[ 卡卡DAY 6 ] - React Native style 必懂之 Flexbox 弹性盒子(上)
在手机装置中, Flexbox 弹性盒子是一个重点样式
倘若你不懂,就只能躺着被打 orz
React Native 与 css 的弹性盒子雷同大致上就只有几点不同
style name
某些 default 值相反
这次以一个练习的方式来进行今天的文章分成上下篇
一起使用弹性盒子建立一个彩色的画面
setting for flexbox practise
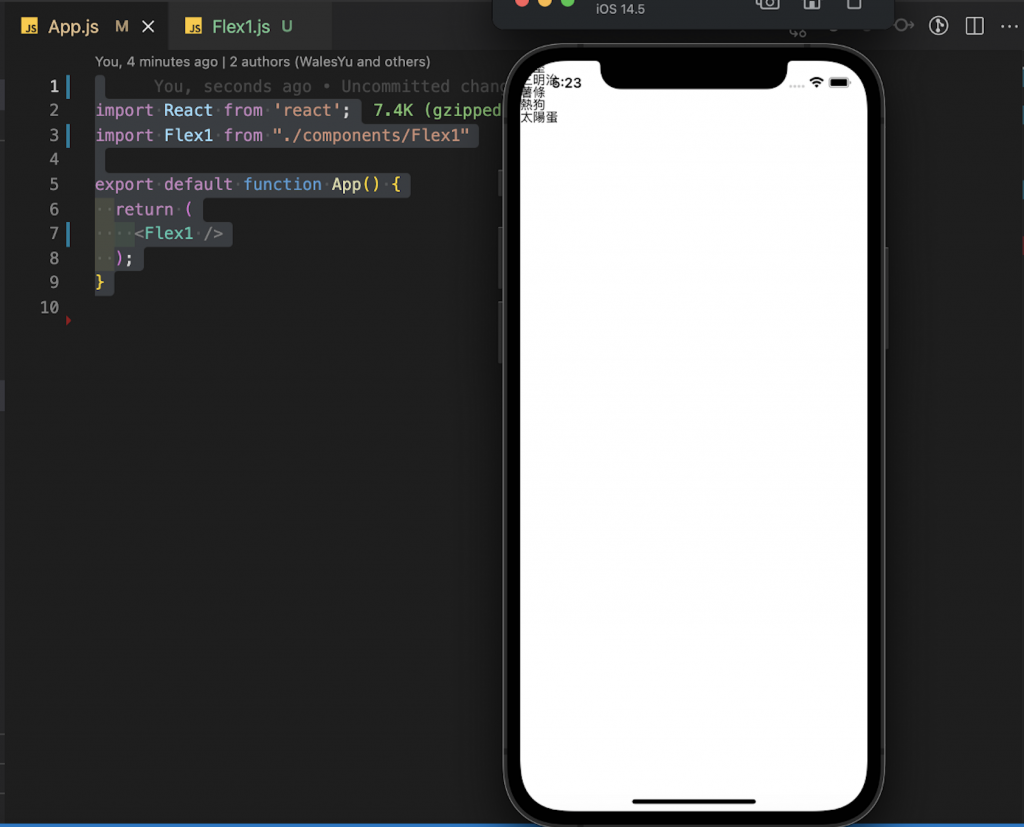
我们在 src/components 建立一个 Flex1.js,放入以下 code
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
export default function Flex1() {
return (
<View style={styles.container}>
<Text>汉堡</Text>
<Text>三明治</Text>
<Text>薯条</Text>
<Text>热狗</Text>
<Text>太阳蛋</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
},
});
再将档案引入 App.js
import React from 'react';
import Flex1 from "./components/Flex1"
export default function App() {
return (
<Flex1 />
);
}

弹性盒子的原理
Flexbox 是一个可以让元素膨胀来填充额外空间或着缩小适应更小的空间的 style。
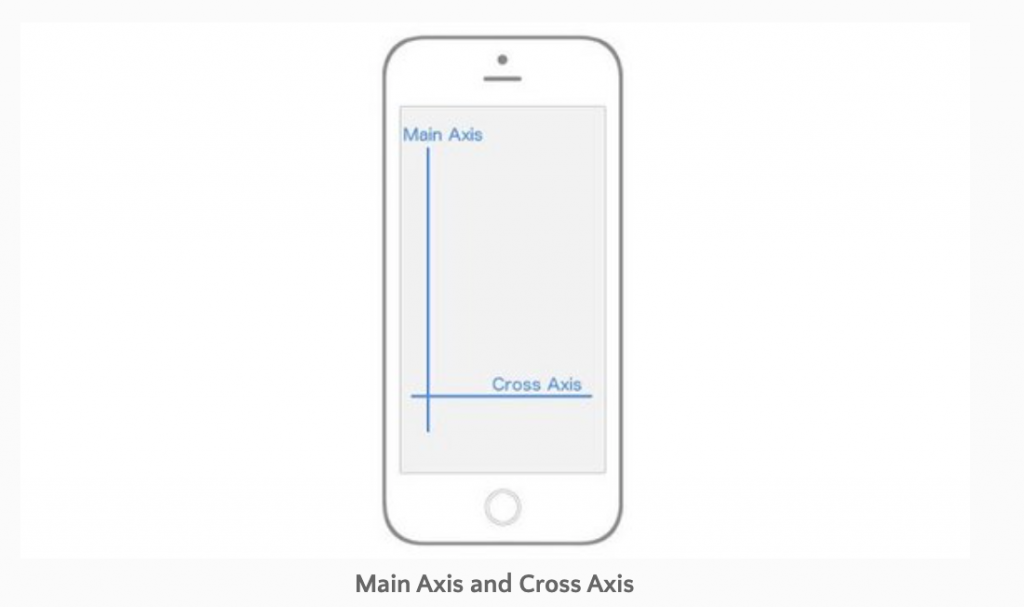
首先我们先来了手机装置中预设的主轴与次轴(刚好与 css 相反),如下图:

##截自https://kknews.cc/code/grv4v8.html
当宣告元件属性值为 flex 後,元件成了一个盒子,会出现主轴与次轴:
- 主轴(main-axis):flexDirection 的设定,预设为垂直排列 column,也就是元件排列的方向!
- 次轴(cross axis):如果元件排列超过这个盒子的大小,你想要让它换行,会遵 flexDirection 的设定相反方向换行,也就是主轴为垂直排列 column,换行将会是水平换行 row,所以次轴就是元件的换行方向。
