[Day31] Hexo x GitHub Pages 打造个人部落格
铁人赛30天结束後,紧接着开始六角学院的课程,又有新的笔记要写,导致这系列的 Vue 一直没有办法写下去,也因为写的主题变多,决定来架设部落格,之後的文章也都会放到部落格内,这篇也分享学习架设的过程。
为何选择 Hexo + GitHub Pages
优点:
- 免费
- 现成样板自行套用,适合不需要高度客制化的人
- 本地撰写,一个指令快速部署上线
- 支援 Markdown
缺点:
- 只能放静态网页
- 没有後台可以做线上编辑(部分主题有提供连结GitHub文章编辑的功能)
- Hexo 和 主题 的版本都会更新,寻找网路资源时需要自行过滤(可能过1~2年的文章就不一定适用了)
架设流程
1. 事前准备
- 拥有 GitHub 帐号
- 完成 Node.js 环境建置(会用到 npm)
- 安装 IDE(推荐 VS Code)
以上如不会操作,可以参考本系列前面的文章
2. 建立 GitHub Pages
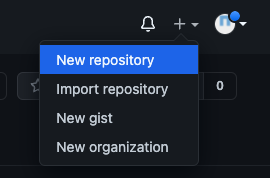
- 开新的 repository

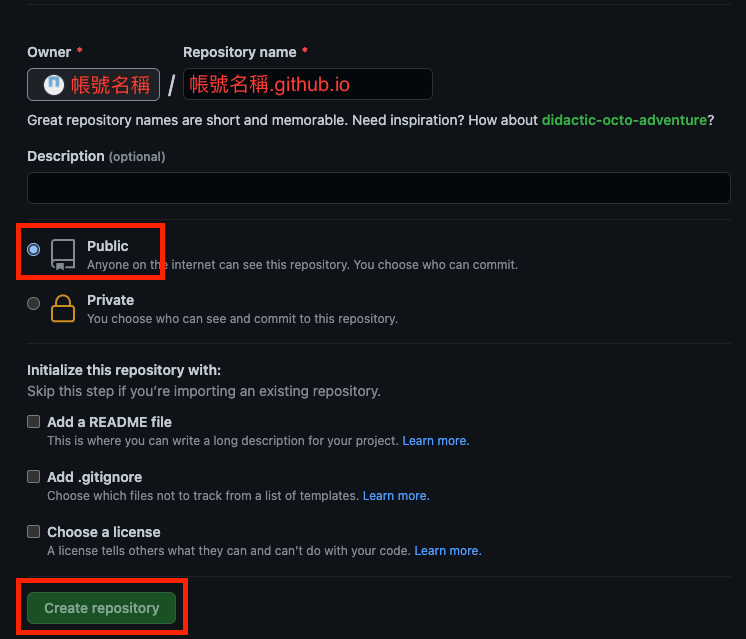
- 名称设定为『自己的帐号.github.io』,并设为公开

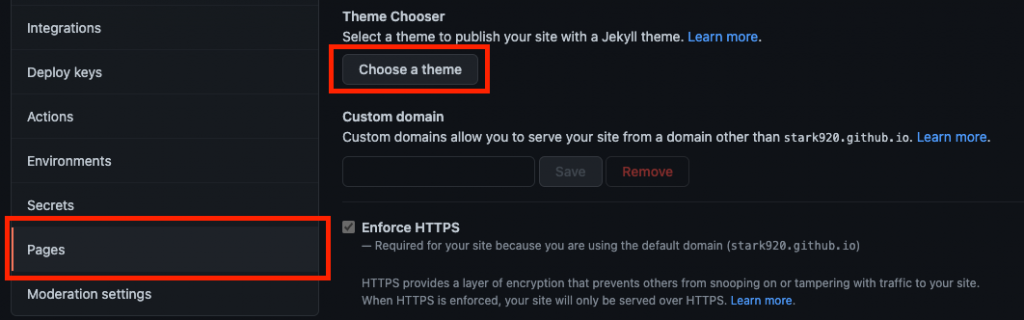
- 进入这个 repository,并点击 settings

- 左侧选单选择『Pages』,并点击『Choose a theme』,随便选一个主题即可。

- 在浏览器网址列输入
https://自己的帐号.github.io就可以看到基本的 GitHub Pages 画面。
3. 安装 Hexo
-
开一个新的资料夹,并且用 VS Code 开启。
-
在终端机使用 npm 安装 Hexo。
$ npm install -g hexo-cli -
初始化基本的 Blog 环境。
// "blog"此处为自定名称,可以自行修改 $ hexo init blog -
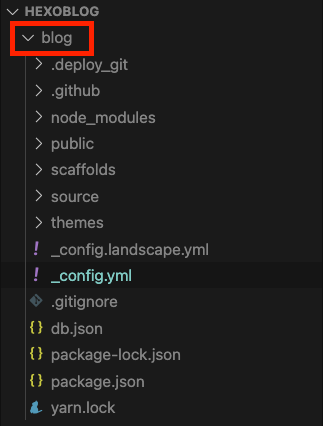
完成後会生成一个资料夹存放相关档案,资料夹名称会是刚刚指令里面指定的名称。

-
移动到刚刚建置的资料夹内。
// 依照自己定义的资料夹名称更改指令 $ cd blog -
使用 npm 安装所需相关套件。
$ npm install -
安装 git 部署用套件。
$ npm install hexo-deployer-git --save -
要安装的项目到此已经完成。
4. 设定 Hexo 环境
-
编辑
_config.yml的基本资讯。- title: 标题
- subtitle: 副标题
- description: 描述
- keywords: 关键字
- author: 你的名字
- language: zh-TW,语系预设为 en
- timezone: 时区,可不填,预设使用电脑时区
可以参考官方文件,有详细解说:
https://hexo.io/zh-tw/docs/configuration.html -
编辑
_config.yml的部署设定(在文件底部)。- type: git
