认识HTML(三)
常见的HTML elements
标题headings
若想在文字中设定像章节名称之类的标题,可以使用<h1~h6>的元素,数字越小,显示出来的字体越大
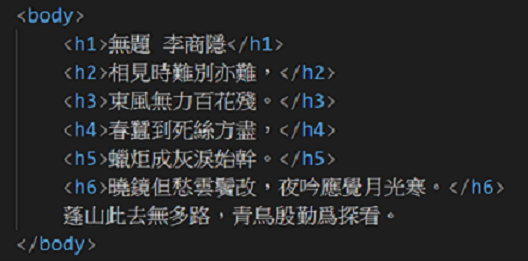
例如:在VS Code输入以下程序码

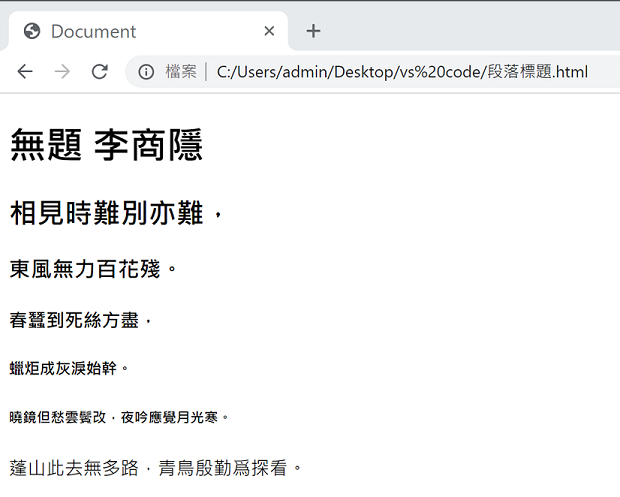
程序执行後,会显示出

在浏览呈现的结果可以看到字体由上到下越来越小,并且每一个字体都都是以粗体呈现。在最後一行没有加入标签,将它设定为标题,就是以原来的内容呈现。
像这样就可以达成我们想看到的效果了。
强调文字用法:
虽然目前网页设计主要是由CSS负责外观的样式。不过HTML仍然提供一些与文字样式相关的元素,以方便标示需要强调、修饰的文字。
- 文意中的强调
当文章段落中有些文句具有特别的句意,而需做强调,可以使用下列元素标示该段文字:
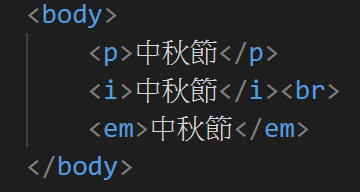
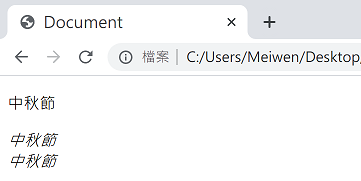
em:表示强调的意思,浏览器预设以斜体字表示。
语法: <em>斜体</em>
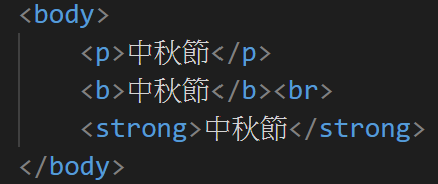
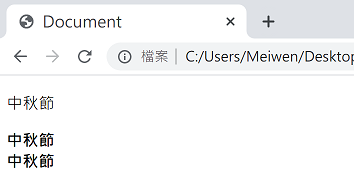
strong:表示极其重要的内容,浏览器预设以粗体字表示此段文字。
语法: <strong>粗体</strong>
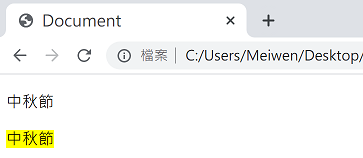
mark:替文句做萤光标记,好比念书时用萤光笔画重点,浏览器预设为会将内容套上黄色背景
语法:<mark>萤光标记</mark>


- 单纯强调视觉效果
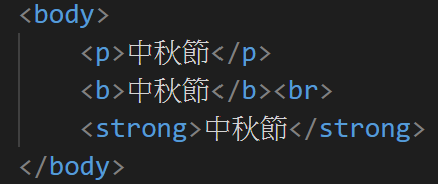
若只是单纯将文字以粗体、斜体表示,可使用下列元素:
1.b元素:使用粗体字
语法:<b>粗体</b>


- i元素:使用斜体字
语法:<i>斜体</i>
 !
!

- u元素:文字加底线
语法:<u>文字加底线</u>
 !
!

[Day30] 完赛心得
30天完赛心得 今年是第一次参赛,在八月初的时候开始查资料跟写草稿,等於提前了一个多月准备,时间上其...
自订 Vaadin 组件 / Grid 扩充功能 -- day07
重复使用程序码 Vaadin 自订 Component 各位发现了吗?在写完CRUD後,打开Crea...
欢迎与简单的command
Print HI@Someone 接下来,我们开始写一些可以用的指令吧~~ 好比说,打招呼之类的,而...
Day 15 K3S & Raspberry Pi
k3s 下载 安装 wget https://github.com/k3s-io/k3s/relea...
Day 24 - 依 Yachts 前台页面分析拆解後,逐步建立 Overview 後台功能 - 动态新增栏位 - ASP.NET Web Forms C#
=x= 🌵 建立 Overview Manager - Content Page 後台页面。 Yac...