Day 20 - Android Studio的EditText的基本使用
Day 20 - Android Studio的EditText的基本使用
上一篇我们讲到了网路Socket的TCP协议和UDP协议还有三次握手连接,今天我们就切回我们的Android Studio,我们来讲我们EditText的基本使用。
EditText是什麽
我们在使用我们的程序的时候,时常会发现,程序要求你输入帐号密码之类的,并给你一个框框填写资料,这就是我们的EditText,EditText继承TextView类别,是拿来让使用者输入文字的,输入的文字可以分很多种,我们先从view新增 ,惊叹号消除完後,我们就直接来看我们的xml,这边的inputType,通常会受到你拉EditText到Design的类型而改变,还有很多种inputType,大家可以去Android Developer的TextView底下搜寻inputType,那我这边就不细讲了。
,惊叹号消除完後,我们就直接来看我们的xml,这边的inputType,通常会受到你拉EditText到Design的类型而改变,还有很多种inputType,大家可以去Android Developer的TextView底下搜寻inputType,那我这边就不细讲了。
<EditText
android:id="@+id/editTextTextPersonName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:ems="10"
android:inputType="textPersonName"
android:minHeight="48dp"
android:text="@string/name"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.497"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
android:autofillHints=""
tools:ignore="LabelFor" />
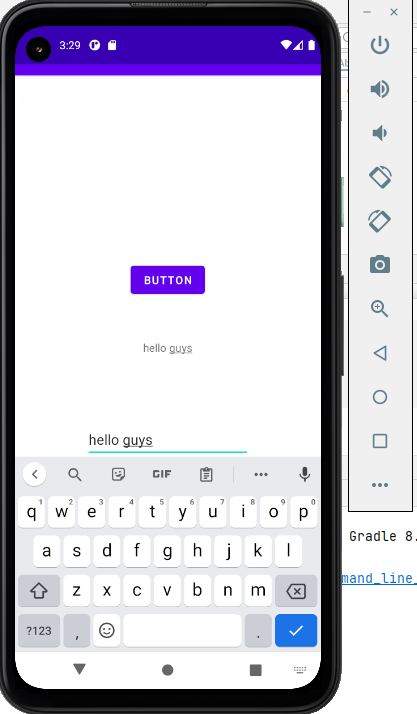
我们就写一个程序来演示,这个程序会在我们按下按钮时,把TextView的值,变成EditView的值
我们新增一个按钮,并写一个这样的程序绑到按钮上
fun press(view: View){
val textView: TextView = findViewById(R.id.textView2)
val editText: EditText = findViewById(R.id.editTextTextPersonName2)
textView.text = editText.text
}
我们就直接运行我们的程序吧,看图片可以知道,我们的程序运行的很成功,我们的程序能够在当我们按下按钮时,将TextView的值转换成EditText的值。

>>: [Day 15] println() 测试不好吗?来谈谈什麽是自动测试?
Day 15 Matcher 基础三兄弟!
该文章同步发布於:我的部落格 今天会开始介绍许多好用的 Matcher 也就是配对仔,从开始到现在...
[Day 08] - Spring Boot 实作登入验证(二)(JWT浅析)
第8天,再撑...22天... 我觉得...有必要继续深入探讨JWT JWT(JSON Web To...
[Golang]range 使用细节
1. range 表达式的值 当for语句被执行的时候,在range关键自右边的number1会先被...
学习 Hook( Day14 )
在截稿为止, React 最新的版本是 v17.0.2 ,而从 React 16.8.0 是第一个...
iOS APP 开发 OC 第六天, 练习实作一个类
tags: OC 30 day 题目 请依照题目实作一个类: 类名:手机(Phone) 属性:颜色(...