WordPress 适用响应式(RWD)浏览图片灯箱效果外挂-WP Lightbox 2
WP Lightbox 2 是一款支援图片灯箱效果,点图放大附关闭功能的外挂,适合在响应式网页上使用。
其实在我决定使用 WP Lightbox 2 这个外挂之前,我使用的是 Easy FancyBox 这个浏览图片外挂,这两款都是图片灯箱效果外挂,只是 Easy FancyBox 在手机上开启图片时,放大图片会连同背後的网页尺寸也跟着放大,导致关闭图片後,还要接着缩小网页尺寸。
为了这个问题,我重新找到一个适合手机浏览图片的灯箱效果外挂 - WP Lightbox 2。
以下是一张 1280 * 823 大小的图片,在手机浏览的结果

点击图片之後,会放大图片

可以针对图片手指滑动继续放大图片。

当不浏览图片时,只要点击旁边空白处,或是右下角的「CLOSE」,图片就会关闭,而网页大小会回复到原本的尺寸,这样的浏览体验符合我想要的样子。

接下来我就介绍怎麽安装此外挂。
安装外挂
外挂名称: WP Lightbox 2
外挂网址: https://tw.wordpress.org/plugins/wp-lightbox-2/
外挂说明: 点击图片即可放大图片,快速关闭,不需要切换页面,响应式效果,适用手机/电脑浏览。
外挂授权: 免费版本
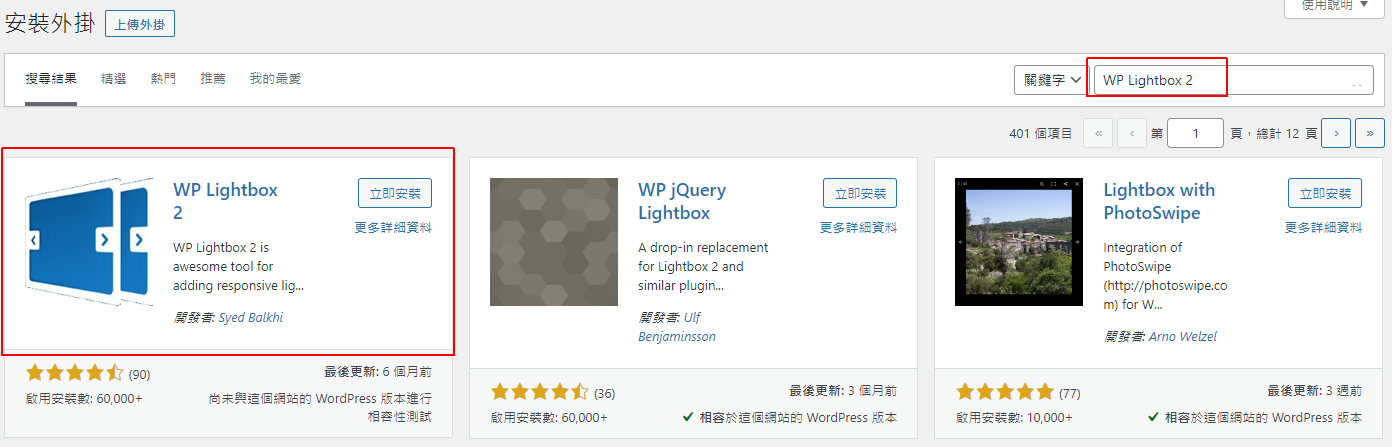
在「安装外挂」输入「WP Lightbox 2」,搜寻到此外挂後安装并启用。

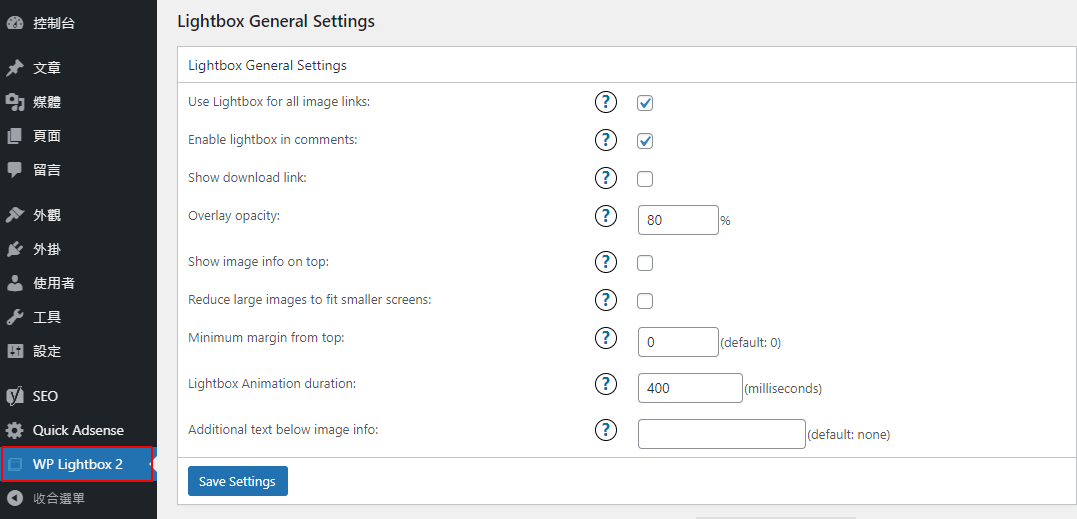
安装後在主选单下方会新增 「WP Lightbox 2」设定介面

启用後灯箱效果就开启了,在设定页面中可以细部调整效果,而我是没有特别设定,只采用预设值。
开启图片连结目标设定
WP Lightbox 2 在安装启用之後,就会自动产生效果,但还是需要手动针对图片增加「连结目标」设定,才能套用图片灯箱效果。
新增图片时设定
在文章编辑新增图片後,在右下角「附件显示设定」的「连结目标」,选择「媒体档案」。

选择「媒体档案」之後,浏览图片时才会增加连结功能。
旧有图片设定
在旧有的图片,点击「编辑」,可以设定「连结目标」。

「连结目标」选择「媒体档案」之後,浏览图片时才会增加连结功能。

完成以上的设定就可以了喔。
相关学习文章
WordPress 点击图片放大效果-Easy FancyBox 外挂教学
WordPress 如何更换网站小图示 Favicon
WordPress 如何嵌入响应式 YouTube 影片
DAY22 时刻表选取组别功能实现
if event.postback.data[:9] == "Schedule:"...
Day06_本部的规范就是没有规范XD"如果听到这句,是要兴奋的举手我来还是原地放生,逃跑呢?XD"
今天没有前言,幽默感本人去见周公,还未回归。 └第六章、规划 6. 规划 6.1 因应风险及机会之行...
第23车厢-在网页中预览pdf—pdf.js简易版应用篇
本篇介绍JS插件pdf.js简易应用篇 今天介绍透过插件pdf.js在网页中直接浏览pdf 官网:...
html 音量拉杆
今天来说要如何做出一个可以左右滑的拉杆,程序码范例如下 <input type="r...
Day 19. slate × Operation × WeakMap
在正式开始介绍 Operation 的内容之前,先让我们花一点篇幅来介绍一下『 WeakMap 』...