第5车厢-一切都是假的!::before应用篇
本篇介绍伪元素系列中的
::before/::after概念及实例
假的真不了,真的假不了~一起来看看伪元素系列中的::before/::after呗!

昨天已分类过CSS选取器,今天要来整理其中最常用之一伪元素::before/::after
伪元素是什麽?
「伪元素」它其实并不是真正网页里的元素(也就是原始码没有),所以我们常常看到文章都会称这个元素是假的!
而它真正生成是透过 CSS 在一个 HTML 的标签内新增的...

伪元素常用的有哪些?
| 选择器 | 说明 |
|---|---|
::first-line |
元素的第一行 |
::first-letter |
元素的第一个字 |
::before |
元素前新增内容 |
::after |
元素後新增内容 |
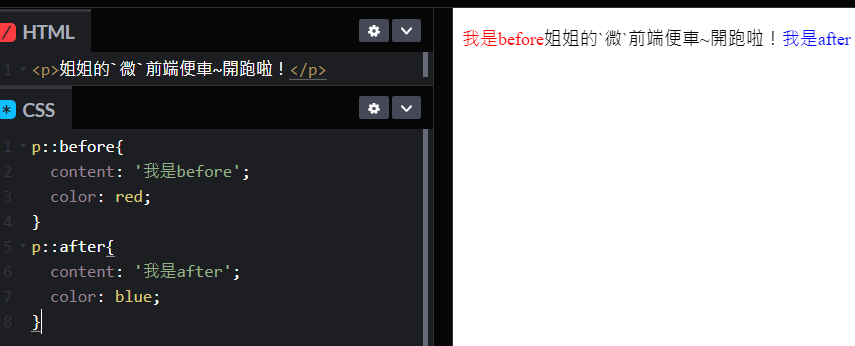
基本::before/::after用法
此元素默认为行内(inline)元素

从上面程序码中,发现文字是放在content属性里面
提醒:
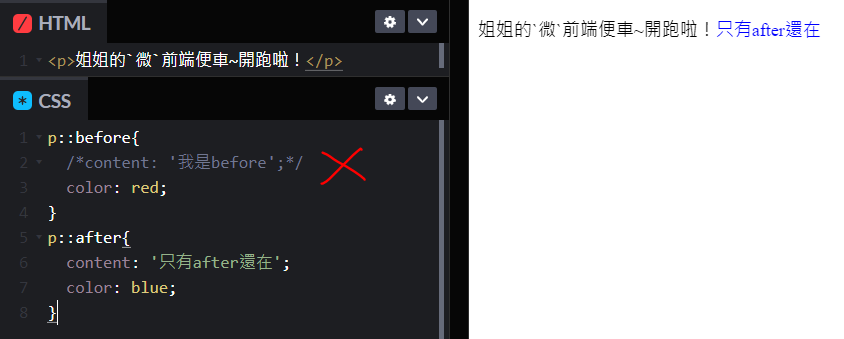
::before跟content可是密不可分的喔!
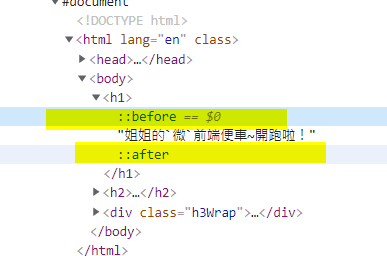
没有它就没有今天的::before,也就是我们将content拿掉後就会消失了!(如下图)

content属性中可以使用文字,还能使用什麽?
最常用的大概是
- String // 字串
- Counter // 数值
- Attr // HTML属性的值
还有其他喔~详细可以参考MDN介绍
实务应用范例
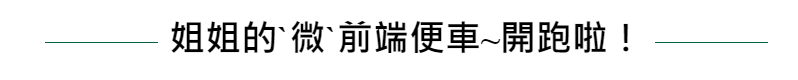
接着就看一下姐姐实务上应用於标题的部分,像是

/*html*/
<h1>姐姐的`微`前端便车~开跑啦!</h1>
/*css*/
h1::before , h1::after{
content: "";
display:inline-block;
vertical-align: middle;
width: 100px;
height: 1px;
background-color: #006341;
margin: 0 10px;
}

/*html*/
<div class='h3Wrap'>
<h3>姐姐的`微`前端便车~开跑啦!</h3>
<div>
/*css*/
h3::before,h3::after{
content: "";
position: absolute;
width: 10px;
height: 10px;
border: solid;
}
h3::before {
left:-20px;
top: -20px;
border-width:3px 0 0 3px;
}
h3::after {
right: -20px;
bottom: -20px;
border-width: 0 3px 3px 0;
}
虽然::before还有很多好玩的地方,不过要注意的是
- 在CSS2时,是使用element:before {样式}(单冒号)过时语法 (仅用来支持 IE8)
- 通常拿来放装饰性内容,如果内容是要操控的,建议不要使用
-
不是所有HTML标签,都可以生成伪元素的,像是<img>、<iframe>…等,就不能喔! - 一个HTML元素,
最多只能有一个::before跟一个::after,也就是我们不能这样用p::before::before {…}
详细内容可阅读本篇参考资料:
https://www.footmark.info/web-design/css/css-pseudo-element-selectors/
https://w3c.hexschool.com/blog/5667df85
https://ithelp.ithome.com.tw/articles/10222534
https://developer.mozilla.org/zh-CN/docs/Web/CSS/content
讲完第五篇惹,那之後就跟着姐姐往第六篇前进吧~~
<<: Day20:安全性和演算法-杂凑函数(hash function)
>>: GitHub Security - 基本安全相关功能介绍
Day8:结构化并发 (Structured Concurrency)
还记得我们第一个 Coroutine 程序吗? suspend fun showContents()...
学习日记-1
最近几天在网站上看了有管git的资料, 发现了 "连猴子都能懂的Git指南" 就...
[Day16] 传值、传址 or call by sharing
传值或传址? 前面两篇所讲的,基本型别是传值,物件型别是传址,但同时也存在例外,举下例,如果对 ob...
【在厨房想30天的演算法】Day 12 资料结构:杂凑表 Hash Table
Aloha!又是我少女人妻 Uerica!以前我爸开车在停红绿灯的时候,总会趁着红灯几秒的空挡跟我玩...
ASP.NET MVC 从入门到放弃(Day30)-总结
终於完赛了 先来讲讲我这30天的感想,我觉得参加铁人赛的好处就是可以重新思考过自己所学的东西 系统化...