WordPress 点击图片放大效果-Easy FancyBox 外挂教学
当我们在部落格上写文章贴图片的时候,有些图片本身解析度就比较大,例如一张 4000 x 3000 大图片,当图片放在文章中浏览的时候,图片会缩小尺寸与文章版面同宽,但还是比原本尺寸要小许多。
被缩小的图片会影响原本要提供给读者的视觉体验,如果图片中有文字的话,也会因缩小而看不清楚。
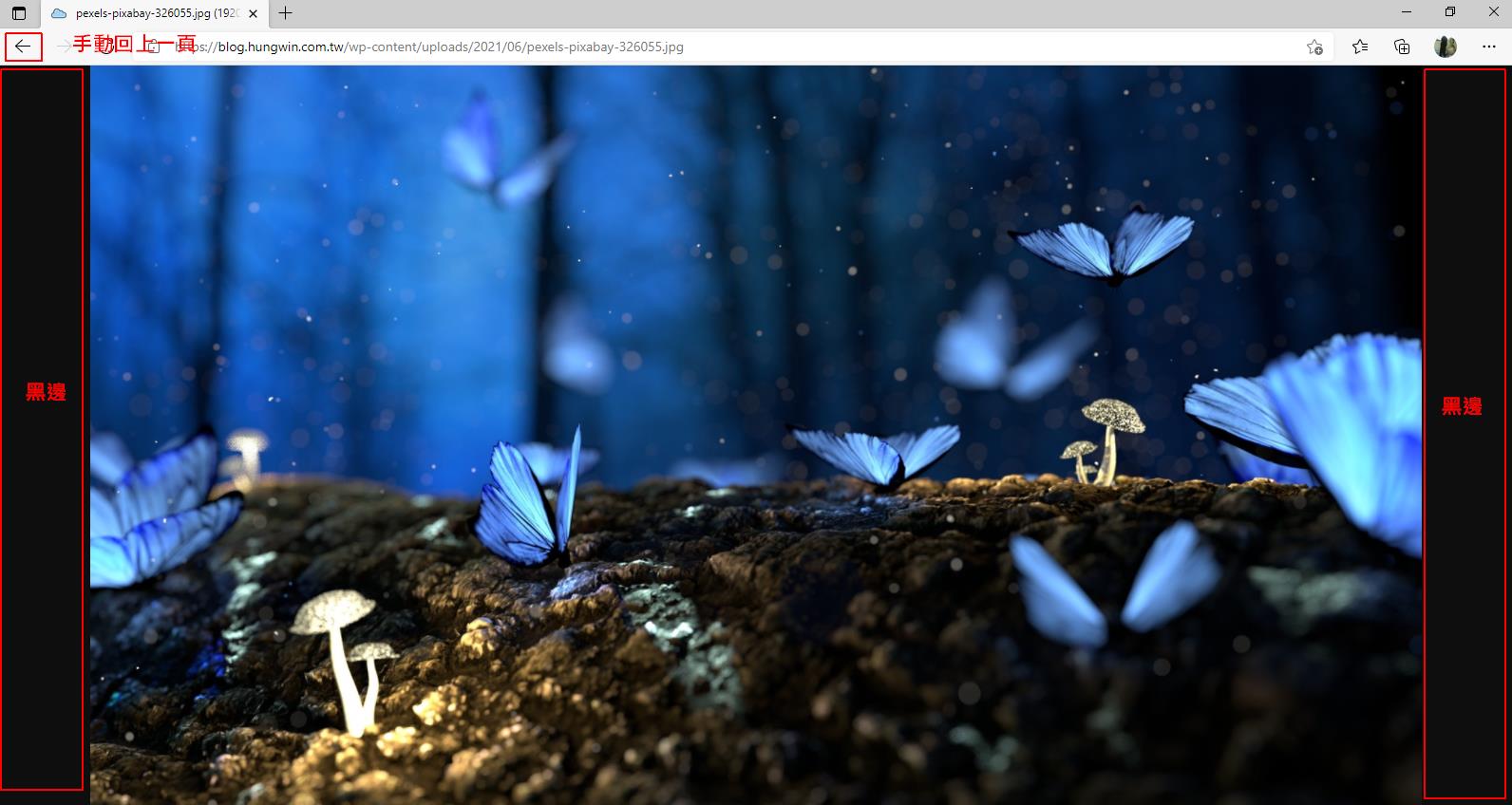
在 WordPress 内建就有提供点击图片放大的效果,但放大之後,需要按「回上一页」才可以继续浏览文章。

