Day6_HTML语法3
接下来几天会陆陆续续带给大家各种元素使用,会有程序码以及网页呈现的样子,大家可以跟着做做看会更了解,坐而言不如起而行对吧哈哈哈
< body>元素
此元素里可能有文字、图片、影片、声音等等内容
< body>元素要放在< html>元素里面,< head>元素後面
< body>有结束标签< /body>

< h1>~< h6>
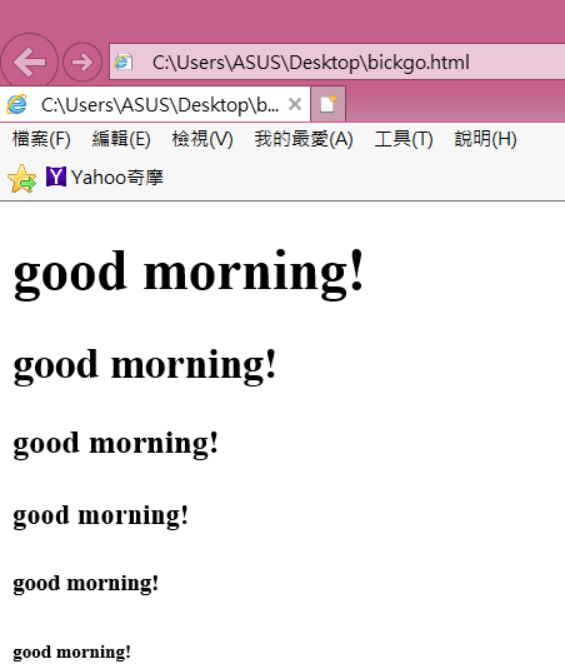
HTML有着< h1>、< h2>、< h3>、< h4>、< h5>、< h6>,六种层次的标题,从< h1>到< h6>的字体是由大到小,< h1>最大


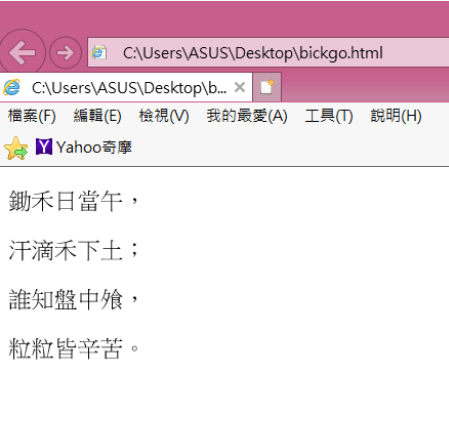
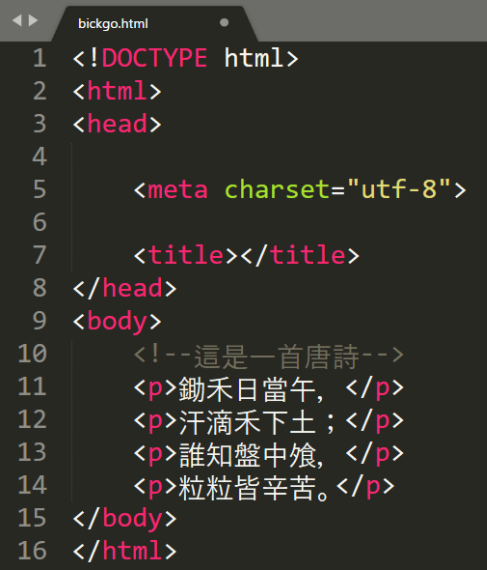
< p>元素
在网页中若要显示段落,必须使用< p>元素
在每个段落的前後加上开始标签< p>和结束标签< /p>


< !-- -->元素
< !-- -->元素用来标示注解,注解不会显示在浏览器画面


<<: 组策略和登录档监控--gpedit.msc及Process Monitor
【Day6】如何检查型别
前面提到「变数本身没有型别问题,变数带的值才有型别资讯」,所以要判断型别,当然是去检查变数所带的值...
Day 12 让你的广告活动可以超乎预料的好
就像昨天提到的,我们设定好广告活动和群组之後,当然 Google 会按照你期待的方式,将广告费用投放...
DAY 26 - 野猪枪手 (2)
大家好 我是五岁~~ 今天来继续来画猪猪枪手罗~~ (•͈⌔•͈⑅) 昨天画好了草图~ 今天就依据草...
RxJS 工具类型 Operators (1) - tap / toArray / delay / delayWhen
今天要介绍的是「工具类型」的 Operators,也都不太困难,很好理解,继续轻松学习吧! tap ...
[Cmoney 菁英软件工程师战斗营] IOS APP 菜鸟开发笔记(6)----关於标记丛集(Cluster Item)
前言 这周想在地图页面中加入Cluster Item的功能,如果不知道这是什麽,请右转参考法兰克写的...