[Day 6] Vue的数据与方法(2)
一直很犹豫要不要把今天这篇和昨天那篇合在一起,最後还是分开了( ̄3 ̄)╭,觉得分开整体看起来比较统一,再加上多一篇是一篇嘛,那就直接开始进入今天的重点吧!!
Vue intance(Vue 实体)除了数据属性,还有一些有用的实例属性和方法,它们使用钱钱符号$和我们自己定义的属性作区分。像是vm.$data
vm.$data就是Vue intance被创建後可以通过vm.$data访问数据对象。Vue intance也代替了data对象上所有的property(属性)。
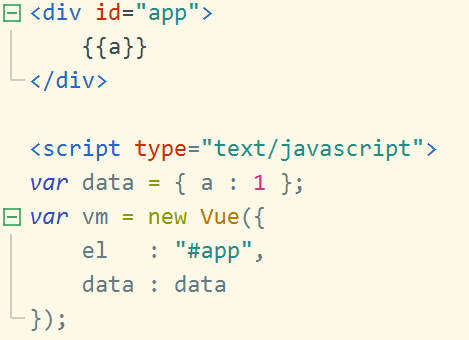
有点饶口,直接来看看个小例子会比较清楚一点,以昨天的例子为例

这里的vm.$data等於用户定义的property,也就是data,所以vm.$data.a也可以像data.a或vm.a一样更改HTML。
有一个小重点,以_或$开头的property不会被Vue intance代替,因为它们可能会和Vue内置的property和API方法冲突,这时候就可以用vm.$data._property的方式访问这些property。
$watch
再来讲一个蛮常使用的intance方法---$watch
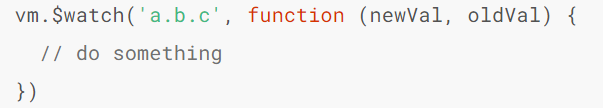
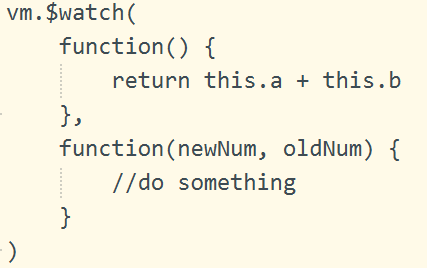
$watch简单来说就是监听和观察变量的变化,callback函数得到的新值和旧值,表达式只接受简单的dot-delimited paths,较复杂的表达式就要使用function取代,范例写法
dot-delimited paths的部分

function的部分

小例子呦
用下面的实例来演示一下dot-delimited paths

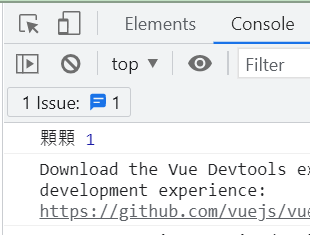
把vm.$watch放在旧值和新值之间,用控制台显示变量的改变

'1'是旧值,'颗颗'是新值
在这里可以看到完整的instance property和方法的列表
突然想到
额外小补充,前面几天都有提到Vue的响应式,但如果我们不想要让变数更改的话呢?
这时候可以用上Object.freeze(),这会阻止修改property,也就是响应系统不会再追踪变化!!
放个结语好了
有很多英文我都不知道要怎麽翻成中文,所以阅读上可能会有点怪怪的,或是我的用词一直再改变,这些都是我需要再进步的地方,期许自己在往後几篇会进步><
>>: 前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day20 会员选单
[DAY 10] ListItem
接着我们来介绍google form 中的下拉式选单(listItem) 其实下拉式选单和单选题很像...
前端工程师也能开发全端网页:挑战 30 天用 React 加上 Firebase 打造社群网站|Day27 无限卷动读取文章列表
连续 30 天不中断每天上传一支教学影片,教你如何用 React 加上 Firebase 打造社群...
Day28 Gin with SMTP Server
What is an SMTP Server? SMTP 全名为Simple Mail Transf...
Nutanix API v3 – 搭配 Cloud-Init 创建一个 Linux VM
在前几周,我谈论了很多有关Nutanix Calm DSL的内容。 与此相关的是,发布了Calm ...
Day 21 : pillow套件,处理照片
在python中,有许多可以拿来处理影像的套件。今天就先稍微介绍一下,pillow这个影像处理套件。...