Day9杰森史塔森#vue.js资料库使用json server
延续昨天
今天要来做注册页
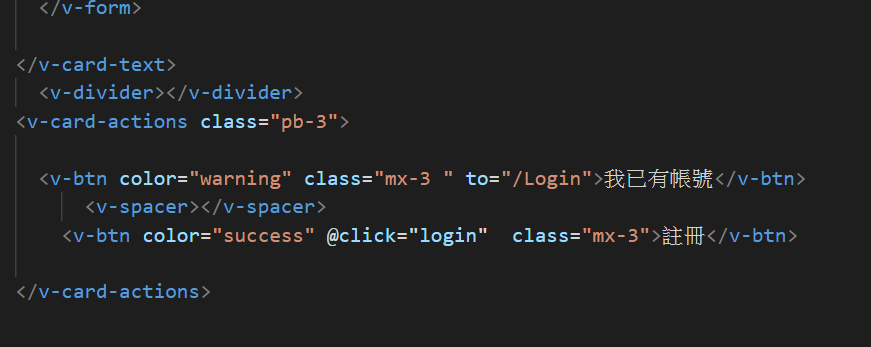
把注册的按钮给加了上去
以下是目前页面

那我们就开始搞注册页吧!
跟day8的流程一样就不多赘述了
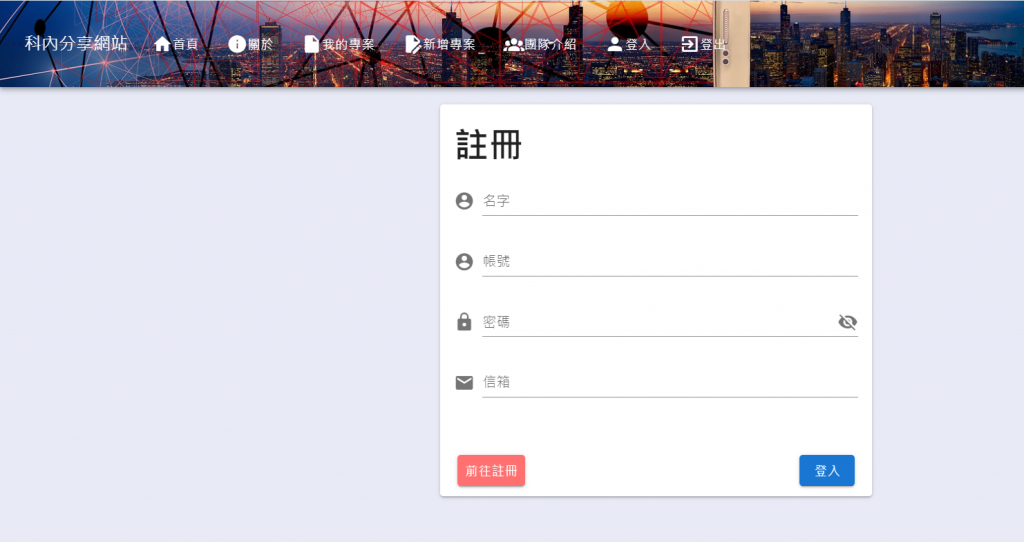
总之我新增了一个register.vue
然後把所登入的程序码直接复制贴上^^
既然是注册那就新增个email跟姓名好了

再来把2个btn改个颜色跟内容!
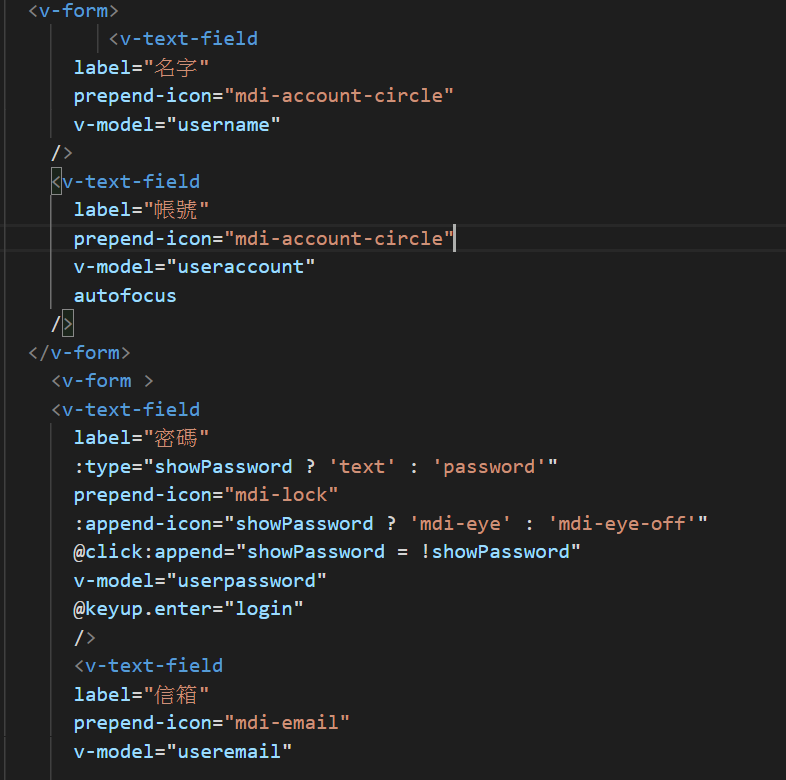
以下是程序码(记得在data里面新增username useremail接值
其实跟login差不多 我新增了v-divider让整题排版变好看