除了要手动回上一页,在显示图片的时候,左右两边还会有黑色底图。
这样内建的点图放大功能,并不是非常的好用,会增加阅读的困难。
关於这个问题,我想介绍一个我喜欢的外挂- Easy FancyBox
这个外挂就是让缩小的图片,点击之後会有弹跳视窗放大的效果,可以在右上角快速关闭,且具有美观效果。

接下来会说明此外挂的安装及操作介绍。
安装外挂 Easy FancyBox
外挂名称: Easy FancyBox
外挂网址: https://wordpress.org/plugins/easy-fancybox/
外挂说明: 点击图片即可放大图片,快速关闭,不需要切换页面,重视美观效果。
外挂授权: 免费/付费版本。
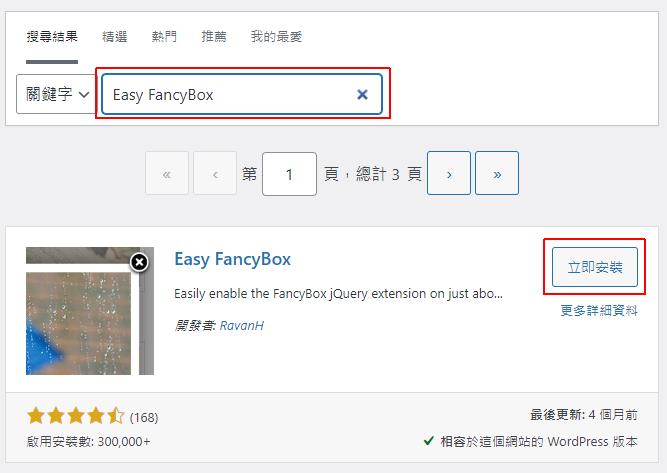
在「安装外挂」输入「Easy FancyBox」,搜寻到此外挂後安装并启用。

安装後在「设定 > 媒体」内会新增 「FancyBox」设定介面


开启图片连结目标设定
Easy FancyBox 在安装启用之後,就会自动产生效果,但还是需要手动针对图片增加「连结目标」设定,才能套用 FancyBox 的弹跳视窗效果。
新增图片时设定
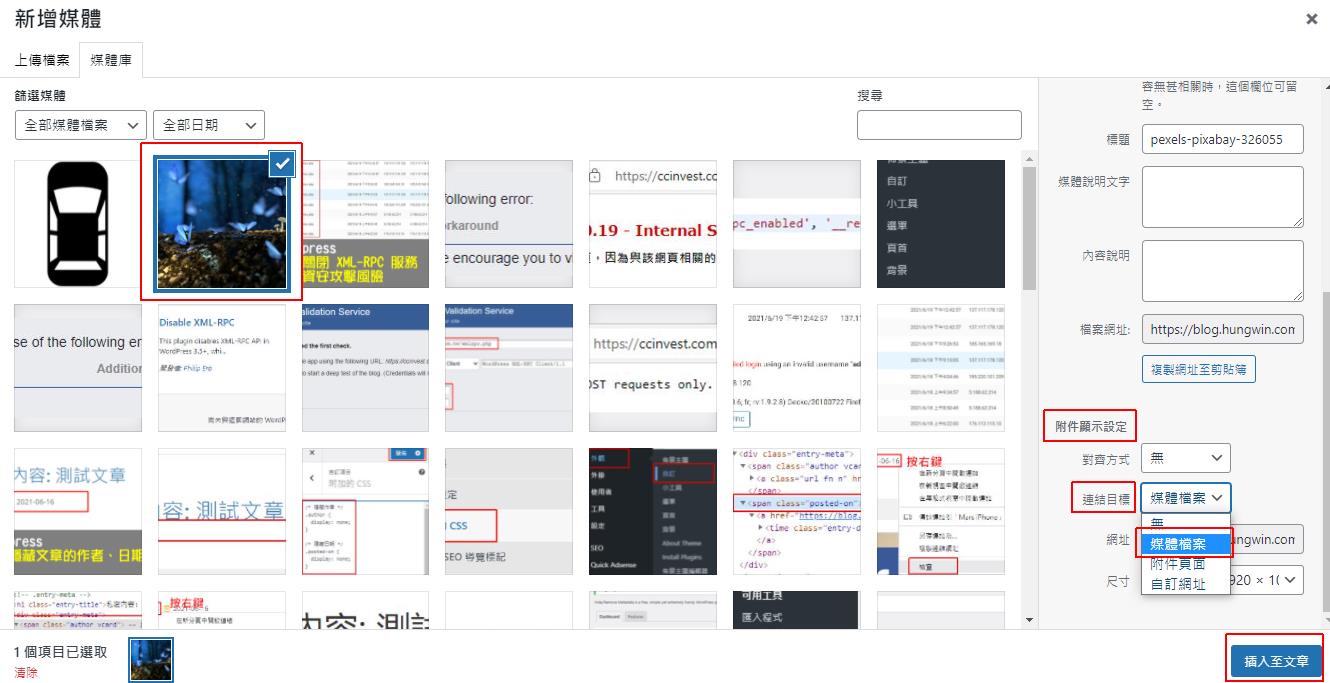
在文章编辑新增图片後,在右下角「附件显示设定」的「连结目标」,选择「媒体档案」。

