Core Web Vitals 的新指标 INP
在今年的 Google I/O 大会中,Google 介绍了一个名为 INP(Interaction to Next Paint) 的新指标,用来衡量页面上与使用者互动的整体回应能力。
所谓的与使用者互动,是指例如使用 Lazying loading 技术,卷动网页才载入下一批要显示的资料或图片、或点击某按钮只载入部分页面内容做更新,或是在没有切换页面的情况下与网站的各种互动,都算是 INP 衡量的事件。
INP 目前仍处於实验阶段,INP 的指标值是取使用者与网页进行所有互动(背景呼叫网站主机再回应)的最慢的一次回应时间,并定义小於 200ms 为良好的回应能力。
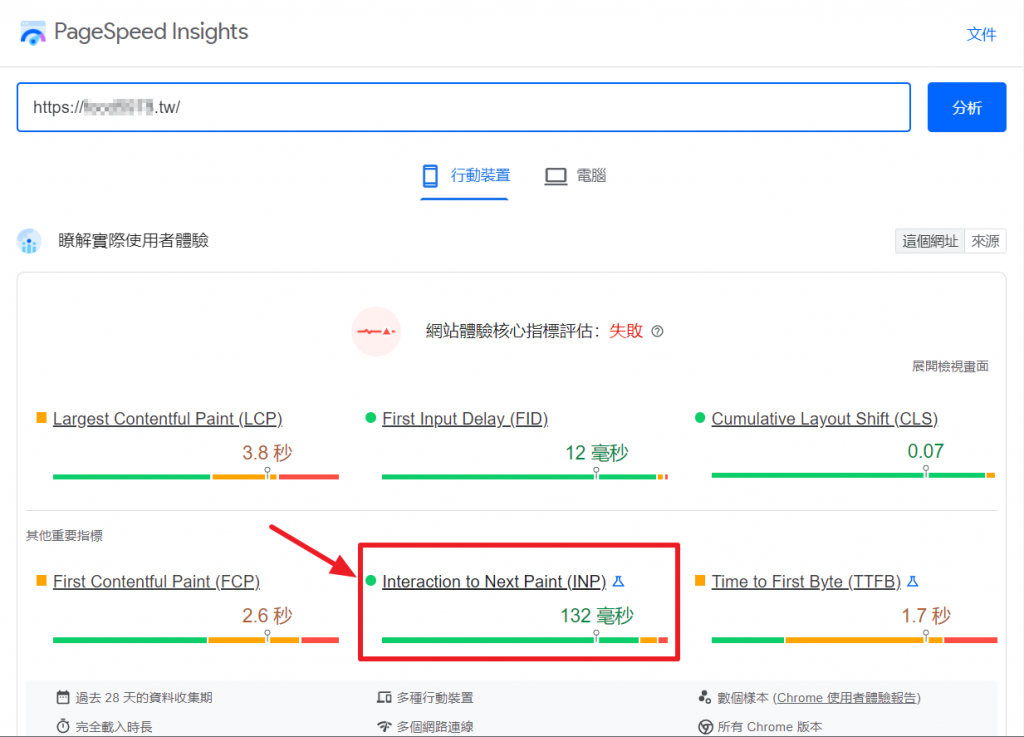
事实上 Google 早已再今年 3 月的时候,就开始透过 Chrome 的用户体验报告(CrUX),开始收集用户端的真人使用数据,所以目前在网页体验报告中也可以看到,有兴趣的人请自行测试 https://pagespeed.web.dev/。

心得
现有的 FID 只能测量与网页第一次互动的回应速度,但 INP 的目的则是要测量网页每一次与网站主机互动的整体回应速度,若在意这个指标,看起来挑选优质的主机,应该是改善 INF 指标的基本功课,建议国外的平价主机就不要再考虑了。
有关 INP 的相关介绍文件,请参考 : https://web.dev/inp/
Google I/O 介绍 INP 的影片,请参考 : https://www.youtube.com/watch?v=Mizzbsvv8Os
行销科技深度洞察 https://www.facebook.com/groups/gds.taiwan
<<: 资安学习路上-picoCTF 解题(Reverse)2
【在 iOS 开发路上的大小事-Day27】透过 Firebase 来管理资料 (Cloud Firestore 篇) Part1
前置作业 在 Podfile 里面新增 Firebase Realtime Database 套件 ...
[Day 25] keep-alive状态保留
今天这篇是延续上篇的动态元件~在动态元件切换的过程中,每当我们切换一个新的元件,旧元件的资料就会消失...
[Day6]-基础for回圈
基本for回圈 基本格式如下: for 变数 in sequences: 要执行的程序码 for回...
D8-(9/8)-中华电(2412)-存股好选择
注:发文日和截图的日期不一定是同一天,所以价格计算上和当日不同,是很正常的。 声明:这一系列文章并无...
Material UI in React [Day 22] Data Display (part 2) 分隔线 & 列表
今天会接续昨天未讲解的部分往下... Divider 其实他就是分隔线而已,跟 hr tag 是差不...