Day8 - TextView(二)
上一篇把"Hello World!"更改成了了
但字体太小了,看不清楚到底打对还打错
为了保护我水汪汪的大眼睛
今天就来调整TextView的字体
开始
开启昨天修改的完成的专案
修改字体大小的方法跟昨天一样有三种
你会发现今天跟昨天修改的三种方法一模一样
分别为:
- 在xml的Design页面修改
- 在xml的Code页面修改
- 透过程序码修改
修改字体大小
-
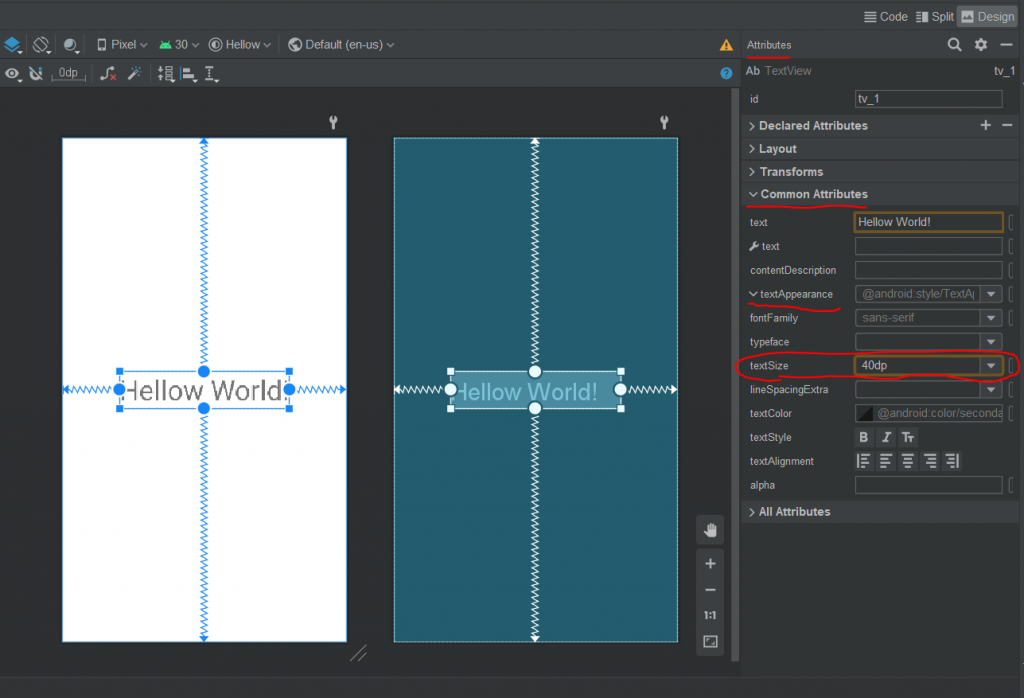
方法一: 跟昨天差不多,在Design页面点选TextView元件後,在Attributes栏找到textSize的属性
为了让效果更明显我把大小改成40dp
(Attributes栏:Common Attributes -> 点开textAppearance -> textSize)