- repo: https://github.com/自己的帐号名称/自己的帐号名称.github.io.git
- branch: main (预设是 main,请确认有无更动 repository 预设 branch 名称)
5. Hexo 基本操作
-
前面步骤在安装好 Hexo 的时候,已经有一个样板页面,因为设定有调整,所以需要让他重新生成页面。
-
先确认终端机目前处在 Hexo 建立的资料夹位置,使用指令清除先前的页面
$ hexo cl 或是 $ hexo clean -
建立页面
$ hexo g 或是 $ hexo generate -
部署到 github
$ hexo d 或是 $ hexo deploy -
前往 GitHub Page
(https://自己的帐号.github.io)查看页面是否变得不一样了。

-
除了使用 hexo 指令操作,可以打开部落格资料夹中的
package.json,里面会有 Hexo 建立的scripts指令,可以用 npm 指令来操作,如果觉得每次都要下 3 个指令来检查编辑成果,也可以自己新增指令让他一次跑完:"scripts": { // 以下为自己设定的 "go": "hexo clean && hexo generate && hexo server", // 以下为 Hexo 建立的 "build": "hexo generate", "clean": "hexo clean", "deploy": "hexo deploy", "server": "hexo server" },完成上面的设定後,只要输入指令
npm run go就会执行清除、重建和开启本地服务器3个动作,指令名称和执行的动作都可以自由更改。
6. 常用指令
-
hexo server(hexo s):如果希望在上传到 GitHub 前能先查看编辑的成果,可以用这个指令,预设会在本地端的 4000port 开启(网址是:http://localhost:4000/),只要在终端机中按下Ctrl + C就能关闭服务器。 -
hexo new "文章名称":新增一篇文章,新增完成後可以到source/_posts这个路径底下找到文章并且编辑。
参考文章
玛利欧的部落格
石头的coding之路
>>: 用 Python 畅玩 Line bot - 17:Template message
【网路概论】 7-1 IPv4网路地址
基本格式 以32个二进位表示一个IP地址 当IP地址要以10进位表示时,会以8个二进位表示一数 进位...
Angular 深入浅出三十天:表单与测试 Day18 - 与 Cypress 的初次见面(上)
昨天跟大家分享了 Cypress 有多厉害之後,大家有没有很期待呢? 这两天就让我来跟大家介绍 C...
更新网格交易机器人
使用存到文字档的log取代print 解决相对网格里面,分母部位过小的问题 ...
【Day 4】VSCode操作Github提取和推送
在VSCode操作Github提取 *於左方点选 【原始档控制】,点选【•••】 ,点选【提取、推送...
Day 03 - 命名的规则
如果有错误,欢迎留言指教~ Q_Q 好的命名,也能够清楚的让人一看就知道是在做什麽 团队有统一的写...