30天零负担轻松学会制作APP介面及设计【DAY 11】
大家好,我是YIYI,今天我要利用MARVEL将前面三个介面做出连结。
制作介面连结
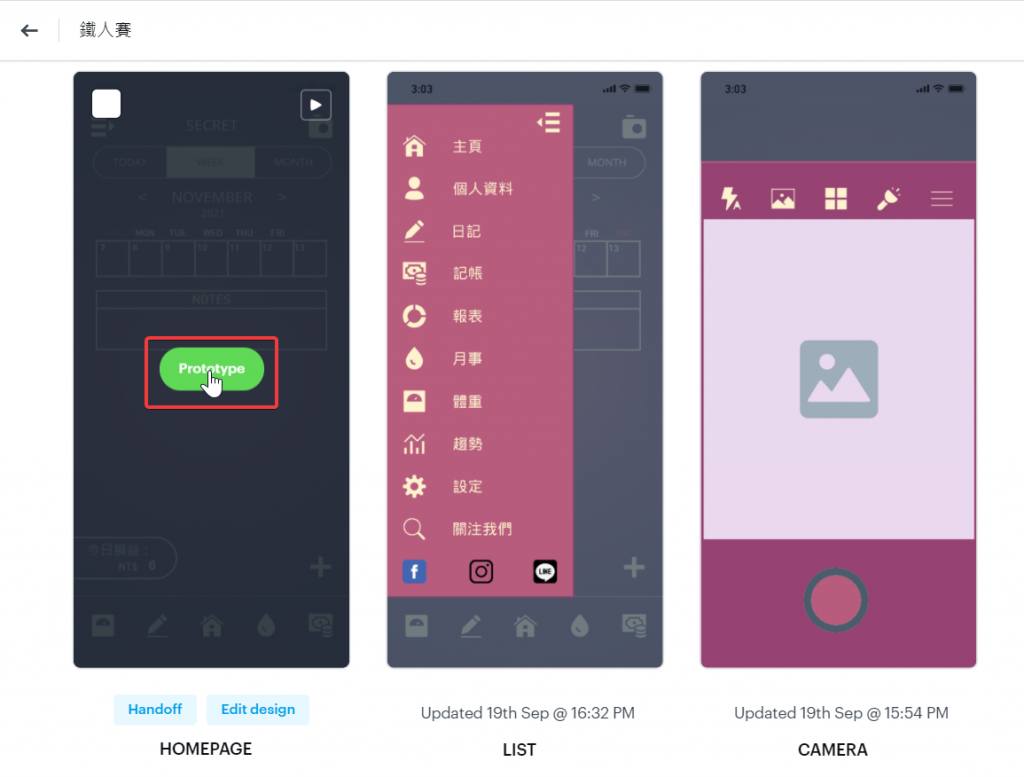
首先,先进入昨天的介面,并且将滑鼠放在HOMEPAGE的页面上,就会看到PROTOTYPE,点下这个按键。

