Day10输入input(HTML)
输入型态
首先介绍标签里面的属性
- name: 栏位名称 用来指定送出去的该笔资料要用什麽名称给服务器
- value: 设定初始值
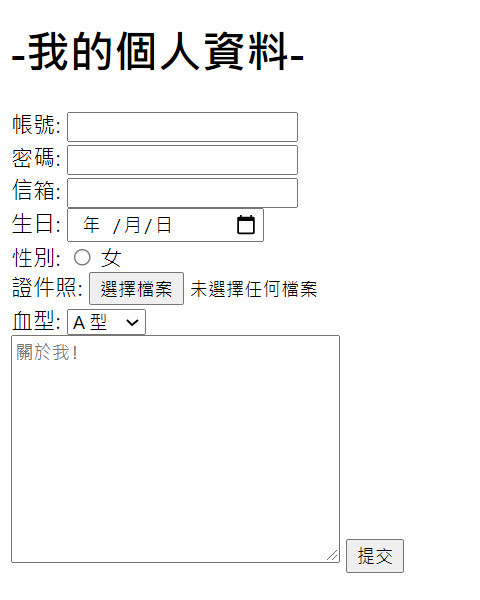
因为input有很多种类型 所以我也是直接用一个范例来一一讲解
<form action="接收资料的後端程序" method="get">
<h1>-我的个人资料-</h1>
<label for="account">帐号: </label>
<input type="text" name="user" id="account"/><br/>
<label for="password">密码: </label>
<input type="password" name="password" id="password"/><br/>
<label>信箱: <input type="email" name="email" id="mail" required/><br/> </label>
<!-required是设定让它必须被填入-->
<label>生日: </label>
<input type="date" name="birthday"/><br/>
<label>性别: </label>
<input type="radio" name="sex" value="male" checked/> 男
<input type="radio" name="sex" value="female"/> 女<br/>
<!-checked是让预设先勾选男-->
<label>证件照: </label>
<input type="file" name="picture" accept="image/*"><br/>
<label>血型: </label>
<select name="BloodType">
<option value="A">A 型</option>
<option value="B">B 型</option>
<option value="AB">AB 型</option>
<option value="O">O 型</option>
</select> <br/>
<textarea rows="10" cols="30" name="自我介绍" placeholder="关於我!"></textarea>
<input type="submit" value="提交">
</form>
首先这些输入我把它都放在表单里
帐号、密码、信箱就是平常看到的输入框
label标签主要是用来表示那个输入框应该输入甚麽
label for绑定id的作用就是在你点击它文字的范围 都等於触发到那个输入框
或是可以像信箱 我把input包在label里面 这个方法就不用使用for也有同样效果
生日的date型它会有日历可以提供选择日期
性别的话我使用radio提供单选的方式(若有其他的问题需要用到复选可以使用check box)
上传档案的部分accept="image/* 就是让它限制只接受所有类型图档
(其实还有更多种限制方式 例如:
- 档案类型: 例如 .jpg, .pdf, .doc
- 明确指定 image/jpeg, image/png
- audio/*: 指任何声音档
- video/*: 指任何影片档
- image/*: 指任何图档
自我介绍我把它设row为十个单位 col为二十个单位 并且让它hint表示关於我! 提示使用者该输入自我介绍

Day 26 | Overfitting v.s. Underfitting
我们已经学会了运用画出图表的方式来检视模型的训练过程,有时候图表曲线所呈现的结果相当理想,和我们预想...
Day3 NodeJS-Module、Exports与Require
今天要谈三个NodeJS的概念,进入新手村的第一个任务:Module、Exports与Require...
Day 04: 函式、错误处理
「关於函式的首要准则,就是要简短。第二项准则,就是要比第一项的简短函式还要更简短。这是一个我无法证...
【第11天】训练模型-Keras Application重要函数
摘要 资料集预处理 1.1 ImageDataGenerator 1.2 flow_from_dir...
Day30:今天来聊一下CEH中讲的Mail Cryptography
电子邮件加密通过将电子邮件内容加密为不可读的形式来隐藏窃听者电子邮件内容。 电子邮件可以通过使用公钥...