认识与建立CSS样式表(DAY7)
在第一篇介绍时提到Html就像礼物的实体,而我们现在要认识的CSS样式表就像是礼物的外包装,要如何包装呈现给收到礼物的人;把自己的网站美化成自己和使用者喜欢且舒服的感觉,并且设计出所需要的风格。
在认识CSS各项元素和属性前,必须先认识一下如何定义和使用CSS
-
如何使用和定义CSS
共有4种使用方法:
- 将style属性写在html元素中(inline)
<body style="background-color:aquamarine"></body> - 在html文件的head区块定义stlye标签(internal)
<head>
<style>
body {
background-color:aquamarine;
}
</style>
</head>
- 建立一个CSS档案,再与Html连结或汇入(external)
在visual studio中先建立CSS档案- 在下图mark的部分(铁人project)按下滑鼠右键

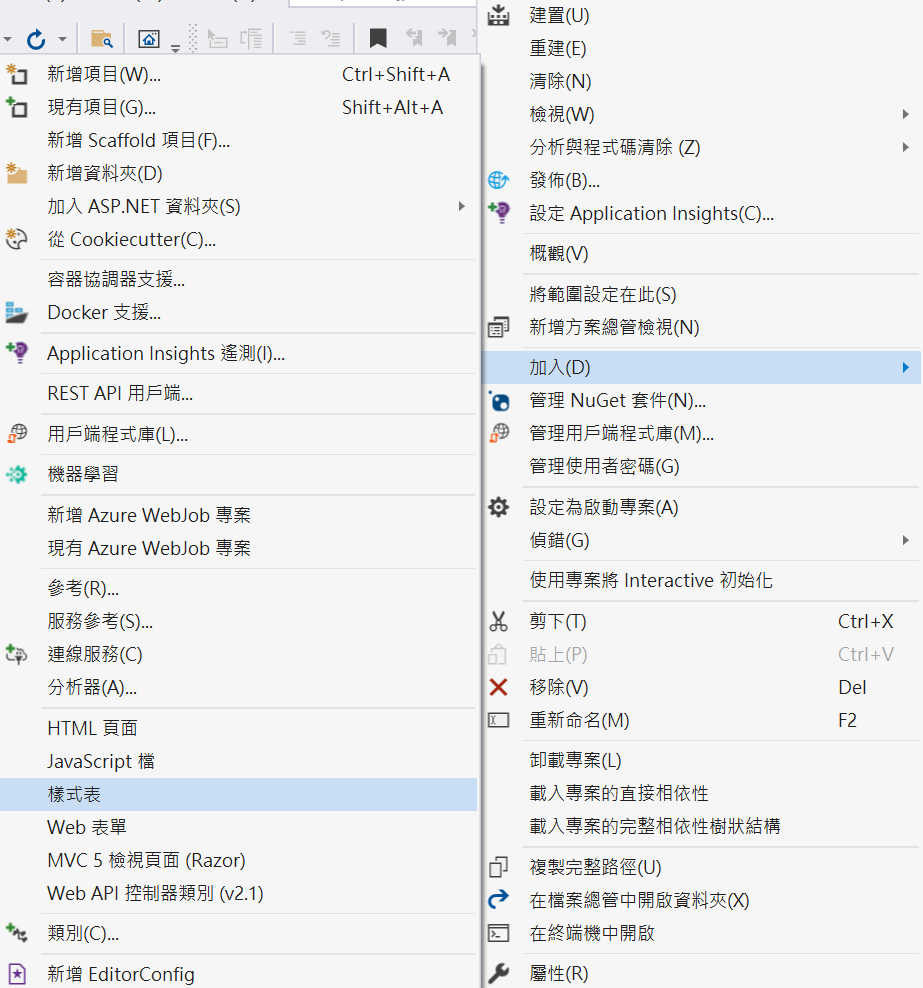
- 按下滑鼠右键後可以看到下图,然後点选 加入,再点选样式表,这样就建立完成了。

3.在html中连结或汇入CSS样式表
- 在下图mark的部分(铁人project)按下滑鼠右键
连结方法:
<head>
<link rel="stylesheet" href="样式表名称.css" />
</head>
汇入方法:
<head>
<style>@import url("样式表名称.css")
</style>
</head>
以上就是建立CSS的4种方式,那如果这四种方式同时使用,会优先使用哪一种呢?基本上是inline->internal->external(先->後)
结语
这篇文章短短的介绍了CSS和如何建立CSS的4种方式,下一篇将进入CSS样式表的主轴(元素和属性),这些元素和属性非常非常的多,我将会介绍比较常用到和比较重要的功能。
<<: Component 的 Component (不是递回)
>>: android studio 30天学习笔记-day 5-介绍retrofit(一)
「ASP.NET 具有潜在危险 request.form 的值」...有无危险实例可参
最近写一个ASP.NET WebForm的网页,允许使用者在TextBox输入各种文字,也包括Htm...
30-7 之分层架构 From Patterns of Enterprise Application Architecture
接下来的几篇文章,我们将要几乎可以说是软件架构模式始祖 ( 大概 ) 的这本书 : 企业应用架构模式...
Day 28 : 案例分享(8.2) 讯息、邮件与线上会议 - 线上会议 odoo15 新功能
功能说明 odoo在其运用中,讯息及讨论,一直是个标准的内附功能 在各单据中都可直接发送讯息给相关内...
DAY09随机森林演算法(回归方法)
昨天,我们已建立完随机森林,那今天,我打算使用回归方法去看他得出来结果,所以会跟基尼系数预测类别方法...
Day 29 Work with ElasticCloud-2
Day 29 Work with ElasticCloud-2 前言 昨天我们讲了大致上Elasti...