就可以进入到工作页面了~如下图所示

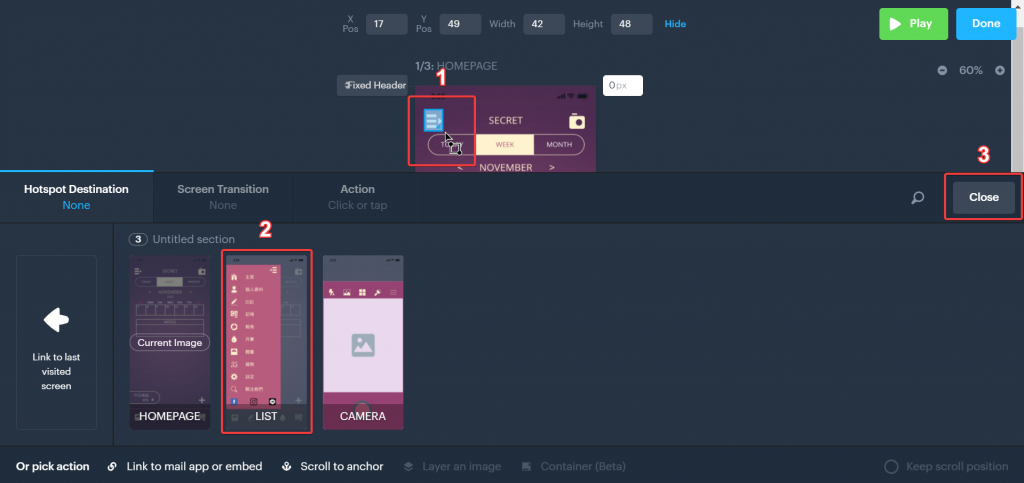
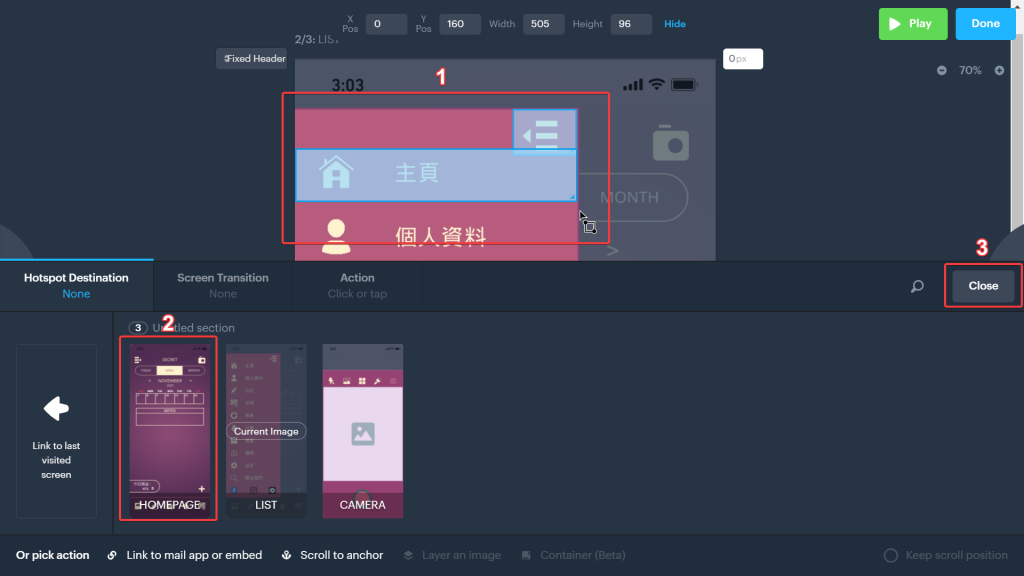
按照上图所示,先将滑鼠移到页面上框出点击的范围,框出来後会跳出下方的页面,选择点击後要跳转的页面位置,最後按下CLOSE即可完成。