然後如果有帐号的话点选我已有帐号跳转到Login页面
再来就是要研究一下怎麽注册了!
首先我需要一个资料库
许多人推荐使用firebase资料库 但是我这个网站之後可能会连到公司的资料库所以我选择使用json serve 简单来说就是在本地创一个假的api让我能够连上
(官网https://www.npmjs.com/package/json-server)
首先按照官网的操作
npm install -g json-server
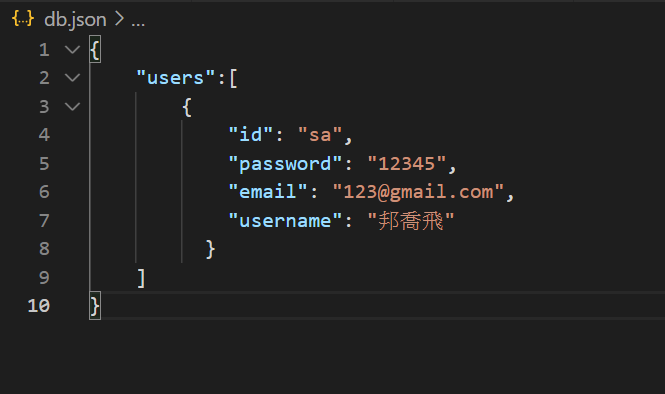
再来就是创一个db.json(在资料夹底下和src同一个阶层)

再来去终端机下这行指令json-server --watch db.json
就可以看到以下
{^_^}/ hi!
Loading db.json
Done
Resources
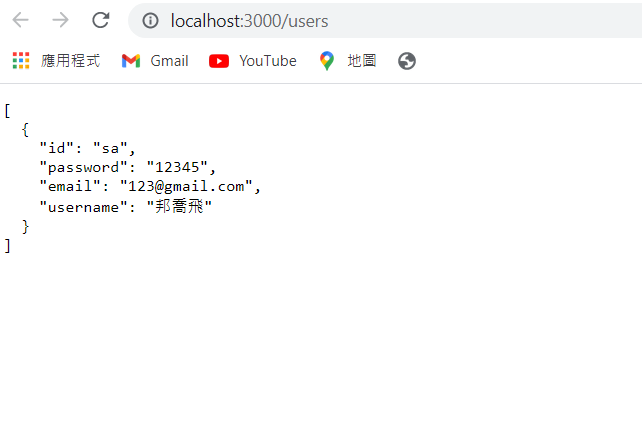
http://localhost:3000/users
点进去後可以看到刚刚创的资料

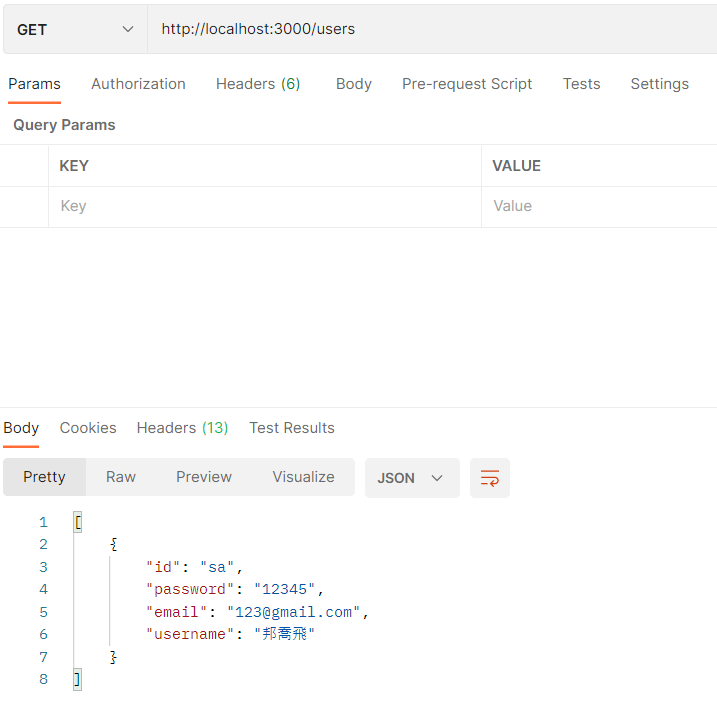
最後用postman测试看看这个api
嘟嘟噜大功告成

明天就从怎麽登入开始好了!
我们明天见!
<<: 【没钱买ps,PyQt自己写】Day 6 – 我们的第一个 output 手段 – Qlabel
[Day 5] Reactive Programming - Java 9(Publisher、Subscribers)
前言 java 9的时候新增支援Reactive Stream,所以在介绍Spring Reacto...
总结
从学校毕业到现在,我认为最重要的是能够自我规律的去学习自己想学的事物,藉由不同的活动来提升自己能力。...
Day26 用python写UI-聊聊Text(三)
今天的程序码也超长的,因为范例有结合昨天的一起呈现,所以就越加越长了~ ♠♣今天的文章大纲♥♦ 储存...
D26. 学习基础C、C++语言
D26. 关於注解 今天想要讲比较轻松的东西就是 【注解】 在未来所写的程序码绝对是几千几万行起跳,...
it行业做的工作有哪些?
(1)UI设计:UI的发展前景是很赞的,在两到三年前,甚至都有人推动让UI来代替産品经理来驱动。某种...