#4-图片资讯藏起来!(Hover图片&CSS Filter, Rotation)
前几天都比较专注在文字上的CSS动态,今天就来看看图片的吧!
比起一堆文字,放图片绝对能够说个好故事!
可是一张图片不够说明怎麽办?那就在使用者Hover的时候才把资讯显示出来吧!
不管是摄影师的图片作品墙、还是部落格文章列表,加上Hover动态特效,
让图片活起来!
先来看看成果:
| 显示更多资讯 | 资讯转出来! | 就是...装饰的线匡 |
|---|---|---|
 |
 |
 |
我让所有的img-container都有共同的设定:
.img-container{
width: 200px;
height: 300px;
margin-right: 20px;
margin-bottom: 20px;
transition: 0.5s;
cursor: pointer;
overflow: hidden;
}
提案1: 显示更多资讯!(模糊+文字效果)
图片Hover後从模糊→清晰,吊吊使用者胃口!
只有当使用者跟图片互动时,才能看到图片清晰的原貌~
使用CSS Filter的功能。

*hover 前:1.图片模糊 2.标题不动 3.叙述透明 4.让文字背景的黑色(伪元素)在下方待命
*hover 後:1.图片模糊变清晰 2.标题往上移动 3.叙述出现&往上移 4.让文字背景的黑色上移动
//html
<div class="img-container img-container__1"
data-title="Water"
data-des="The origin of everything. Be like the flow.">
//懒得做元素,直接把文字塞到html里面
<div class="img" ></div>
</div>
//Scss
//&的SCSS意思是同一层!SCSS也可以这样使用在class名称
//所以下面我其实是外层包着.img-container{}
//这样就等於img-container__1
&__1{
background
:url('https://source.unsplash.com/random/640x960?sea');
//用unsplash 的random 图片
background-size: 100%;
background-position: center;
position: relative;
&:before{
content:attr(data-title);
//读取元素里面的文字
text-shadow: 1px 1px 20px black;
//背景有时候太亮,文字看不到,我下点阴影,
//但在第三个数值里面设定让他发散一点,阴影才不会太重
position: absolute;
bottom: 10px;
left: 10px;
z-index: 1;
transition: .5s;
}
&:after{
content:attr(data-des);
//读取元素里面的文字
text-shadow: 1px 1px 20px black;
position: absolute;
bottom: 10px;
left: 10px;
font-size: 12px;
transform: translate(0, 40px);
//先让文字往下移动
opacity: 0;
//先让文字消失
z-index: 1;
transition: .5s;
}
.img{
@extend .img-container__1;
//这是SCSS的用法,意思是我要.img-container__1里面的设定
width: 100%;
height: 100%;
filter: blur(1px);
//先模糊,这边因为外面还有包一层,才不会连边界都糊糊的
transition: .5s;
position:relative;
//这一块就是文字hover後出现的黑幕!
&:before{
content:'';
position:absolute;
top:100%;
//让他往下移动,因为最外层有设定 overflow: hidden所以看不到
left:0;
width: 100%;
height: 100%;
transition: .5s;
background: linear-gradient(to bottom, transparent 0%, rgba(0,0,0,0.8) 80%);
//就是一个渐层:透明->黑色
opacity: .5;
}
}
//Hover开始!
&:hover{
&:before{
bottom: 40px; //这个是标题,让他往上移动=离底部远一点
}
&:after{
transform: translate(0, 0px);
opacity: 1;
//这个是叙述,让叙述归回原位,opacity =1 出现
}
.img{
background-size: 105%; //让图片有点放大效果
filter: blur(0);//让图片不模糊
&:before{
top: 0%; //让字後面的黑幕整个盖住图片
}
}
}
}
因为其他效果很多,所以模糊的尺度不太明显。
Filter还有很多参数可以玩,大家也可以试试看~
提案2: 卡片翻转效果
超简单的图片效果,只要用css的rotate就可以做到,看起来很俏皮~

