[Day18] Tableau 轻松学 - Relationships 与 Joins
前言
我们在实作中学会如何建立工作表与仪表板,并在仪表板中让多个工作表可以连动,使资料呈现方式多样化。现在,让我们停下脚步,回过头来学习如何将汇入的多个资料表关联起来,这是资料视觉化流程中最一开始的工作。在 Tableau Desktop 中关连的方式分为 Relationships 与 Joins 两种,这里会分享这两种关联的差异与建立方式。
Relationships
Relationship 为表与表之间的关系,当我们将其中一张表拿来做视觉化,另外张表会根据这里设定的 Relationship 来提供相对应数据。设定 Relationship 时,我们只需提供关系栏位 (可以多个栏位),Tableau Desktop 会感知关联类型,不需要我们亲自指定。
官方建议使用 Joins 之前,先尝试使用 Relationships 来建立关联。
建立 Relationships
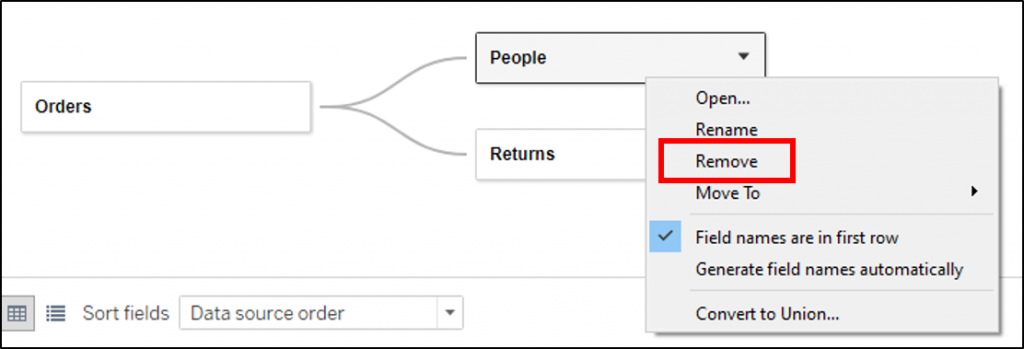
我们同样以 Sample - Superstore 为资料来源,开启一个全新的 Tableau Desktop 工作簿并回到 Data Source 页面,将 Logical Layer 中的三个资料表 (Orders、People、Returns) 全部移除,移除的方法很简单,点击资料表右键并选择 Remove 即可移除

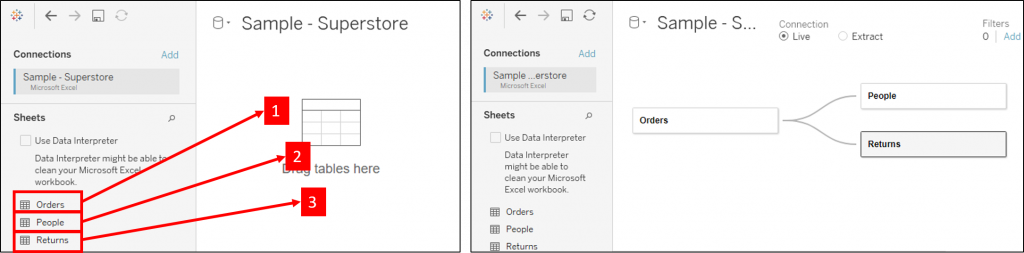
接下来我们要建立 Relationships,只需将资料表依照 Orders、People、Returns 顺序拖曳到 Logical Layer 中,Tableau Desktop 会自动侦测表中的栏位,帮我们对应并以 Relationship 的方式关联,当然我们也可以自己设定要用来关联的栏位。完成之後,读者可能会发现其实就跟刚开启 Sample - Superstore 的 Logical Layer 长的一样!没错,这里只是利用这个范例来说明 Relationships 是如何建立起来的