或
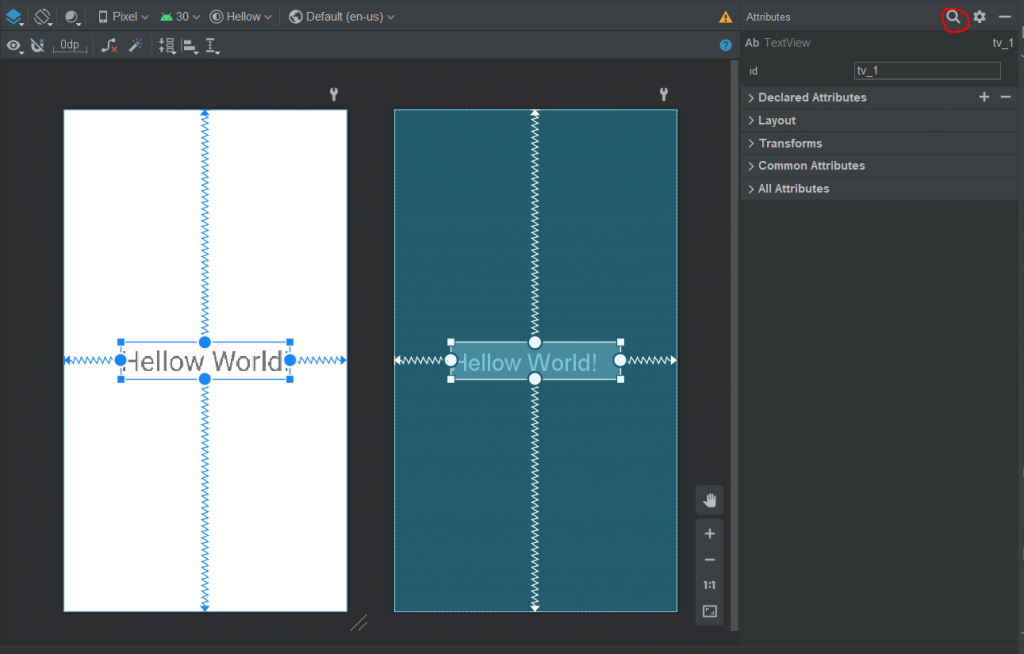
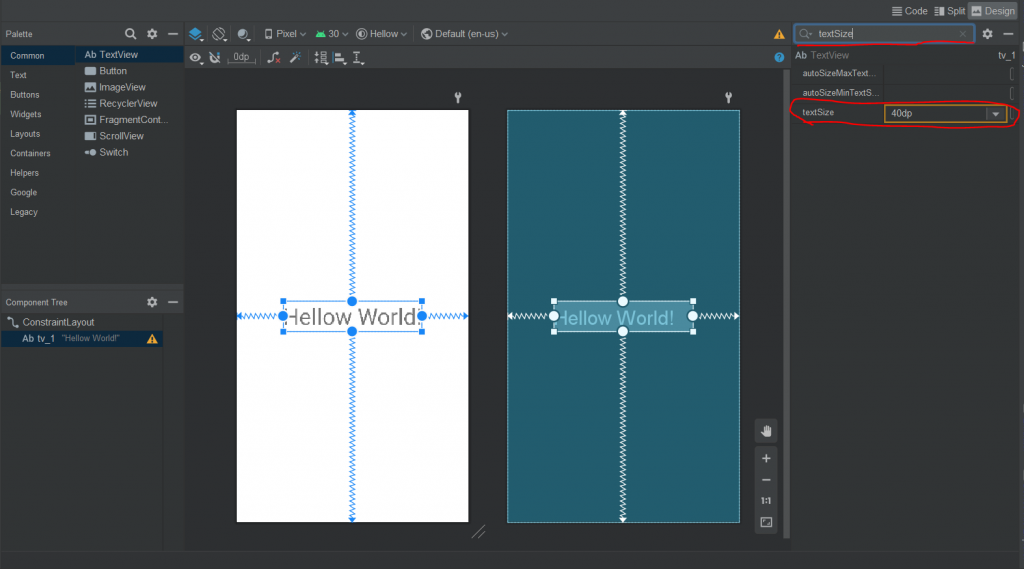
(Attributes栏有边有一个搜寻按钮,点下去搜寻:textSize)


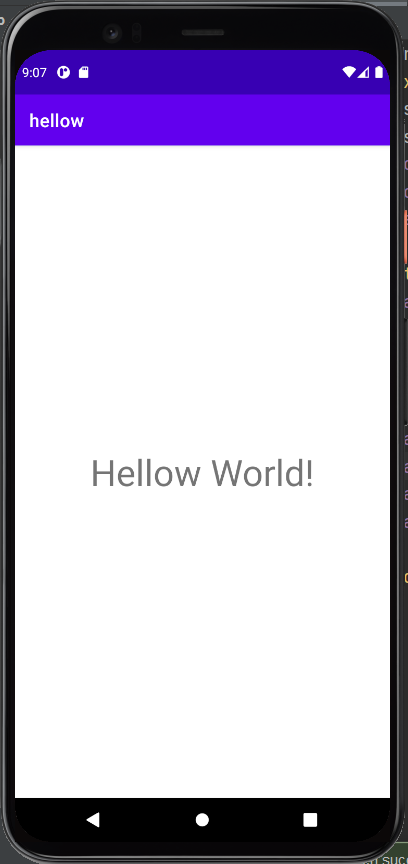
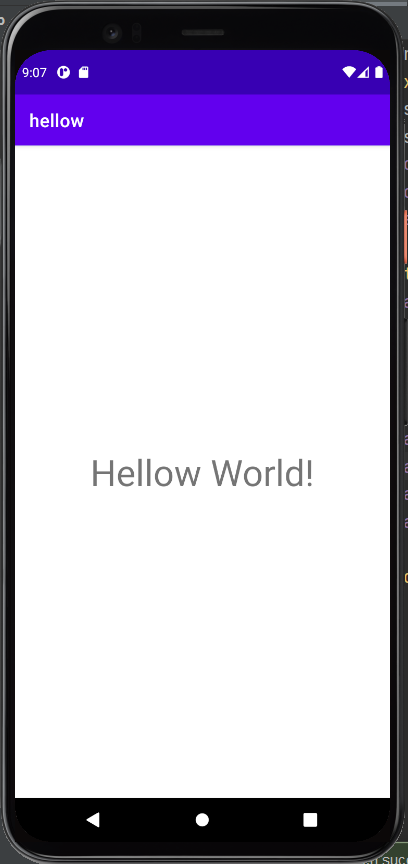
执行结果:

-
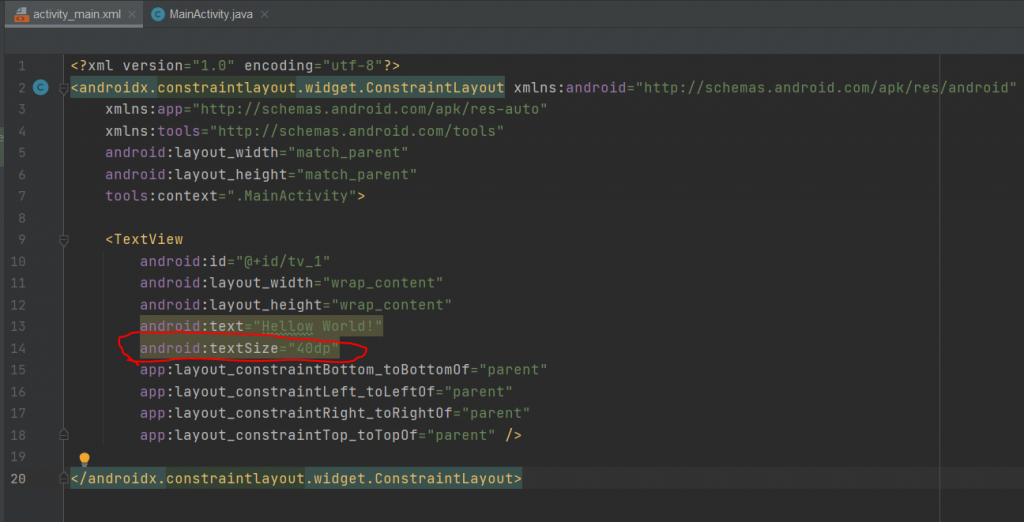
方法二: 到Code页面找到TextView元件,新增android:textSize="40dp"这行

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hellow World!"
android:textSize="40dp" //-------------新增这行 ----------------
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
执行结果:

- 方法三: 透过程序码修改文字。到java档打程序码,透过setTextSize修改大小;
MainActivity.java
package com.example.hellow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv_1 = findViewById(R.id.tv_1);
tv_1.setTextSize(40); //-------------新增这行 ----------------
}
}
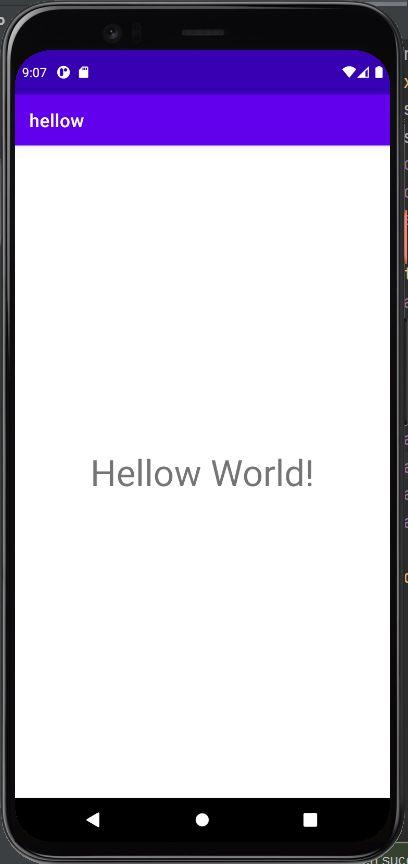
执行结果:

<<: D3JsDay04一同来见识 D3起手式—用D3写Helloworld
TCP/IP vs OSI,网际网路中的协议模型
接下来的几篇,我们来看看网路中的协议到底规范了哪些东西,为什麽要有这些规则?又有何优缺点? 首先来看...
{DAY 22} Pandas 学习笔记part.8
前言 这篇文章主要会提到资料分组 会继续利用kaggle上的开源资料进行更多的pandas练习 Ka...
Day15 CSS二
今天的影片千万不能跳过呦!拜托拜托~ 这边要介绍CSS选择器,是之後编写爬虫程序时的重要夥伴! 以下...
深不可测的海 - Regular Expression
使用终端机搜寻特定字串时,大家一定用过 grep 这个指令吧~ 但你有想过 grep 为什麽叫 gr...
【Day2】如何安装odoo社区版?
#odoo #开源系统 #数位赋能 #E化自主 在第一天的文章中,我们简单认识了odoo。在此一提,...