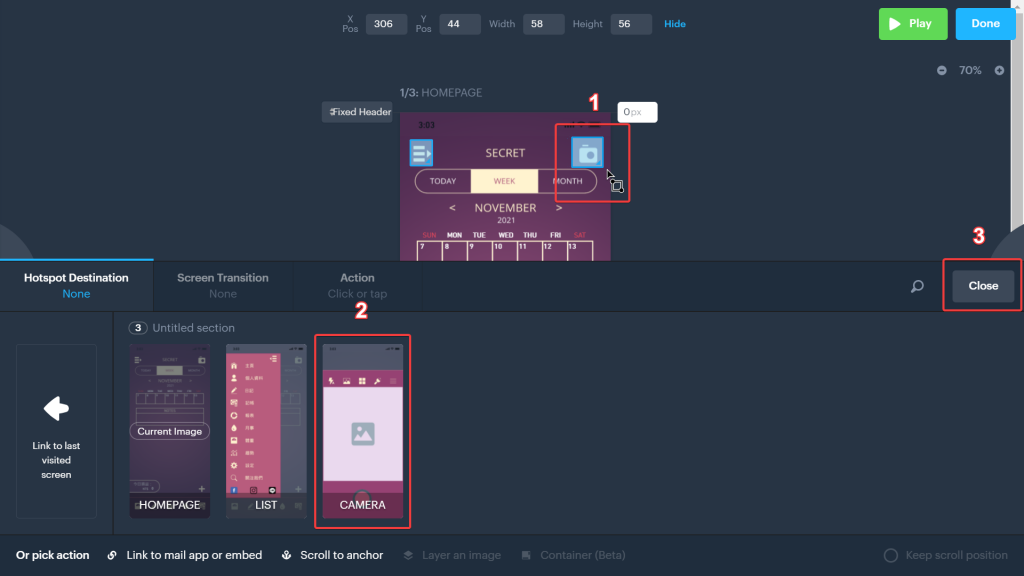
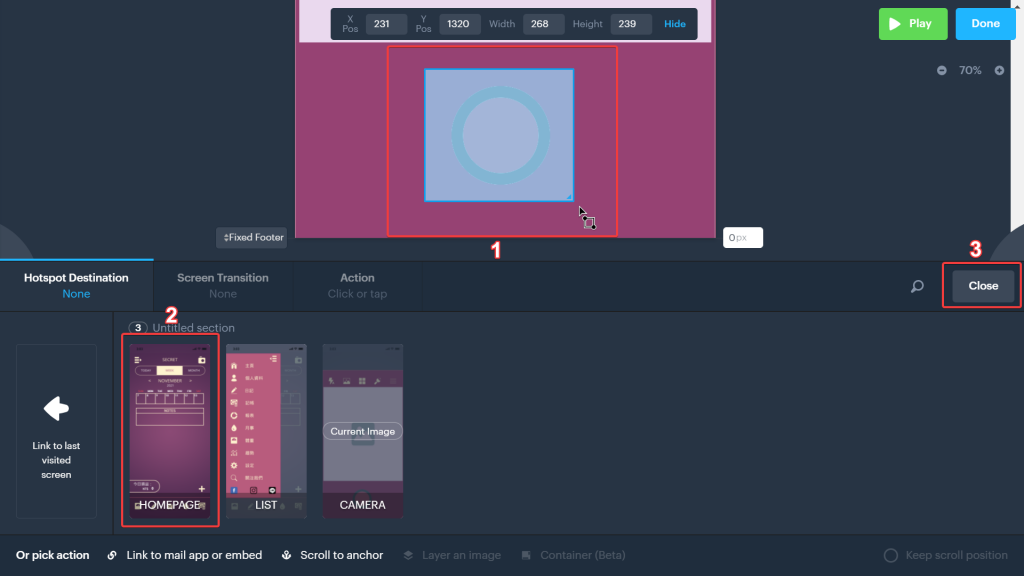
刚才是点击左上角的LIST,上图是点击右上角的CAMERA。
一样的操作就可以完成CAMERA的页面跳转。