//html
<div class="img-container img-container__3">
<div class="text">
<span>Universe</span>
<p>You are your own universe. Explore yourself now.</p>
</div>
</div>
</div>
//scss
&__3{
background
:url('https://source.unsplash.com/random/640x960?universe');
background-size: 100%;
background-position: center;
display: flex;
justify-content: center;
align-items: center;
.text{
width: 80%;
text-align: center;
background: rgba(34, 49, 63, .6);
padding: 10px 0;
transform: rotateX(-90deg);
//主要是动这边, 相当於rotate3d(1, 0, 0, -90).
transform-origin: 50% 50%;
transition: 0.5s;
opacity: 0;
p{
font-size: 14px;
}
}
&:hover{
.text{
transform: rotateX(0deg); //转出来!
opacity: 0.8;
}
}
}
}
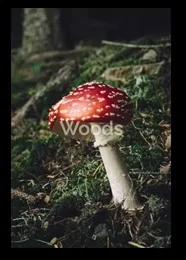
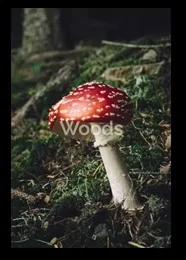
提案3: 线框效果
Day1 有做过连结的文字底线效果,传送门
这次一样用scale来做四方方的线框效果!

*hover 前:1. 背景绿色 2. 图片透明度0 3.左右边框透明,在y=0的地方待命 4. 上下边框透明,在x=0的地方待命
*hover 後:1. 背景不动啦 2. 图片变微透明 3.左右边框出现!往上下长 4. 上下边框出现,往左右长
最底层其实是一个绿绿的东西,hover时候,
上面的图片让他透明一点就会有绿色滤镜效果罗!
这边的线框其实只需要两个伪元素就作成!
一个比较扁,一个比较长,就会有交叉的曲线。
//html
<div class="img-container img-container__2">
<img src="https://source.unsplash.com/random/640x960?woods" alt="">
<div class="text">Woods</div>
</div>
//scss
&__2{
background: #234F1E;//绿底压在最下面
background-size: 100%;
background-position: center;
position: relative;
&:before, &:after{
content:'';
position:absolute;
transition: all .5s ease-in;
}
//扁的线框,所以是上下的线!用border做
&:before{
width: 80%;
height: 60%;
left: 10%; //让他左右置中 [(1 - 80%)/2]
top:20%; //让他上下置中 [(1 - 60%)/2]
border-top: 1px solid transparent;
border-bottom: 1px solid transparent;
//先让线是透明的
transform: scale(0,1);
//先让x座标是0, 之後变成1就会左右长出来~
//y座标还是要先设定,不然会变成从最中间长出来,不信你可以试试看
}
//细长的线框,所以是左右的线!用border做
&:after{
width: 60%;
height: 80%;
left: 20%;
top:10%;
border-right: 1px solid transparent;
border-left: 1px solid transparent;
transform: scale(1,0);
//先让y座标是0, 之後变成1就会上下长出来~
}
//范例的蘑菇图
img{
width: 100%;
height: 100%;
opacity: 1;
transition: .5s;
}
.text{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
//让x,y轴移回自己身体的一半=置中
opacity: .5;
transition: opacity .5s ease-in;
}
//Hover!
&:hover{
&:before{
border-top: 1px solid white;
border-bottom: 1px solid white;
transform: scale(1,1);
}
&:after{
border-right: 1px solid white;
border-left: 1px solid white;
transform: scale(1,1);
}
img{
opacity: .7;
}
.text{
opacity: 1;
}
}
}
以上!
今天的code
主要是参考codepen这里:CodePen Home
Awesome Image Hover in Pure CSS
另外也很喜欢这个效果,适合活泼的品牌~有机会再试试看!
这些动态都不难,但能够设计出来真的不简单~
有任何错误或意见请批评指教
![]()
[Python]Login, Search, Download
https://github.com/KaliChen/SearchAndDownload Inst...
Day06-条件判断与列表渲染
v-指令最後一章,就是v-if系列还有v-show, v-show 和v-if不一样的地方在接收到f...
[17] [烧瓶里的部落格] 07. 专案可安装化(打包)
专案可安装化可以让你的专案在不同环境里面安装,就像你在专案中安装 Flask 或是其他套件库一样 如...
网络资讯撷取神器 – 爬虫程序 (PYTHON SELENIUM)
我们在举办【Python 大数据培训课程】时,发现很多学员对 Selenium 有以下问题,在此解释...
Day 10: Creational patterns - Singleton
目的 建立一个「唯一」物件,专责於服务只能单一连线的情境,例如跟资料库的沟通,同时确保全域内都可以呼...