Joins
Joins 是我们熟知的 Inner Join、Left Join、Right Join 与 Full Outer Join 的通称,需要手动指定 Join 形式与 Join 栏位,Joins 会将所有参与 Join 关联的资料表合并为一张资料表。
建立 Joins
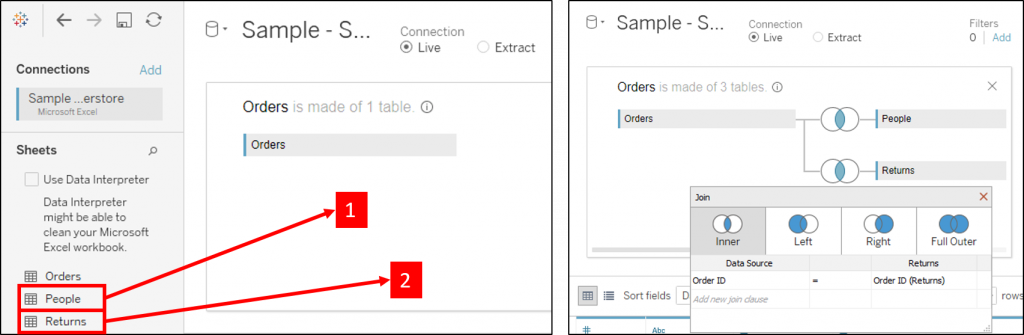
首先让 Logical Layer 只剩下 Orders 资料表,并左键双击 Orders 资料表,Orders 资料表会被展开并占满 Logical Layer,再拖曳 People 与 Returns 资料表至 Logical Layer 中的 Orders 资料表内,预设会以 Inner Join 方式来关联,但我们可以点击 Venn Diagram 来编辑关联方式与关联栏位

Logical Layer 显示差异
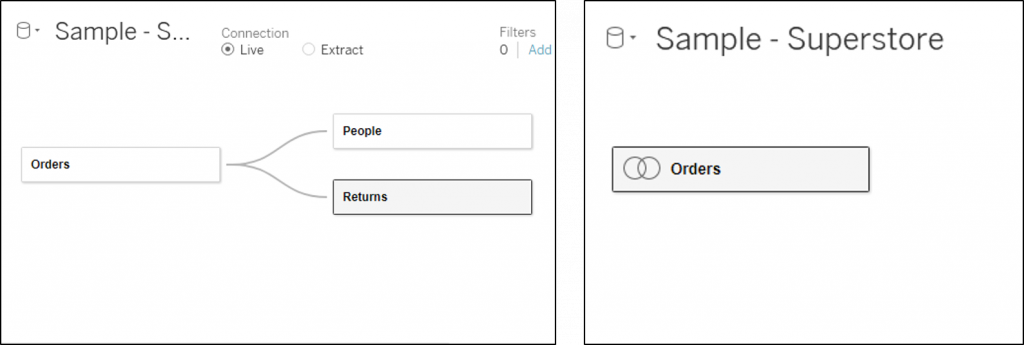
最後,观察 Relationships 与 Joins 在 Logical Layer 中的表示方法,Joins 的资料表在名称前会有 Venn Diagram,且 3 张资料表 Join 完之後就会视为是一张表;而以 Relationships 对 3 张资料表做关联,还是会分为独立的 3 张资料表,只是这 3 张资料表彼此之间有了连接线,等同它们之间的 Relationship

结语
若 Relationships 与 Joins 都可以满足关联要求,会优先选择 Relationships 来使用。还有一点要提醒的是,一个专案的资料表关联并非只能 Relationships 与 Joins 择一使用,Tableau Desktop 是允许这两种关联混用的,整体来说弹性非常高。
参考文献
<<: WordPress 如何嵌入响应式 YouTube 影片
>>: [2021铁人赛 Day04] General Skills 01
软件开发的用户需求哪里来?
这篇要来介绍软件开发的第一模块-用户需求。 根据过去当产品经理的经验,透过这篇和大家分享软件开发的过...
夜间模式真的对眼睛比较好吗? 详细整理(上)
重点摘要: 可靠的研究中,没有白底黑底对眼健康的直接支持或反对 蓝光已知影响睡眠周期 对眼睛好要: ...
Angular Stock首页(Day26)
今天我们要在首页设置可以连到上市个股日成交资讯的连结 我们此次是要利用RouterLink这个元件来...
[Day 2]我也好想要有监定技能(前端篇)
如果被老板发现我们可以一眼监定出需求的细节和问题的原因,那我们的工作量会不会变更多 Mock的第一步...
[重构倒数第25天] - Vuex + Composition API 组合技
前言 该系列是为了让看过Vue官方文件或学过Vue但是却不知道怎麽下手去重构现在有的网站而去规画的系...