[Tableau Public] day 20:制作第三张仪表板
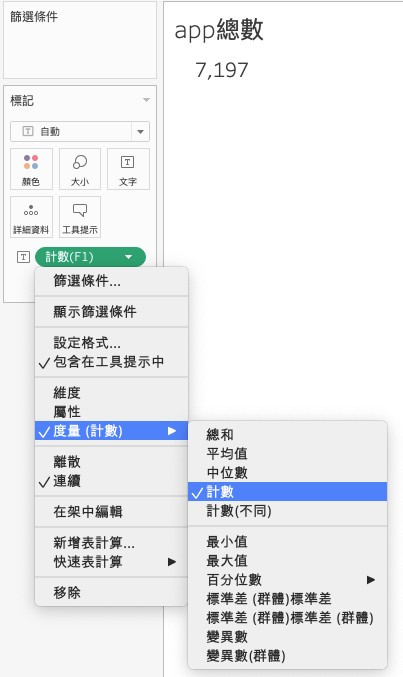
在新增仪表板窗格前,我们先新增一张工作表,名称为「app总数」,我们选择栏位「F1」,度量选择「计数」。

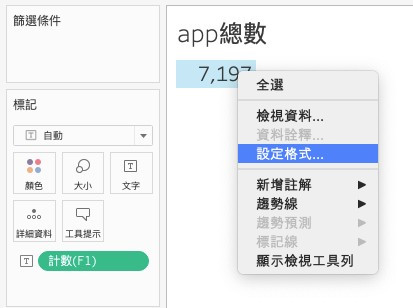
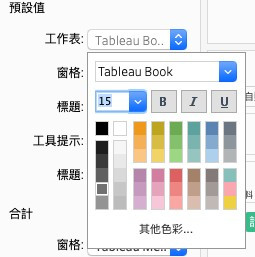
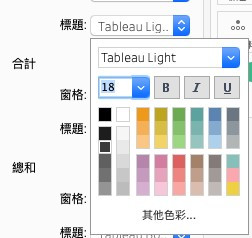
对工作表内的数字点选右键「设定格式」,调整工作表的字体大小为「15」,标题的字体大小为「18」。



然後新增仪表板窗格,名称为「appstore资讯仪表板」,进到仪表板页面後记得,左下角勾选「显示仪表板标题」,另外选择「漂浮」,这样才能随我们的需求调整每个工作表的大小及位置。

我们先放入第一张工作表「各类型app数量/占比树状图」,对表点选右键,选择「符合宽度」。

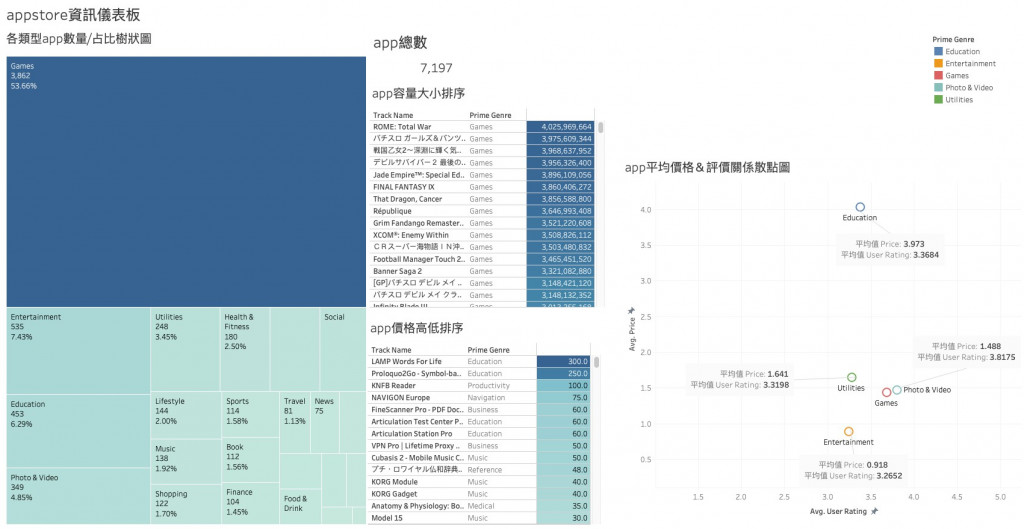
接着我们依序摆入其他工作表,并调整成像下图这样的摆放范例,唯一要保留的筛选条件是「app平均价格&评价关系散点图」的条件,其他工作表的筛选条件可以删除。

放入的所有工作表都要设定「用作筛选条件」,这样我们点选仪表板上的任何一项目时所有工作表就会即时显示当下选择的状况。

最後存档上传即完成我们的第三张数据仪表板了!
明天我们来找找有没有台湾姓氏相关的资料集吧~
>>: Re: 新手让网页 act 起来: Day05 - 建立元件
Day#01 合抱之木生於毫末
前言 所谓工程师就是,想到一个点子之後一直囤着、欠了一屁股技术债、init一堆新的side proj...
Day 12 Self-attention(六) Multi-Head Self-attention
Multi-Head Self-attention 前面介绍的方法是one head的方法,这边要来...
Logback 配置来客制化 Log 讯息吧
在 Spring boot 可以使用 Logback 进行配置,系统预设加载日志配置档案 logba...
Day 4 情报收集 - Information Gathering (DNS analysis)
什麽是DNS DNS全称Domain Name System,它将 ithelp.ithome.co...
[Day 17]独自一人的全端攻略(前端篇)
挑战目标: MockNative Camp 最近这两年在工作上一直想要有同事可以交流进步,或者是遇到...