选择「媒体档案」之後,浏览图片时才会增加连结功能。
旧有图片设定
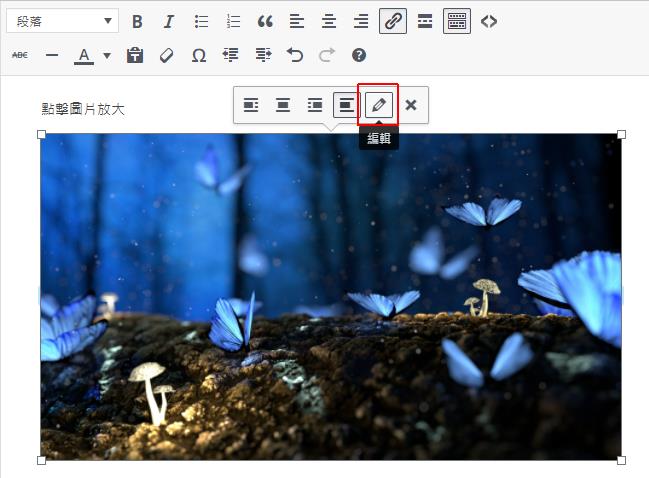
在旧有的图片,点击「编辑」,可以设定「连结目标」。


「连结目标」选择「媒体档案」之後,浏览图片时才会增加连结功能。
我的文章编辑介面有安装 Classic Editor (传统编辑器),可能跟你的编辑界面有不同,但都会有图片的编辑钮可以进入设定页面。
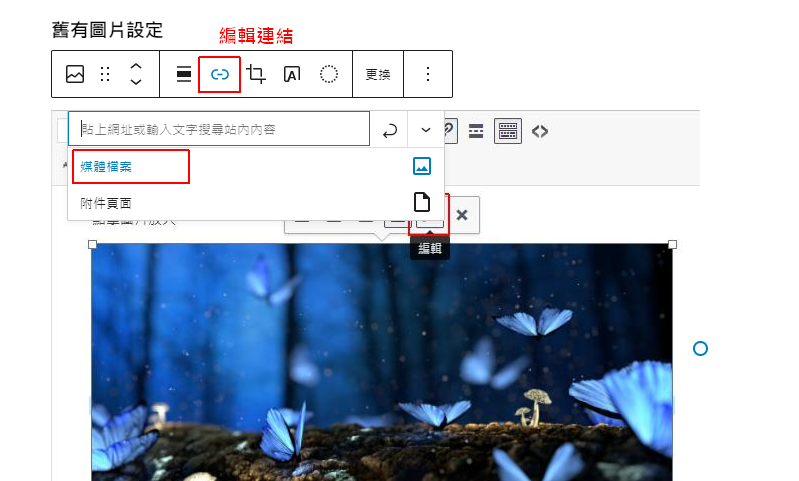
如果是用区块编辑器的话,点击图片,在上面找「编辑连结」,再选「媒体档案」就行了。

