择器、子元素选择器、同层选择器,若有兴趣认识更多的选择器可以到W3C的网站喔!
<<: [Day13] swift & kotlin 实作篇!(4) 图片资源
>>: Layout, Render 与 View Helper
[DAY 06]物品拍卖价格查询功能(4/4)
今天终於能把查询物品拍卖价格网址这功能讲完了(汗) 物品拍卖价格网址目前热门的是universali...
[Day12]程序菜鸟自学C++资料结构演算法 – 树Tree
前言:相信大家对於「树」都不陌生,资料结构中的树其实是模拟现实生活中的树干、树枝和叶子,相当於树状结...
My experience with AWSome Day (Certification)
October 29, 2020 I’ve practiced the principle of M...
免下载、免费!Windows 10 内建的萤幕录影工具总整理
过去不管是手机或电脑想要萤幕录影,都需要依靠第三方程序来执行,而现在只要是新型的装置其实都有内建的萤...
Day28-JDK可视化监控工具:visualVM(四)
前言 延续着上篇的介绍,这篇要来介绍visualVM的Threads页签 要观察Threads的话,...