[DAY 10] ListItem
接着我们来介绍google form 中的下拉式选单(listItem)
其实下拉式选单和单选题很像
不过我主要都拿来用在一开始的班级、座号选择
主要原因有以下:
-
画面较整洁好看
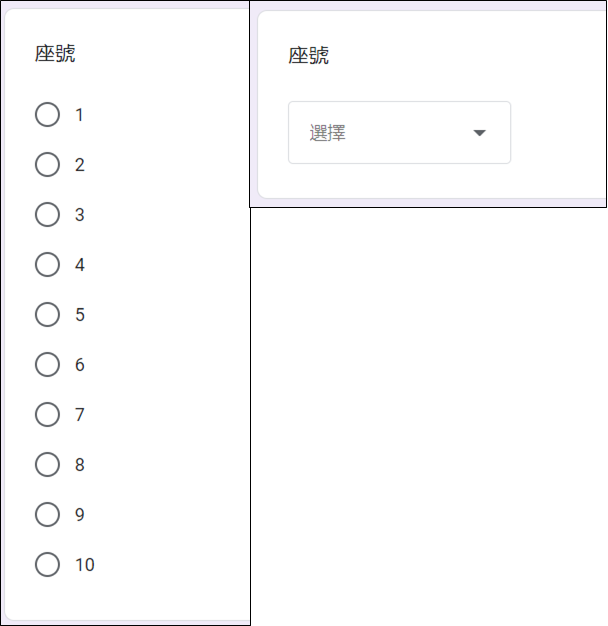
假设座号只有10个就好
若以单选题呈现,该题会被拉得很长
反之以下拉式选单呈现画面较整洁

-
固定格式
回想一下自己学生时代写考卷时班级栏位都怎麽填的
以一年12班为例,有些人写「一年12班」,有些人写「112」
以国贸一甲为例,有些人写「国贸一甲」,有些人写「国一甲」
更麻烦的是有些人不会选字或是乱写= =
来看看下拉式选单怎麽做吧~
function listItemFunction(formID){
var form = FormApp.openById(formID);
var li = form.addListItem();
var class_list = ["国贸一甲", "资一甲", "资一丙"];
var choice_item = [];
for (var i in class_list){
choice_item.push(li.createChoice(class_list[i]));
}
li.setTitle("班级")
.setChoices(choice_item)
.setRequired(true); //是否为必答,是为true;否为false
}
可以对照选择题的写法
会发现两者真的很像
另外两者都可以设定「依选项去段落」
不过这个就留到下次让我多水几篇吧=w=
<<: [13th-铁人赛]Day 9:Modern CSS 超详细新手攻略 - Specificity
[Day1] Android - Kotlin笔记: 序章与目录
序言 嗨大家好,我是小一。 由於昨天发文按成储存草稿,於是砍掉重练了QQ 第一次参加铁人赛;也是第一...
Day 4:AWS是什麽?30天从动漫/影视作品看AWS服务应用 -《Vivy -Fluorite Eye's Song》Part 4
虽然被断赛了,但既然是自我挑战,亦无关乎系统连贯的程度吧。大家记得准时发文www 第七、八集中,着名...
修复:Windows 10中的USB装置无法辨识/识别
您在经常使用USB随身碟、SD记忆卡、外接硬碟时,可能电脑会弹出「USB装置无法识别。连结到这部电脑...
Day09-为了让表单资料不要太过自大,给予其正确的绝望-Validation(II)
标题参考来源 大家好~ 如果有个表单验证需要大量重复使用的话, 我们可以为此表单验证建立一个 For...
Day 29 RSpec 里的 Factories 和 Fixtures
该文章同步发布於:我的部落格 测试有一个必要的条件就是要有资料来做测试,有三种方法可以 Rails...