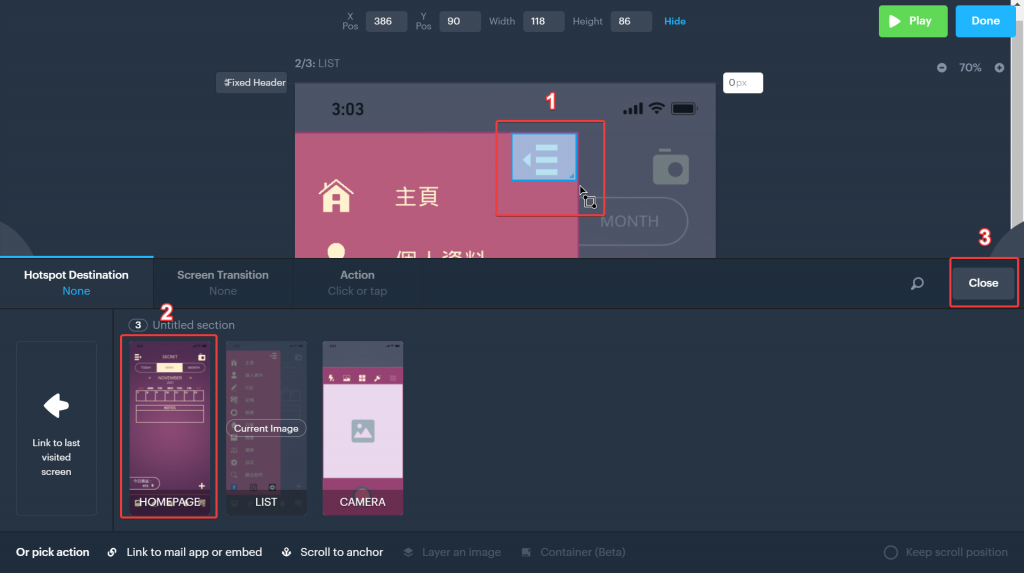
上面两张图是LIST页面跳转至HOMEPAGE的操作。

最後就是由CAMERA跳转至HOMEPAGE的操作
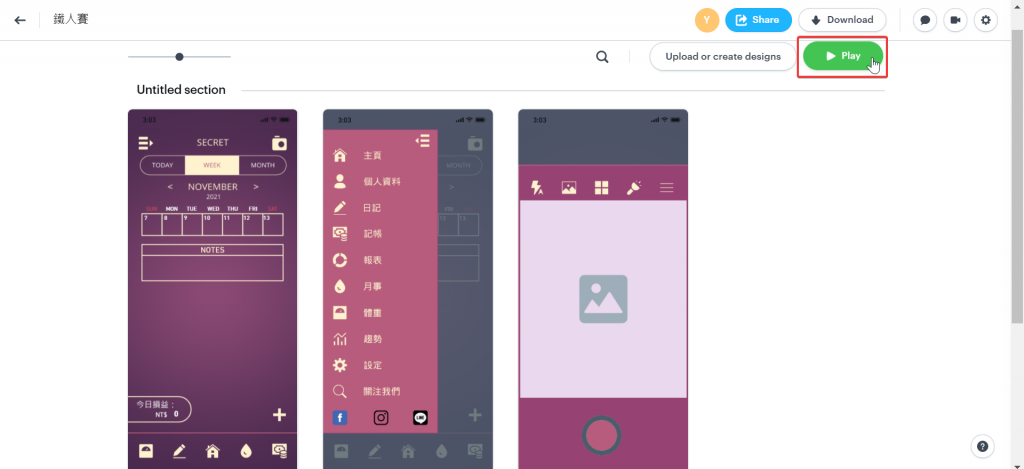
完成後点击右上角的DONE,就可以储存并回到上个页面。

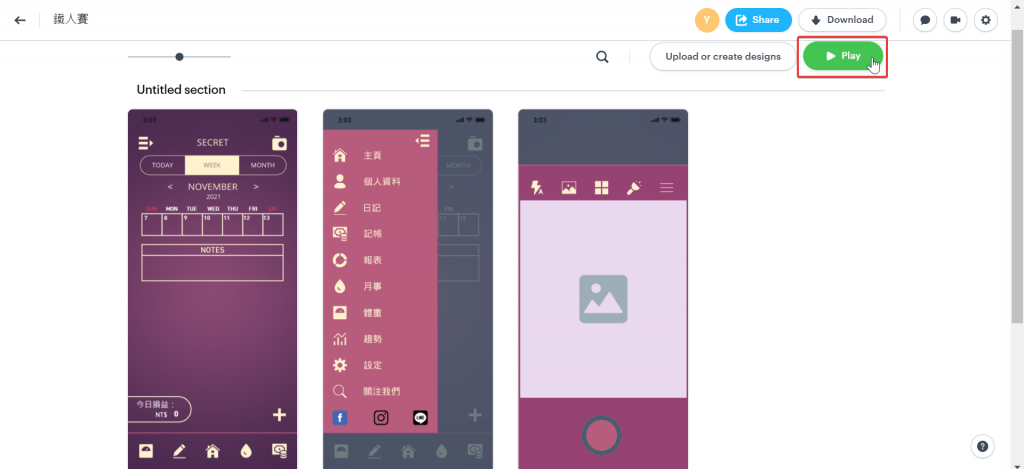
点击右上角的PLAY就可以看到DEMO页面啦![]()

DEMO
这边给大家看一下到目前为止的DEMO~
DEMO影片
预告
明天将制作HOMEPAGE中MONTH与TODAY的切换以及右下角的加号点击後的画面。
谢谢大家的阅读![]()
>>: Day 0x13 UVa299 Train Swapping
激励函数
上一篇有提到激励函数,但只了解到用来引入非线性资料。可是什麽是非线性资料?sigmoid, ta...
[Day-14] R语言 - GMM 高斯混和模型 实作-下 feat EM调参 ( GMM & EM in R.Studio )
您的订阅是我制作影片的动力 订阅点这里~ 影片程序码 #延续上一支影片 gmm = GMM(iris...
Day 9 : 存放资料的收纳库-串列资料(上)
若有一点程序语言的基础就会知道,在C语言中,有着用来存放资料的方法,叫做阵列(array),没学过的...
Day11表格(HTML)
HTML表格 顾名思义 就是一个可以放入资料的容器 并且以表格的形式呈现给使用者 是个重要的功能 需...
【第三天 - Flutter Route 规划分享】
今日的程序码 => GitHub 前言 大家应该都知道 Flutter 的跳页都会分成 2 ...