测试效果
当安装好外挂并启用後,再针对图片设定「连结目标」後,点击图片就会有弹跳视窗放大图片效果。

要关闭图片的方式可以点右上角的关闭,或是左右两边的空白处也会关闭。
FancyBox 设定说明
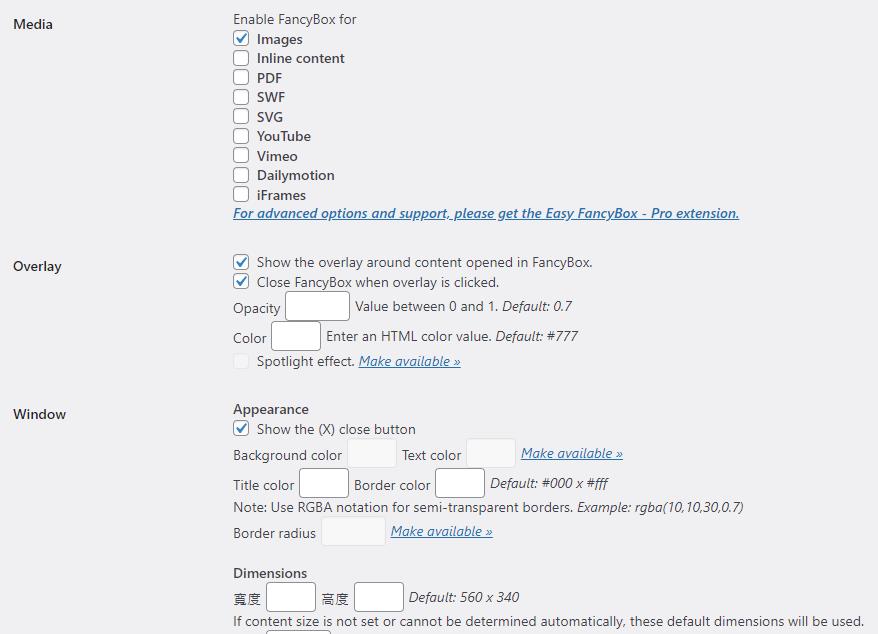
在「设定 > 媒体」内有「FancyBox」设定介面


细节设定项目
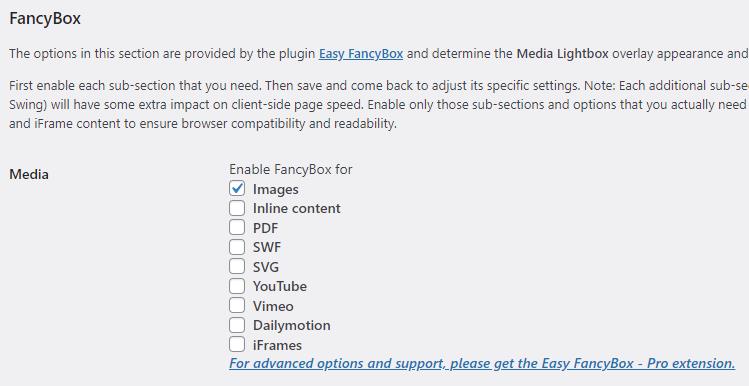
Media: 除了图片之外,还可以设定其他格式,例如 PDF, YouTube 也用使 FancyBox 弹跳视窗效果。
Overlay: 设定透明度、背景颜色。
Windows: 设定外观/尺寸/动作。
Miscellaneous: 设定自动套用、延迟。
Images: 设定图片艺廊展示效果。
重点整理
- 安装外挂 Easy FancyBox
- 开启图片连结目标设定
相关学习文章
WordPress 适用响应式(RWD)浏览图片灯箱效果外挂-WP Lightbox 2
WordPress 如何更换网站小图示 Favicon
WordPress 如何嵌入响应式 YouTube 影片
<<: [前端暴龙机,Vue2.x 进化 Vue3 ] Day10.条件渲染
[小故事]跌破众人眼镜! 聊聊 JavaScript 的封王之路
欢迎来到 Ian 的知识讲堂,本篇会用说故事的方式跟大家聊聊全端宠儿 - JavaScript 的小...
开源网路钓鱼框架-Gophish(中)
今天来跟大家介绍如何做基础的配置及设定 样本设定也是这次邮件钓鱼成败的关键 请务必调整信件及钓鱼网站...
[ Day 22 ] - 阵列资料处理 - forEach
阵列资料处理 - forEach 会将阵列中的每一个元素资料进行处理 使用范例 let dataLi...
[iT铁人赛Day18]JAVA的函数(下篇)
今天继续来说函数,因为函数的内容有点多,所以分两篇来讲 这次稍微说到传递引数跟传递阵列到函数里吧 因...
Install Filebeat
Filebeat是用於转发和集中日志数据的轻量级传送程序。作为服务器上的代理安装,Filebeat监...