style in React Native vs HTML
| Style Name | React Native | HTML |
|---|---|---|
| :focus, :hover, animations, keyframes, transitions | none | yes |
| display | flex | flex/grid/block/inline/inline-block |
| flexDirection(default) | column | row |
| alignItems(default) | stretch | flex-start |
| order | none | yes |
| flex | flex: 1(只能有一个数值) | flex: 1 1 auto |
再补充一下:
- React Native 中如果你想要某个元件占 25%,另一个元件占 75%,就用flex: 1/4与flex: 3/4分别指定两个元件。
- React Native 中自 0.42 版後才加入 flexGrow、flexShrink、flexBasis 这三个属性,无法像css一样简写在flex写一起使用,需要分开写!
Day 6 done 请期待 Day 7 的下篇 :P
<<: CSS微动画 - Loading来了!九宫格可以很多变化
>>: 33岁转职者的前端笔记-DAY 21 英寸转公分单位转换器练习笔记
请问服务路由器的IP地址怎麽算?
各位前辈们好,我想询问这题怎麽解~ 我查了很多资料还是不知道怎麽解 谢谢各位前辈 一部路由器有A、B...
Day06 - 把 node_modules 载回来
挖出以前的 Vue CLI 专案,但当时雪藏该专案时,想说为了减少容量变把 node_modules...
[Day10] Android - Kotlin笔记:JetPack - LiveData & Lifecycle KTX
LiveData KTX 首先要在app的build.gradle加入: dependencies ...
[DAY 19] 卡多利亚良食故事馆
卡多利亚良食故事馆 地点:台南市後壁区42-27号 时间:9:00~17:00 对於一个研替来说 最...
12 - Metrics - 观察系统的健康指标 (6/6) - 使用 Metricbeat 掌握 Infrastructure 的健康状态 AWS 篇
Metrics - 观察系统的健康指标 系列文章 (1/6) - Metrics 与 Metricb...